
【less语法详解------看这一篇就够了】
less中文官网bootstrap中less教程整体架构1.以//开头的注释,不会被编译到css文件中2.以/**/包裹的注释会被编译到css文件中less一、less中的变量二、less的嵌套规则三、less混合四、less运算一、less中的变量使用@来申明一个变量:@pink:pink;作为普通属性只来使用:直接使用@pink作为选择器和属性名:#@{selector的值}的形式作为URL:
·
整体架构 1.以//开头的注释,不会被编译到css文件中
2.以/**/包裹的注释会被编译到css文件中
一、less中的变量
- 使用@来申明一个变量:
@pink:pink; - 作为普通属性只来使用:直接使用
@pink - 作为选择器和属性名:
#@{selector的值}的形式 - 作为URL:
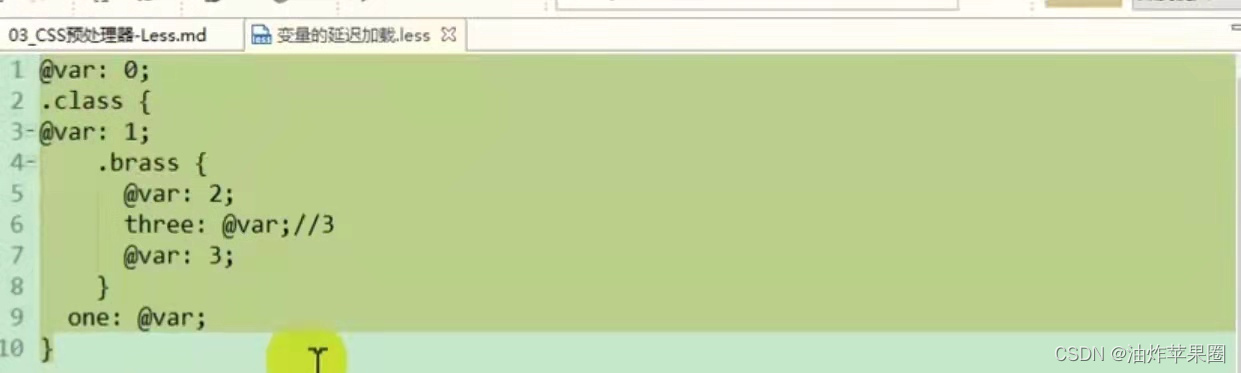
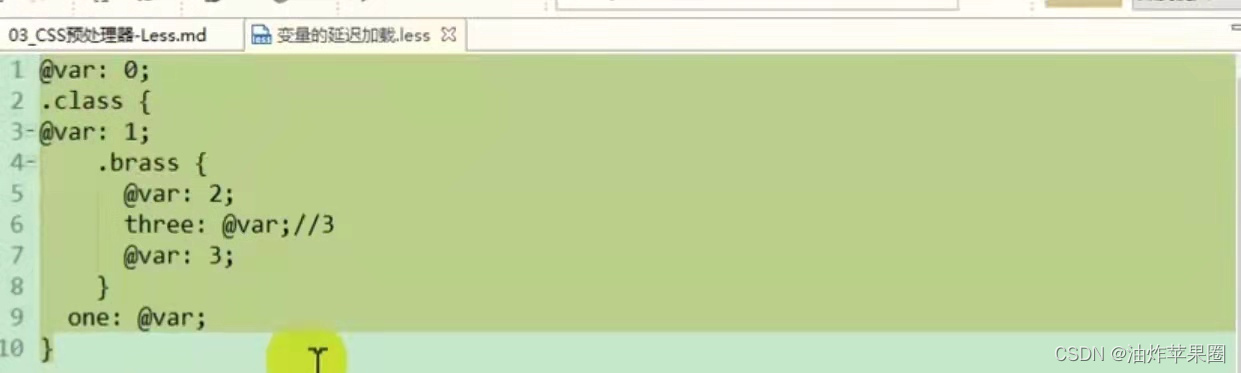
@{url} - 变量的延迟加载

二、less的嵌套规则
- 基本嵌套规则
- &的使用
- 层层嵌套写就是后代关系如果需要平级的话就加个&,比如:hover选择器
三、less混合
混合就是将一系列属性从一个规则集引入到另一个规则集的方式。
- 普通混合(会编译到原生css文件)
- 不带输出的混合
- 带参数的混合
- 带参数并且有默认值的混合
- 带多个参数的混合
- 命名参数
- 匹配模式
- arguments变量

混合的过程中会产生大量重复代码解决办法如下:2
.juzhong() {
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
background-color: @color;
width: 100px;
height: 100px;
}
* {
@{m}: 0;
padding: 0;
}
#wrap {
position: relative ;
width: 300px;
height: 400px;
margin: 0 auto;
border: 1px solid;
#inner{
.juzhong;
}
#inner2{
.juzhong;
}
}

这个是带默认值的

命名参数: #inner{ .juzhong(@c:black); }
匹配模式:在混合模式里面创造第一个参数,然后提取相同的代码,调取相同代码后,在调动一次混合代码
@arguments的用法:
.border(@1,@2,@3) { border:@arguments; } #wrap .sjx { .border(1px,solid,black); }
四、less运算
在less中计算双方只需要一方带单位即可,举例width:(100+100px);
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)