html class 属性理解
帮助html初学者直观认识class属性的作用以及是如何设置的。
·
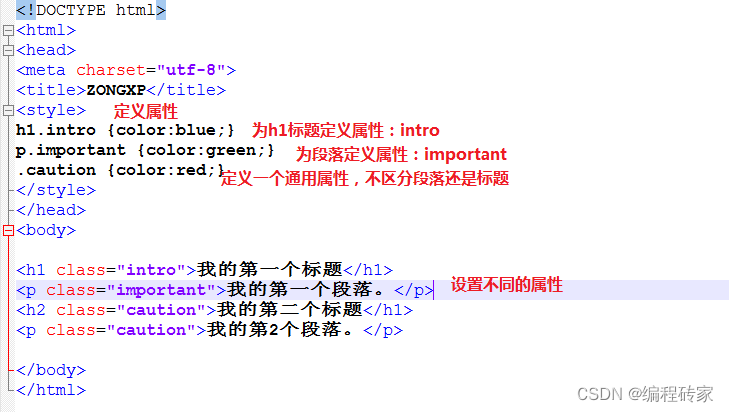
关于HTML中的class属性设置
class相当于是一个属性标签,可以提前定义好属性标签(比如字体颜色、大小等),然后用class = 属性标签的方式,就可以让相关的内容具有标签定义的属性。
定义属性标签时,可以按照标题(h1、h2等)、段落(p)等来区分。
比如:h1.intro {color:blue;}
表示为一级标题h1定义了一个颜色属性标签inro,打上这个标签的一级标题颜色就是blue。定义属性标签的时候,也可以定义不区分标题还是段落。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
h1.intro {color:blue;} <!-- 这里定义了h1标题颜色属性intro -->
p.important {color:green;} <!-- 这里定义了段落颜色属性important -->
</style>
</head>
<body>
<h1 class="intro">标题 1</h1> <!-- 引用属性intro -->
<p>段落。</p>
<p class="important">注意:这是一个很重要的段落。 :)</p>
</body>
</html>

显示效果如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)