iTEST平台成绩查询代码
同学们在iTEST上答完题后不能直接看到答案,需要等到教师公布,但下面的代码可以立马给你呈现出来(没有任何影响)。*接下来我们只需要按F12,切出控制台,在console这一栏中贴上下面的代码,然后回车,成绩就都出来了。
iTEST成绩查询代码及方法:
*同学们在iTEST上答完题后不能直接看到答案,需要等到教师公布,但下面的代码可以立马给你呈现出来(没有任何影响)。
*如图:

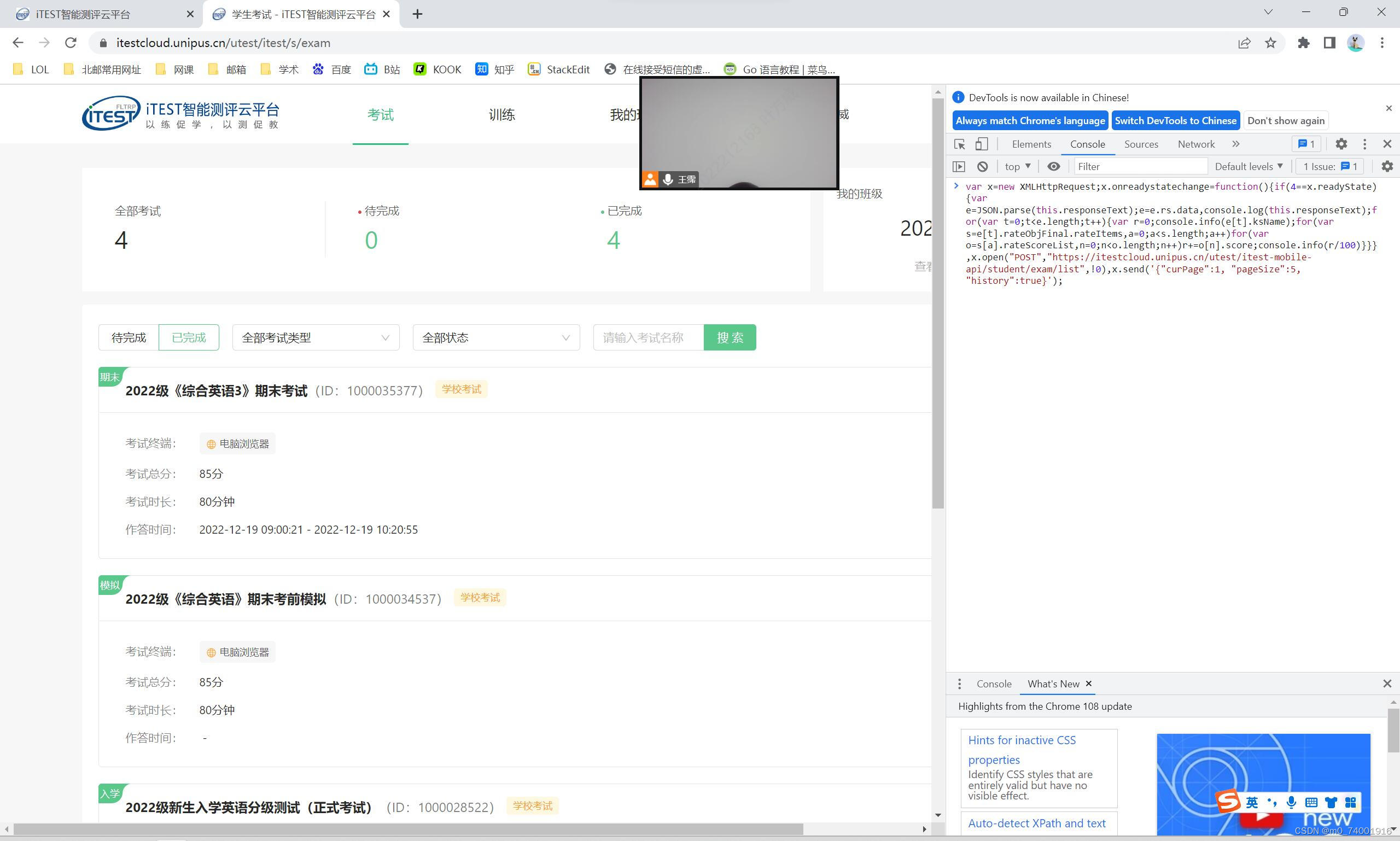
*接下来我们只需要按F12,切出控制台,在console这一栏中贴上下面的代码,然后回车,成绩就都出来了。

**代码如下:
var x=new XMLHttpRequest;x.onreadystatechange=function(){if(4==x.readyState){var e=JSON.parse(this.responseText);e=e.rs.data,console.log(this.responseText);for(var t=0;t<e.length;t++){var r=0;console.info(e[t].ksName);for(var s=e[t].rateObjFinal.rateItems,a=0;a<s.length;a++)for(var o=s[a].rateScoreList,n=0;n<o.length;n++)r+=o[n].score;console.info(r/100)}}},x.open("POST","https://itestcloud.unipus.cn/utest/itest-mobile-api/student/exam/list",!0),x.send('{"curPage":1, "pageSize":5, "history":true}');
然后就大功告成了!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)