vue中el-select下拉框的样式修改
使用vue写一个搜索框包括下拉样式在开发工具中先把div中的代码写出来<template><div class="searchBox"><el-inputclass="input-width-select"v-model="searchText"placeholder="请输入名称搜索"clearable><template #prepend><
·
使用vue写一个搜索框包括下拉样式
在开发工具中先把div中的代码写出来
<template>
<div class="searchBox">
<el-input
class="input-width-select"
v-model="searchText"
placeholder="请输入名称搜索"
clearable
>
<template #prepend>
<el-select v-model="searchType" placeholder="全部">
<el-option label="全部" value="1"></el-option>
<el-option label="sssssss" value="2"></el-option>
<el-option label="sssssss" value="3"></el-option>
<el-option label="sssssss" value="4"></el-option>
<el-option label="sssssss" value="5"></el-option>
</el-select>
</template>
<template #append>
<el-button icon="el-icon-my-export" @click="search"></el-button>
</template>
</el-input>
</div>
</template>
样式修改
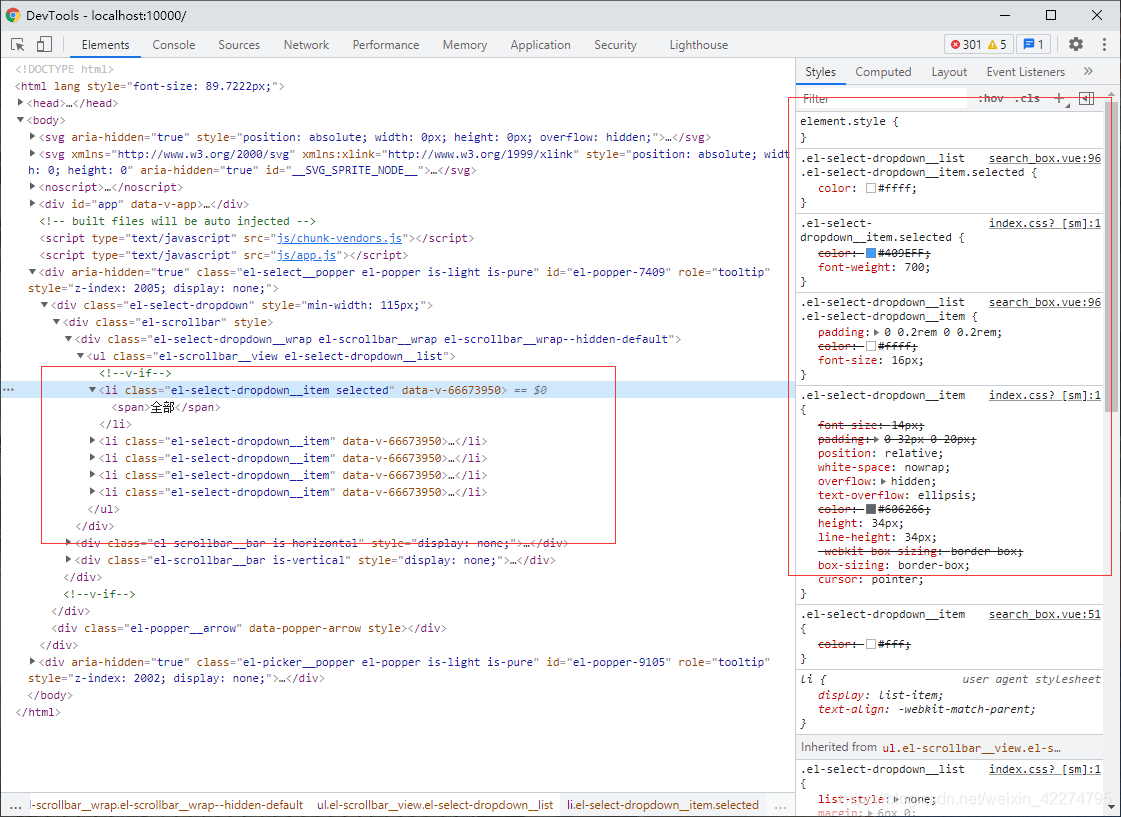
下面开始修改样式,直接F12在elemens中找到对应的样式进行修改。

具体的CSS代码如下
<style lang="scss" scoped>
.searchBox {
position: absolute;
top: 40px;
right: 50px;
}
</style>
<style lang="scss">
.el-select {
width: 115px;
}
.input-with-select .el-input-group__prepend {
background: rgba(10, 30, 55, 0.7);
box-shadow: 0px 4px 4px rgba(49, 49, 49, 0.5);
}
.el-input-group {
line-height: normal;
display: inline-table;
width: 100%;
border-collapse: separate;
border-spacing: 0;
// height: 46px;
.el-input-group__append,
.el-input-group__prepend {
background-color: rgba(10, 30, 55, 0.7);
}
}
.el-input__inner {
background: rgba(10, 30, 55, 0.7);
}
// 修改下拉菜单背景颜色
.el-scrollbar {
background: #1d2f46;
border-radius: 6px;
}
//下拉背景
.el-card.is-hover-shadow:focus,
.el-card.is-hover-shadow:hover,
.el-color-picker__panel,
.el-menu--popup,
.el-message-box,
.el-picker-panel .el-time-panel,
.el-picker__popper.el-popper[role='tooltip'],
.el-popover.el-popper,
.el-select-v2__popper.el-popper[role='tooltip'],
.el-select__popper.el-popper[role='tooltip'],
.el-table-filter {
