CSS中的text-align不起作用
css设置某个属性不生效问题
·
在table表格中各个行、单元格都设置了标签内的style属性值居中 <td style="text-align:center">保费</td>
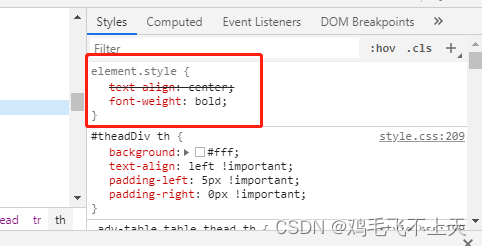
设置不起作用,页面中单元格的内容还是居左显示,页面F12查看,居中属性上有划线(删除线 ),显示这个属性设置不起作用。

为啥会不起作用呢?
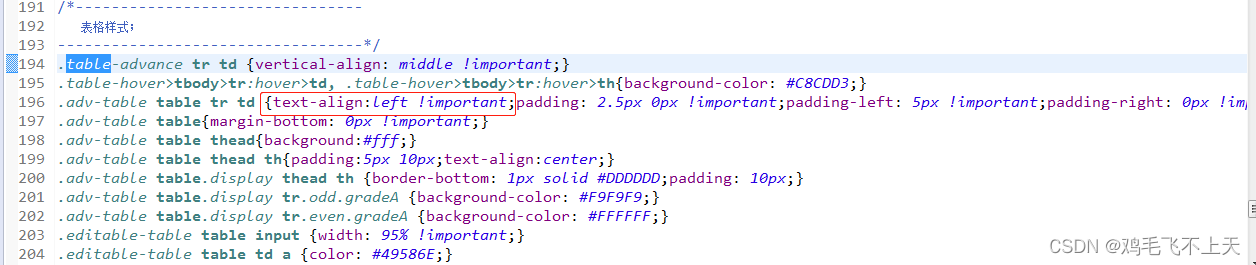
这里涉及到属性优先级问题,因为在该html文件中用 link标签引入了style.css层叠样式表文件,而样式表中设置表格的文字是居左显示且
关键地方来了
用了 !important 表示这个属性是优先级最高的,如图

所以在
<td style="text-align:center">保费</td>
中设置的文字居中不起作用了。
怎么修改呢?
1、可以在<td style="text-align:center">保费</td> 中将text-align属性改为text-align-last属性,<td style="text-align-last:center">保费</td>
2、将style.css文件中的!important去掉,这种方法所有用到这个样式文件的表格文字居中在左就不是优先级最高的了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)