axios请求拦截器之config新增自定义参数
axios请求拦截器之config新增自定义参数
·
在axios【请求拦截器 】的config中新增属性urlType,
http.js文件
import axios from 'axios'
const http= axios.create({
baseURL: process.env.VUE_APP_BASE_API,
timeout: 50000 // 请求时间
})
http.interceptors.request.use(
config => {
console.log('urlType', config.urlType)
return config
},
error => {
return Promise.reject(error)
}
)
export default http
test.js文件调用
import request from '../utils/request'
const uploadFile = async (option) => {
return request({
url: '/upload',
method: 'post',
data: option,
urlType: 'python'
})
}
发现config.urlType未定义
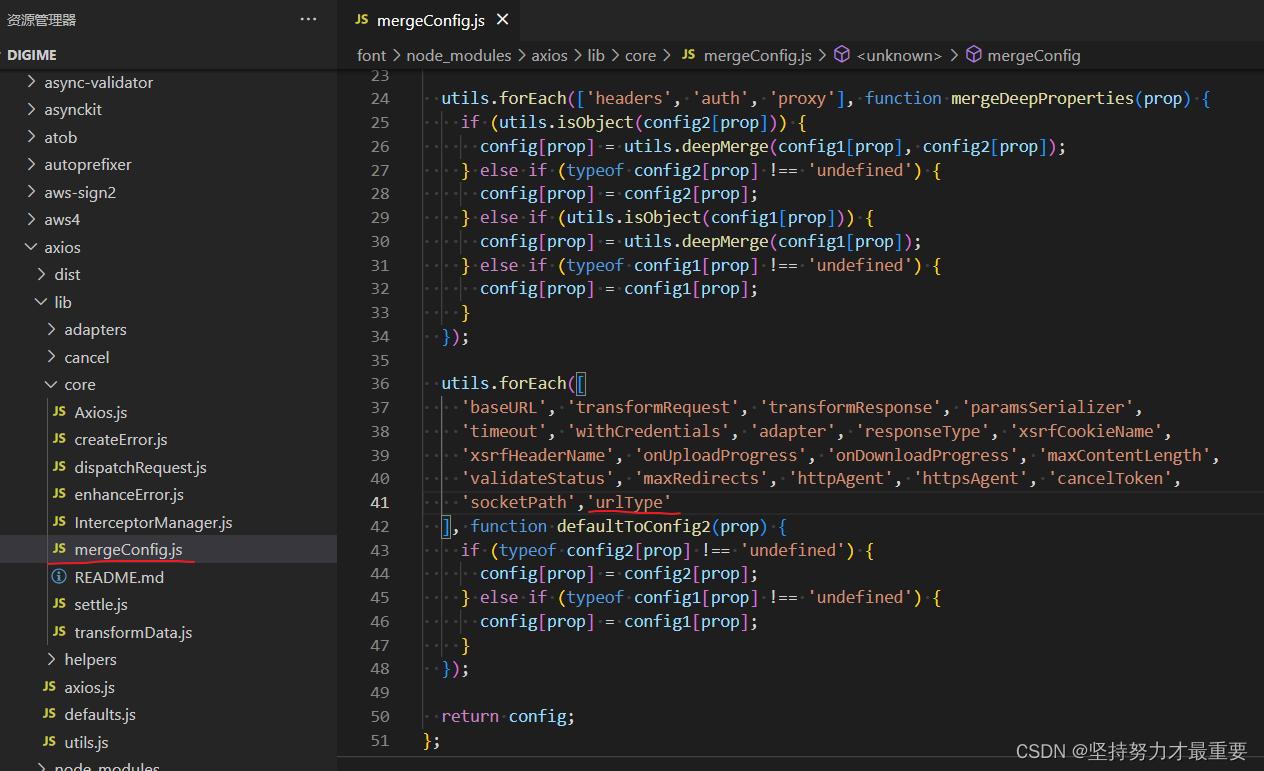
原因是由于axios对传入的参数做了过滤处理,我们需要在过滤白名单数组中增加我们需要的字段:
解决办法,修改axios依赖包中的mergeConfig.js文件
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)