qrcode的使用及常见报错
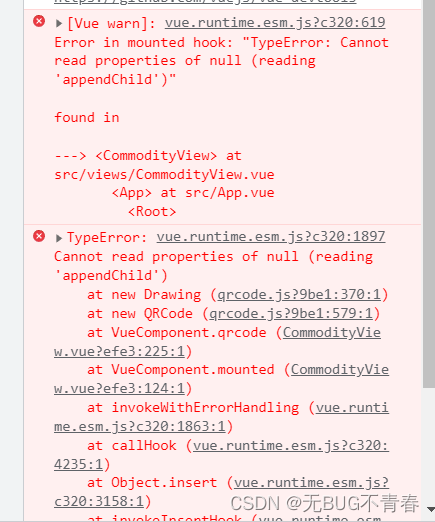
Error in mounted hook: "TypeError: Cannot read properties of null (reading 'appendChild')"
·
qrcode
一、安装
npm i qrcodejs --sava

二、使用
1.导入
import QRcode from "qrcodejs2";

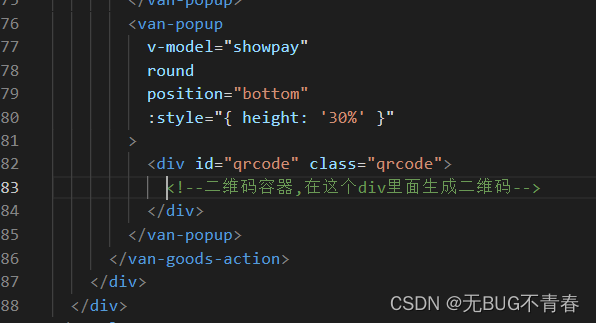
2.在需要展示二维码的地方放置div

3.调用qrcode方法
使用周期函数mounted,让页面渲染完成后再调用里面的方法
mounted: function () {//挂载事件,控件加载完成合技行
this.qrcode();
},

4.qrcode方法
qrcode() {
new QRcode("qrcode", {
text: "https://www.baidu.com", //需要转换为二维码的内容
width: 100, //宽
height: 100,//高
});
},

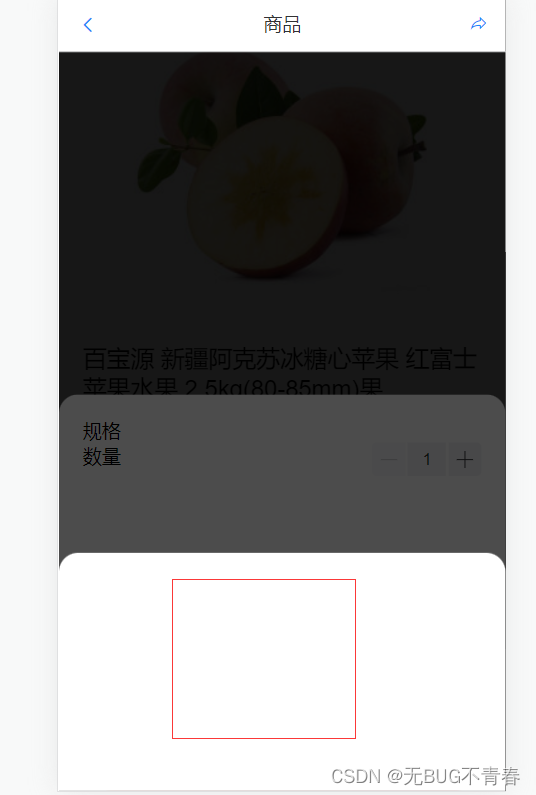
四 、运行结果

五、报错
1.报错详情
Error in mounted hook: “TypeError: Cannot read properties of null (reading ‘appendChild’)”

原因(我的理解):我这里的二维码嵌套了n层标签,显示二维码的这层标签在弹出层页面,渲染页面时没有渲染到二维码这部分,调用qrcode方法就找不到id为qrcode的块,所以报错



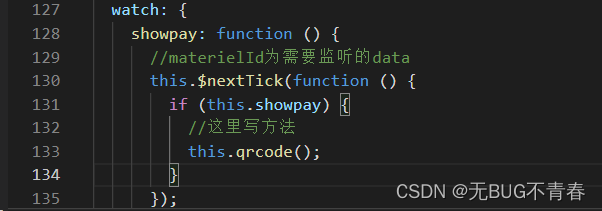
2.解决办法
(我的解决办法):
添加watch监听方法,dom渲染结束再触发方法
watch: {
showpay: function () {
//materielId为需要监听的data
this.$nextTick(function () {
if (this.showpay) {
//这里写方法
this.qrcode();
}
});
},
},

成功

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)