[ flex ] -- 父盒子ul为flex布局时宽度不够,子盒子li无法被撑开的问题(li的宽度被压缩)
[ flex ] -- 父盒子ul为flex布局时宽度不够,子盒子li无法被撑开的问题(li的宽度被压缩)
·
问题描述

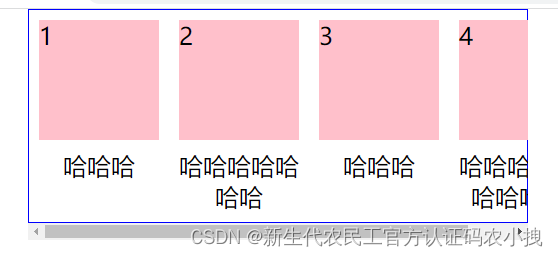
如上图,ul外层有个设置为overflow-x: auto;的盒子,想让ul在里面左右滚动。
此时ul布局为flex,不设置宽度,子元素li宽度也不确定,这里给li设置了一个最小宽度,
可以看到的是,此时,下面的文字折行了,而我们希望的是当字数超出上面粉色框的时候,
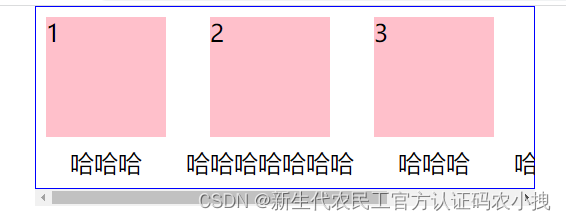
能把li的宽度撑开,不折行,预期效果如下图:

思路和解决
可以留意到,此时ul的宽度是默认和外层盒子保持一致的,
当li个数多了,ul宽度不够了,由于是flex布局,li的宽度会被压缩,
问题就出在了这里。
所以,我们需要给li设置一个属性,即使ul宽度不够,也不会去压缩li的宽度。
flex布局中的flex-shrink就可以解决这一点。
ul li {
flex-shrink: 0;
}
完整示例
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="wrap">
<ul>
<li>
<div class="box">1</div>
<p>哈哈哈</p>
</li>
<li>
<div class="box">2</div>
<p>哈哈哈哈哈哈哈</p>
</li>
<li>
<div class="box">3</div>
<p>哈哈哈</p>
</li>
<li>
<div class="box">4</div>
<p>哈哈哈哈哈哈哈哈哈</p>
</li>
</ul>
</div>
</body>
</html>
index.css
* {
margin: 0;
padding: 0;
}
ul li {
list-style-type: none;
}
.wrap {
width: 500px;
margin-left: 50px;
overflow: hidden;
overflow-x: auto;
}
ul {
border: 1px solid blue;
display: flex;
box-sizing: border-box;
padding: 10px;
}
ul li {
min-width: 120px;
font-size: 24px;
margin-left: 20px;
flex-shrink: 0;
}
ul li:nth-child(1) {
margin-left: 0;
}
ul li .box {
width: 120px;
height: 120px;
margin: auto;
background-color: pink;
}
ul li p {
text-align: center;
margin-top: 10px;
}
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容









所有评论(0)