
vue打包不生成dist文件夹(IDEA使用命令行npm run build命令打包)
使用IDEA进行vue打包导致的不生成dist文件夹或打包部署不生效问题
记录一下自己的愚蠢问题!!!
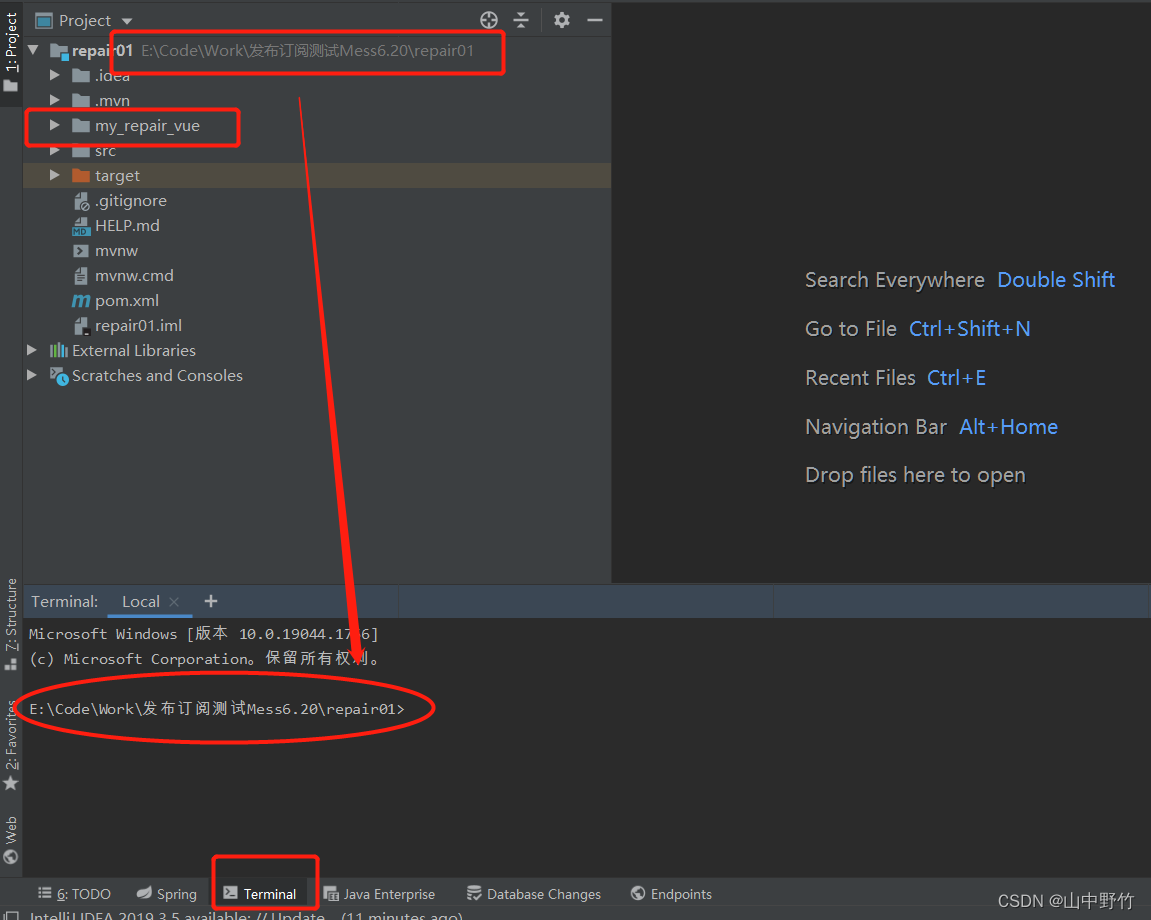
问题出现情况:我是使用IDEA打开的vue项目,并在IDEA的命令行(terminal)中执行vue打包命令(npm run build)的,打包结果会显示成功,但是没有dist生成文件夹(或者说dist不更新问题)。
注意:不是使用IDEA这种方式,可能不会出现我这种问题,可以不用往下看了。
中间找个好多帖子,都没解决问题,常规的打包不成功(配置问题)可以参考如下帖子:
Vue项目的打包方式(生成dist文件)_普通网友的博客-CSDN博客_vue打包dist文件
接下来说明一下我的蠢问题:
我是在terminal命令行中执行 npm run build,但我没有注意到命令行中的文件位置导致打包失败
下方的文件位置是正确的(椭圆框内容),在这里打包可以成功!!但是我最初打包时,文件位置不是本项目的文件位置,是另一个vue项目的文件位置(IDEA不会自动切换到你本项目的文件位置,只能手动切换,因此IDEA中新项目打包时一定要记得手动切换命令执行的文件位置)。
因为文件位置是错误的,所以我每次打包后也显示了build complete,但是我这个项目还是没有dist文件。这就是因为文件位置不对,执行打包命令,是把另一个项目进行了打包,也打包成功,你这个项目不会有任何变化。
同样的会有第二种问题(打包成功,部署后,前端部署文件没有相应的修改):如果你本来就有dist文件夹,在错误的文件位置执行打包命令,也显示成功了,就会让你误以为你的项目打包成功了(其实没成功),当你部署完项目后,却发现没有任何变化,这就是文件位置不对可能造成的第二个问题。

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)