
使用HTML制作静态网站(圣诞节案例)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言最近学习了HTML基础,做了一个网页一、案例展示二、使用步骤1.HTML代码:2.oldman.html前言最近学习了HTML基础,做了一个网页一、案例展示案例图展与项目位置如下:二、使用步骤1.HTML代码:代码如下:圣诞节案例:<!DOCTYPE html><html lang="en"><
·
前言
最近学习了HTML基础,做了一个网页
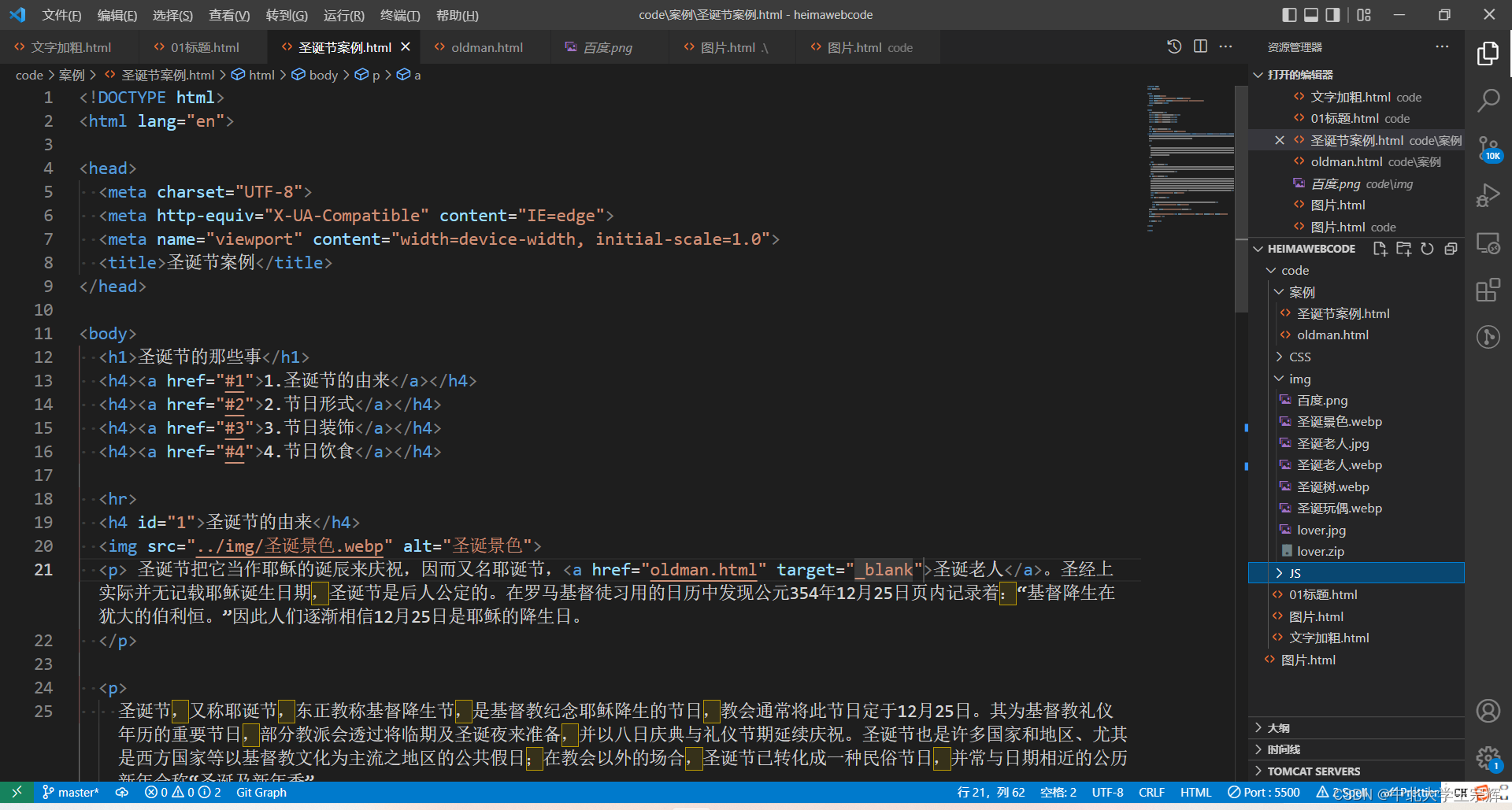
一、案例展示
案例图展与项目位置如下:




二、使用步骤
1.HTML代码:
代码如下:
圣诞节案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣诞节案例</title>
</head>
<body>
<h1>圣诞节的那些事</h1>
<h4><a href="#1">1.圣诞节的由来</a></h4>
<h4><a href="#2">2.节日形式</a></h4>
<h4><a href="#3">3.节日装饰</a></h4>
<h4><a href="#4">4.节日饮食</a></h4>
<hr>
<h4 id="1">圣诞节的由来</h4>
<img src="../img/圣诞景色.webp" alt="圣诞景色">
<p> 圣诞节把它当作耶稣的诞辰来庆祝,因而又名耶诞节,<a href="oldman.html"
target="_blank">圣诞老人</a>。圣经上实际并无记载耶稣诞生日期,圣诞节是后人公定的。在罗马基督徒习用的日历中发现公元354年12月25日页内记录着:“基督降生在犹大的伯利恒。”因此人们逐渐相信12月25日是耶稣的降生日。
</p>
<p>
圣诞节,又称耶诞节,东正教称基督降生节,是基督教纪念耶稣降生的节日,教会通常将此节日定于12月25日。其为基督教礼仪年历的重要节日,部分教派会透过将临期及圣诞夜来准备,并以八日庆典与礼仪节期延续庆祝。圣诞节也是许多国家和地区、尤其是西方国家等以基督教文化为主流之地区的公共假日;在教会以外的场合,圣诞节已转化成一种民俗节日,并常与日期相近的公历新年合称“圣诞及新年季”。
</p>
<hr>
<h4 id="2">节日形式</h4>
<P>
圣诞贺卡作为圣诞节礼物在美国和欧洲很流行,许多家庭随贺卡带上年度家庭合照或家庭新闻,新闻一般包括家庭成员在过去一年的优点特长等内容。圣诞节这天寄赠圣诞贺卡,除表示庆贺圣诞的喜乐外,就是向亲友祝福,以表思念之情。尤其对在孤寂中的亲友,更是亲切的关怀和安慰。
</P>
<hr>
<h4 id="3">节日装饰</h4>
<p>
