setTimeout 详解
1. setTimeout 定义setTimeout( )是属于 window 的 method, 但我们都是略去 window 这顶层物件名称, 这是用来设定一个时间, 时间到了, 就会执行一个指定的 method。setTimeout()方法设置一个定时器,该定时器在定时器到期后执行一个函数或指定的一段代码。2. 参数详解刚刚在研究promise的时候,发现setTimeout( )不...
·
1. setTimeout 定义
setTimeout( )是属于 window 的 method, 但我们都是略去 window 这顶层物件名称, 这是用来设定一个时间, 时间到了, 就会执行一个指定的 method。
setTimeout()方法设置一个定时器,该定时器在定时器到期后执行一个函数或指定的一段代码。
2. 参数详解
刚刚在研究promise的时候,发现setTimeout( )不止有两个参数。
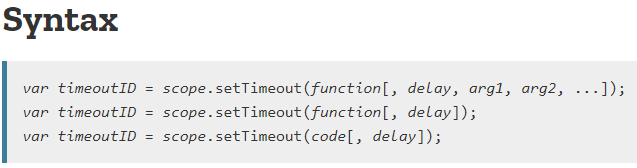
此处附加一个官网链接: → setTimeout - MDN

由此可见,第一个参数是回调函数,第二个参数是延迟时间,那被遗忘的第三个参数是什么呢?
setTimeout( function(){} , delay , arg1 )
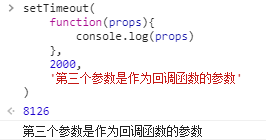
简单的举个栗子:
setTimeout(
function(props){
console.log(props) //第三个参数是作为回调函数的参数来使用的
},
2000,
'第三个参数是作为回调函数的参数来使用的'
)

第三个参数及以后的参数都可以作为 回调函数的参数
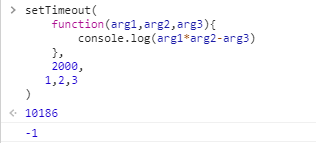
setTimeout(
function(arg1,arg2,arg3){
console.log(arg1*arg2-arg3) // -1
},
2000,
1,2,3
)

若第三个参数作为函数
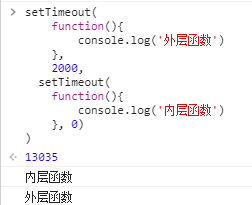
setTimeout(
function(){
console.log('外层函数')
},
2000,
setTimeout(
function(){
console.log('内层函数')
}, 0)
)

可以看到第三个参数还是先执行,然后再执行函数。
利用好setTimeout的第三个参数,相信会让你有意想不到的收获,希望可以帮助到你~
更多推荐
 已为社区贡献19条内容
已为社区贡献19条内容









所有评论(0)