$route和$router的区别详解
$ router是用来操作路由的,$ route是用来获取路由信息的。他包含了所有的路由,包括路由的跳转方法,钩子函数等,也包含一些子对象(例如history)常用的跳转连接的方法://常规方法本质是向history栈中添加一个路由,在我们看来是切换路由,但本质是在添加一个history记录1.$route.path字符串,等于当前路由对象的路径,会被解析为绝对路径,如 “/home/news”
$ router是用来操作路由的,$ route是用来获取路由信息的。
- 1.$router是VueRouter的一个实例
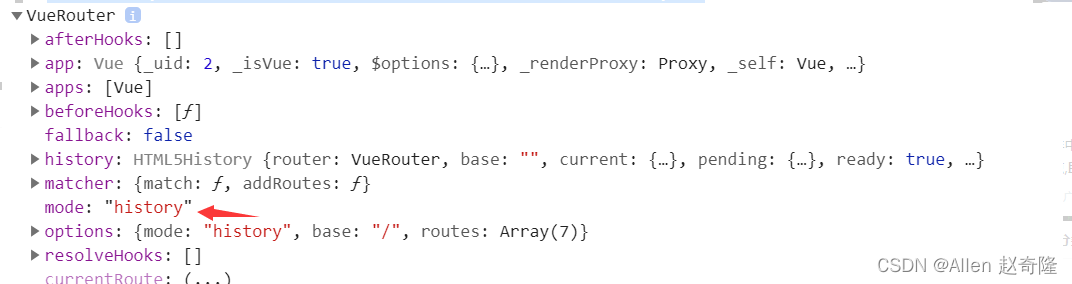
他包含了所有的路由,包括路由的跳转方法,钩子函数等,也包含一些子对象(例如history)
常用的跳转连接的方法:
//常规方法
this.$router.push("/login");
//使用对象的形式 不带参数
this.$router.push({ path:"/login" });
//使用对象的形式,参数为地址栏上的参数
this.$router.push({ path:"/login",query:{username:"jack"} });
使用对象的形式 ,参数为params 不会显示在地址栏
this.$router.push({ name:'user' , params: {id:123} });
本质是向history栈中添加一个路由,在我们看来是切换路由,但本质是在添加一个history记录

- 2.$ route是一个跳转的路由对象(路由信息对象),每一个路由都会有一个$route对象,是一个局部的对象。
1.$route.path
字符串,等于当前路由对象的路径,会被解析为绝对路径,如 “/home/news” 。
2.$route.params
对象,包含路由中的动态片段和全匹配片段的键值对。
3. r o u t e . q u e r y 对 象 , 包 含 路 由 中 查 询 参 数 的 键 值 对 。 例 如 , 对 于 / h o m e / n e w s / d e t a i l / 01 ? f a v o r i t e = y e s , 会 得 到 route.query 对象,包含路由中查询参数的键值对。例如,对于 /home/news/detail/01?favorite=yes ,会得到 route.query对象,包含路由中查询参数的键值对。例如,对于/home/news/detail/01?favorite=yes,会得到route.query.favorite == ‘yes‘ 。
4.$route.router
路由规则所属的路由器(以及其所属的组件)。
5.$route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
6.$route.name
当前路径的名字,如果没有使用具名路径,则名字为空。
在页面上添加以下代码,可以显示这些路由对象的属性:
<div>
<p>当前路径:{{$route.path}}</p>
<p>当前参数:{{$route.params | json}}</p>
<p>路由名称:{{$route.name}}</p>
<p>路由查询参数:{{$route.query | json}}</p>
<p>路由匹配项:{{$route.matched | json}}</p>
</div>
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)