圣诞节装饰包括:圣诞袜,最早以前是一对红色的大袜子,大小不拘。因为圣诞袜是要用来装礼物的,所以是小朋友最喜欢的东西,晚上他们会将自己的袜子挂在床边,等待第二天早上收礼;圣诞帽,是一顶红色帽子,据说晚上戴上睡觉除了睡得安稳和有点暖外,第二天还会发现在帽子里多了点心爱的人送的礼物;圣诞树,通常人们在圣诞前后把一棵常绿植物(如松树)弄进屋里或者放在户外,用圣诞灯和彩色的装饰物装饰,并把一个天使或星星置于树顶,圣诞树起源于德国;圣诞节环,西方国家圣诞节期间挂在家门口用的装饰品,通常用绿色的枝叶或藤条(松毛、松针等)和银色的金属及金色的铃铛配以红色的缎带组成主色调,以绿、白、黄、红四色代表欢乐喜庆,上面还写有MERRY
CHRISTMAS或简写为X'mas的字样,圣诞节环最早出现在芬兰。</p>
<img src="../img/圣诞树.webp" alt="圣诞树">
<hr>
<h4 id="4">节日饮食</h4>
<p>圣诞节饮食包括火鸡、树干蛋糕、杏仁布丁、姜饼、海鲜、glogi酒、沙滩宴、玉米粥等</p>
<img src="../img/圣诞玩偶.webp" alt="圣诞玩偶">
<hr>
更多了解,<a href="https://www.baidu.com">百度一下</a>
<br>
<a href="https://www.baidu.com"><img src="../img/百度.png" alt="百度" target="百度" title="百度一下" height="120px"> </a>
<a href=""></a>
</body>
</html>
2.oldman.html
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圣诞老人t</title>
</head>
<body>
<h1>圣诞老人</h1>
<img src="../img/圣诞老人.webp" height="120" alt="圣诞老人">
<hr>
<p>圣诞老人源于欧洲的基督教圣人典故。他拥有9只名字各不相同的驯鹿,最大的烦恼是有烟囱爬的房子越来越少。通常父母们会对子女解释圣诞节收到的礼物是圣诞老人送的。圣诞老人以一位神秘人物带给小孩子们礼物的概念衍生自圣尼古拉。尼古拉是一位热爱施舍的慈悲主教,荷兰人在圣尼古拉斯节便会模仿他送礼物。</p>
<hr>
<img src="../img/圣诞老人.jpg" height="120" alt="圣诞老人">
</body>
</html>
---
# 总结
以上就是今天要讲的内容,本文仅仅简单使用了HTML进行了一些编程实现静态网页,谢谢您的观看,不要忘记给个三连哦。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)