jQuery练习:使用jQuery获取表单数据,使用弹窗显示。
jQuery练习:使用jQuery获取表单数据,使用弹窗显示。
·
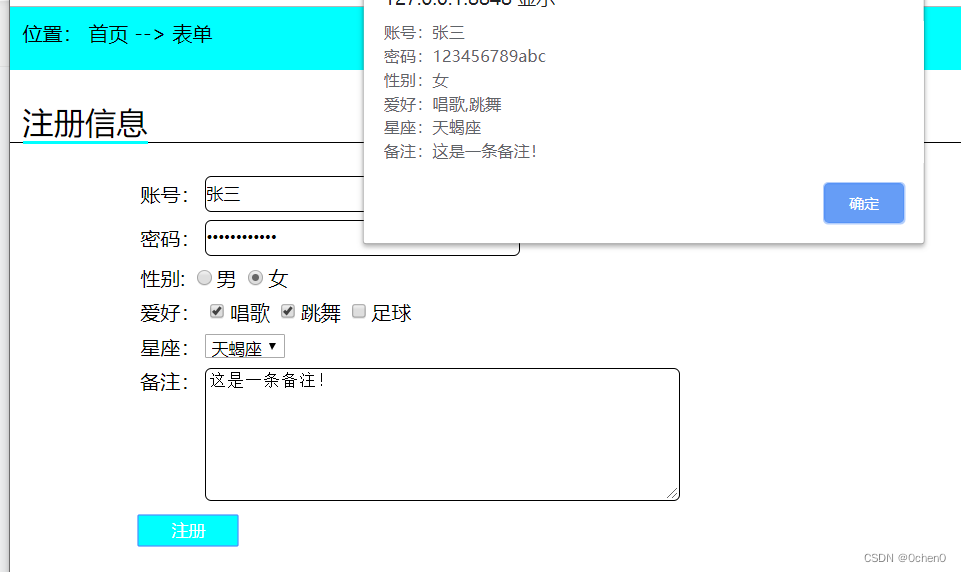
表单样式:

HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="form.css"/>
<script src="jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
<script src="form.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="nav">
<a> 位置: 首页 --> 表单</a>
</div>
<div id="head">
<a>注册信息</a>
</div>
<div id="main">
<form action="#" method="get" id="form" name="mform">
<table class="tab">
<tr class="user">
<td>账号:</td>
<td><input type="text" name="user" id="num" placeholder="请输入账号" /></td>
</tr>
<tr class="pwd">
<td>密码:</td>
<td><input type="password" name="password" id="pwd" placeholder="请输入密码"/></td>
</tr>
<tr class="sex">
<td>性别:</td>
<td>
<input type="radio" name="sex" value="男" checked />男
<input type="radio" name="sex" value="女" />女
</td>
</tr>
<tr class="hob">
<td>爱好:</td>
<td>
<input type="checkbox" name="hobby" value="唱歌" checked />唱歌
<input type="checkbox" name="hobby" value="跳舞" />跳舞
<input type="checkbox" name="hobby" value="足球" />足球
</td>
</tr>
<tr class="star">
<td>星座:</td>
<td>
<select name="star" id="star">
<option value="1">白羊座</option>
<option value="2" selected>射手座</option>
<option value="3">巨蟹座</option>
<option value="4">天秤座</option>
<option value="5">水瓶座</option>
<option value="6">双鱼座</option>
<option value="7">天蝎座</option>
<option value="8">狮子座</option>
<option value="9">摩羯座</option>
<option value="10">处女座</option>
<option value="11">双子座</option>
<option value="12">金牛座</option>
</select>
</td>
</tr>
<tr class="remarks">
<td style="padding-bottom: 90px;">备注:</td>
<td><textarea id="remark" rows="4" cols="50"></textarea></td>
</tr>
<tr id="reg">
<td > <input id="btn" type="button" value="注册" "/> </td>
</tr>
</table>
</form>
</div>
</body>
</html>
CSS样式代码:
body{
margin: 0;
}
#nav{
background-color: aqua;
width: 100%;
padding-left: 10px;
padding-top: 10px;
height: 40px;
}
#nav a{
display: block;
margin-top: 0px;
}
#head{
padding-top: 25px;
border-bottom: 1px solid #000;
}
#head a{
font-size: 25px;
margin-left: 10px;
border-bottom: 2px solid #00FFFF;
}
.tab{
padding-top: 20px;
padding-left: 100px;
}
.user{
display:block; margin:2px 0;
}
.user input{
border-style: none;
border: 1px solid #000;
border-radius: 5px;
height: 25px;
width: 250px;
}
.pwd{
display:block; margin:2px 0;
}
.pwd input{
border-style: none;
border: 1px solid #000;
border-radius: 5px;
height: 25px;
width: 250px;
}
.sex{
display:block; margin:2px 0;
}
.hob{
display:block; margin:2px 0;
}
.star{
display:block; margin:2px 0;
}
.remarks{
display:block; margin:2px 0;
}
.remarks textarea{
border-style: none;
border: 1px solid #000;
border-radius: 5px;
height: 100px;
}
#reg input{
border-style: none;
background-color: #00FFFF;
color: white;
width: 80px;
height: 25px;
}js代码:
$(function(){
$("#btn").click(function(){
var userName = $(":text").val();
var password = $(":password").val();
var sex = $(":radio:checked").val();
var hobby = [];
var i = 0;
$(":checkbox:checked").each(function() {
hobby[i] = $(this).val();
i++;
});
var star = $("#star option:selected").text();
var remark = $("#remark").val();
alert("账号:"+userName+"\r"+
"密码:"+password+"\r"+
"性别:"+sex+"\r"+
"爱好:"+hobby+"\r"+
"星座:"+star+"\r"+
"备注:"+remark)
})
})结果测试:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)