
el-avatar入门学习
el-avatar入门使用
·
el-avatar入门学习
知识点
size控制大小,可以设置Number,或者字符串large,medium,smallshape控制头像形状,默认为circle,可设置为square,为方形icon设置显示图标头像,src设置显示图片头像,标签中设置文字,显示文字头像- 三种头像的显示优先级为
src > icon > 文字设置 - 图片加载失败
@error返回true激活,没太有意义 fit设置图片适应容器框,可以为fill,contain,cover,none,scale-down,默认为cover,除了none,其他适应框区别较小,感觉比较鸡肋
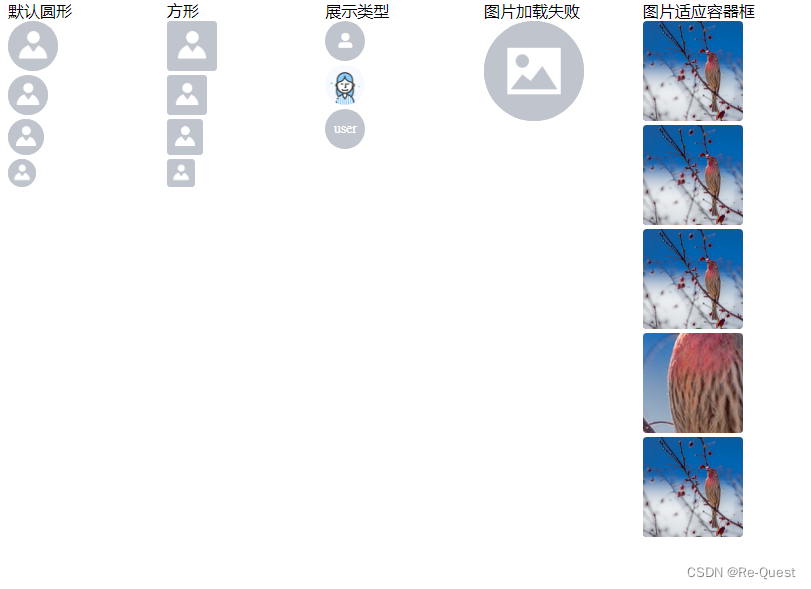
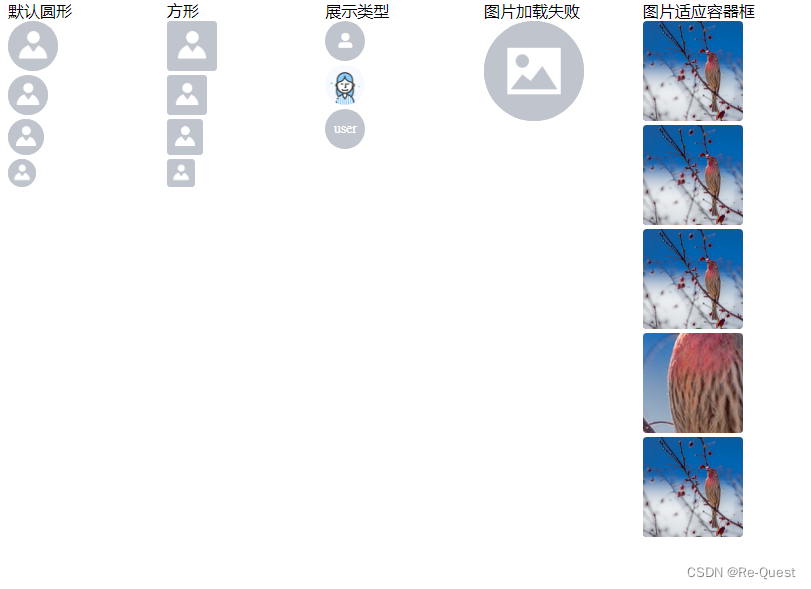
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
</head>
<body>
<div id='app'>
<el-row>
<el-col :span="2">
<div>默认圆形</div>
<div>
<div>
<el-avatar :size="50" :src="imgUrl"></el-avatar>
</div>
<div v-for="size in sizes" :key="size">
<el-avatar :size="size" :src="imgUrl"></el-avatar>
</div>
</div>
</el-col>
<el-col :span="2">
<div>方形</div>
<div>
<div>
<el-avatar shape="square" :size="50" :src="imgUrl"></el-avatar>
</div>
<div v-for="size in sizes" :key="size">
<el-avatar shape="square" :size="size" :src="imgUrl"></el-avatar>
</div>
</div>
</el-col>
<el-col :span='2'>
<div>
展示类型
</div>
<div>
<el-avatar icon='el-icon-user-solid'></el-avatar>
</div>
<div>
<el-avatar src='https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png'></el-avatar>
</div>
<div>
<el-avatar>user</el-avatar>
</div>
</el-col>
<el-col :span='2'>
<div>图片加载失败</div>
<div>
<el-avatar :size='100' src='https://empty' @error='errorHandler'>
<img src='https://cube.elemecdn.com/e/fd/0fc7d20532fdaf769a25683617711png.png'>
</el-avatar>
</div>
</el-col>
<el-col :span='2'>
<div>图片适应容器框</div>
<div v-for='fit in fits'>
<el-avatar shape='square' :size='100' :fit='fit' :src='url'></el-avatar>
</div>
</el-col>
</el-row>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data() {
return {
sizes: ['large', 'medium', 'small'],
imgUrl: "https://cube.elemecdn.com/9/c2/f0ee8a3c7c9638a54940382568c9dpng.png",
fits:['fill','contain','cover','none','scale-down'],
url:'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg'
}
},
methods: {
errorHandler() {
return true
}
}
})
</script>
官网
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容









所有评论(0)