opacity: 0.8;
border-radius: 6px;
}
.el-popper__arrow {
display: none;
}
.el-select-dropdown__item {
color: #fff;
}
//修改输入框背景颜色
.el-input-group > .el-input__inner {
box-shadow: 0px 4px 4px rgba(49, 49, 49, 0.5);
background: rgba(10, 30, 55, 0.7);
// width: 260px;
// height: 46px;
border-left: 0;
border-right: 0;
font-size: 14px;
}
.el-input-group--prepend .el-input__inner,
.el-input-group__append {
background: rgba(10, 30, 55, 0.7);
border-top-left-radius: 0;
border-bottom-left-radius: 0;
}
.el-input-group__append {
border-left: 0;
}
.el-select-dropdown__wrap,
.el-scrollbar__wrap,
.el-scrollbar__wrap--hidden-default {
background: rgba(10, 30, 55, 0.7);
}
//修改输入框字体
.el-input-group--append .el-input__inner,
.el-input-group__prepend {
font-size: 14px;
color: #ffff;
}
// 修改搜索按钮icon
.el-icon-my-export {
background: url('./img/search.png') center no-repeat;
background-size: cover;
}
// 修改搜索按钮icon
.el-icon-my-export:before {
content: '替';
font-size: 25px;
visibility: hidden;
}
//修改下拉框的字体
.el-select-dropdown__list {
padding: 5px;
text-align: center;
//修改单个的选项的样式
.el-select-dropdown__item {
padding: 0 0.2rem 0 0.2rem;
color: #ffff;
font-size: 16px;
}
.el-select-dropdown__item.selected {
color: #ffff;
}
//item选项的hover样式
.el-select-dropdown__item.hover,
.el-select-dropdown__item:hover {
background-color: #67b784;
}
}
// 修改下拉箭头左侧字体大小颜色
.el-input-group__append button.el-button,
.el-input-group__append div.el-select .el-input__inner,
.el-input-group__append div.el-select:hover .el-input__inner,
.el-input-group__prepend button.el-button,
.el-input-group__prepend div.el-select .el-input__inner,
.el-input-group__prepend div.el-select:hover .el-input__inner {
color: #ffff !important;
font-size: 16px;
}
// 修改鼠标选中输入框时输入框的颜色
input.el-input__inner:focus {
border-color: #fff;
}
</style>
style中去掉scoped是为了不影响全局。
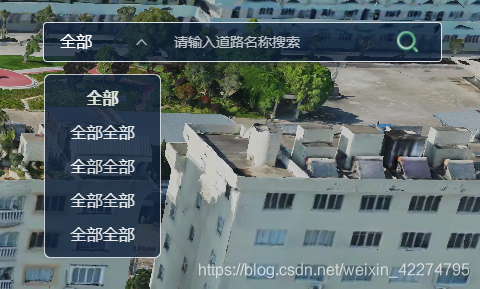
最后结果

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)