
css图片渐变透明效果
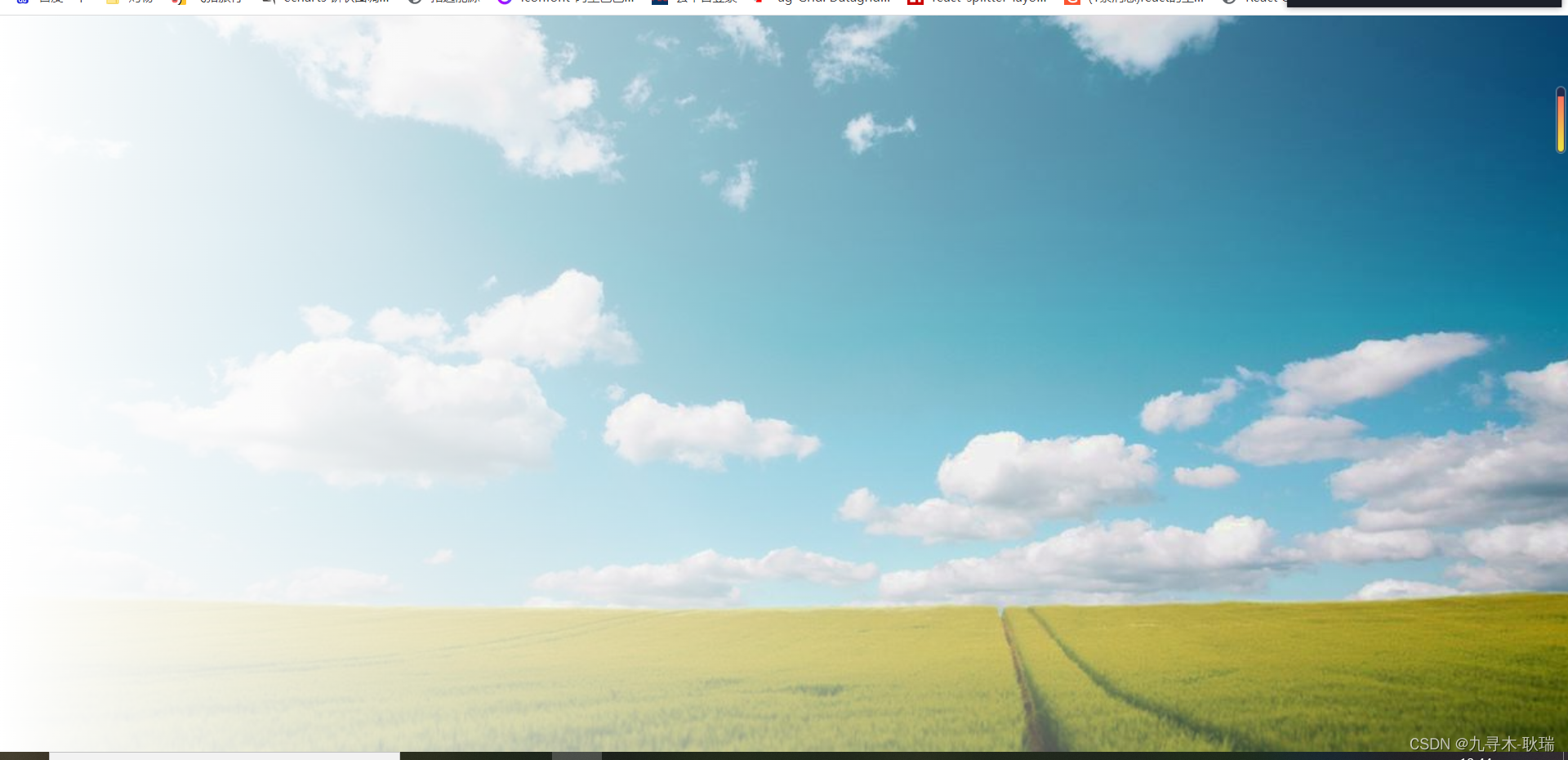
其实不是透明而是图片渐渐向背景色靠齐这里我们以白色为例话不多说我们直接上代码<!DOCTYPE html><html><head><title>image preview demo</title><style type="text/css">*{margin: 0;padding: 0;}.imag
·
其实不是透明 而是图片渐渐向背景色靠齐
这里我们以白色为例

话不多说 我们直接上代码
<!DOCTYPE html>
<html>
<head>
<title>image preview demo</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.image{
background-image: linear-gradient(to right, #FFFFFF, transparent), url("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fdik.img.kttpdq.com%2Fpic%2F24%2F16102%2Fade59ed7423e6ef9_1366x768.jpg&refer=http%3A%2F%2Fdik.img.kttpdq.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1642818964&t=53b76f0a37d5a3bfc0b436b1db35a0a1");
background-position: center;
background-blend-mode: normal;
height: 100vh;
width: 100vw;
}
</style>
</head>
<body>
<div class="image"></div>
</body>
</html>
更多推荐
 已为社区贡献28条内容
已为社区贡献28条内容









所有评论(0)