Vue实现仿豆瓣电影
前言这次用Vue实现豆瓣电影,然后上网上查阅了很多资料,这些东西基本上都加载不出来(原因大概是豆瓣的API接口更新了一下,所以以网的API好像都不能用了),而我又是第一次学Vue别人的拿来看不懂,没办法,自己做了个简版的。如下图所示。实现的页面有:首页详情页榜单查看评论我的页面这里例举首页和详情页的图大家参考。项目结构补充:其中的bottom是底部导航,header是头部样式,spinner是加载
·
前言
这次用Vue实现豆瓣电影,然后上网上查阅了很多资料,这些东西基本上都加载不出来(原因大概是豆瓣的API接口更新了一下,所以以网的API好像都不能用了),而我又是第一次学Vue别人的拿来看不懂,没办法,自己做了个简版的。
如下图所示。
实现的页面有:
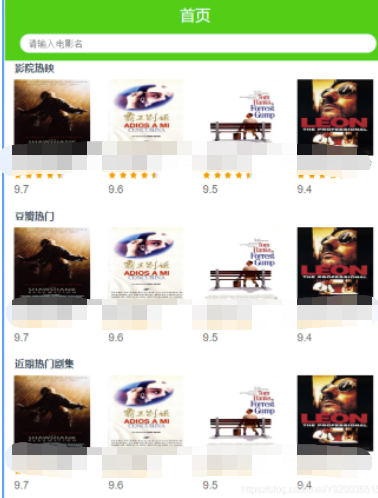
- 首页
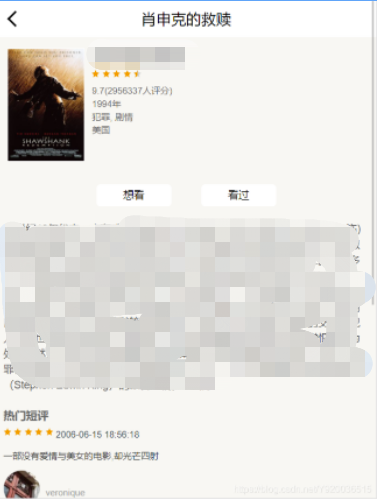
- 详情页
- 榜单
- 查看评论
- 我的页面
- 搜索
这里例举首页和详情页的图大家参考。


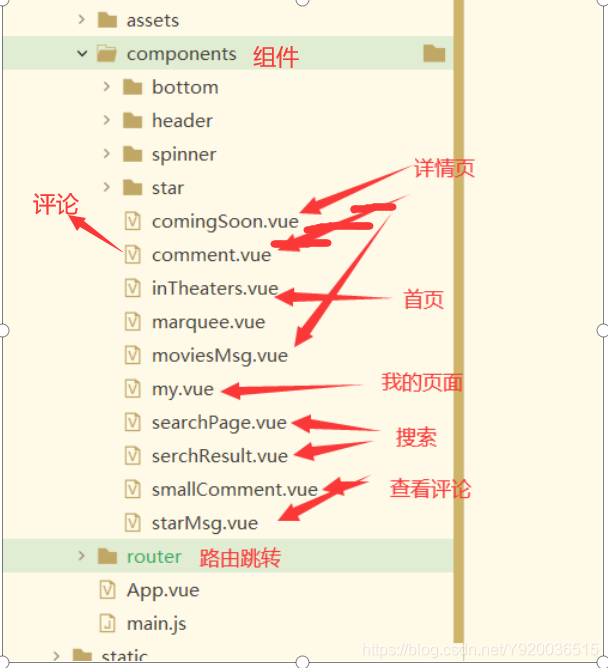
项目结构

补充:其中的bottom是底部导航,header是头部样式,spinner是加载动画,star是显示星级评分。
运行方式
先:npm install,安装插件
再:npm run dev 运行
打包的项目
GitHub - ybbgrain/html: html-css-js-----
2022.5.26更新
有些同学没有访问不了GitHub,CSDN我上传了一下资源,也是免费下载的
图片好像发不了了,被csdn说版权有问题,打个马赛克把,其实都是有的。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)