vue计算属性computed的set没有执行
vue计算属性computed的set没有执行首先我的页面一开始需要要展示从vuex拿到的数组的第一条数据,然后再在点击切换的时候,再切换成数组的其他数据。一开始我只有 groupname1 和 grouptest计算属性,结果发现,虽然能切换,但是首先进去的第一条数据却没有展示出来,后面才发现,这是因为写在了computed的前面,computed根本还没执行呢,所以get()也没有执行。故而第
·
vue计算属性computed的set没有执行
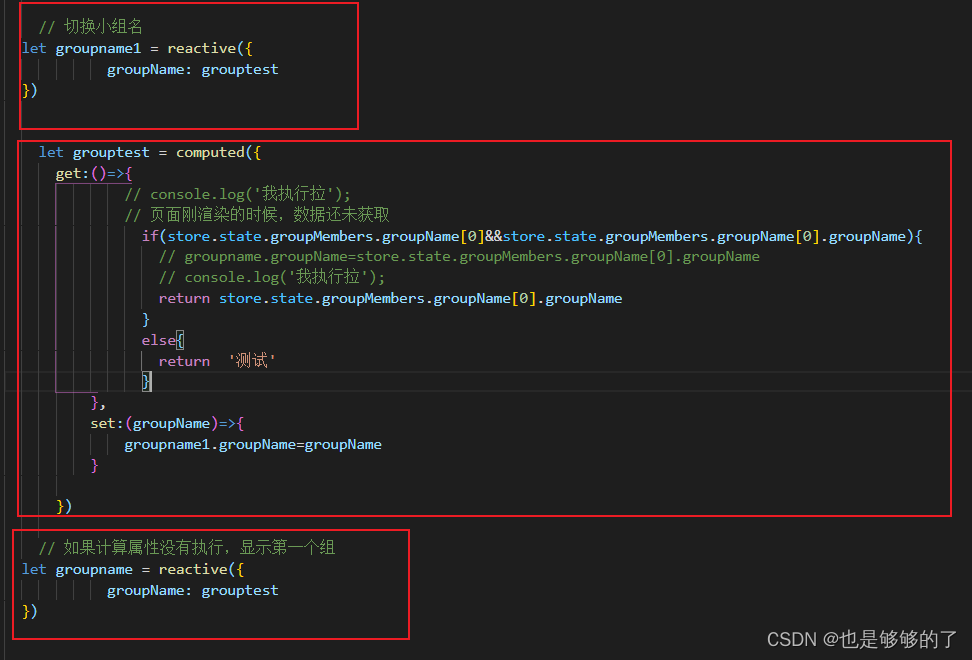
为什么没有执行呢?很有可能是写法顺序的问题!
运用它的内容要写在计算属性的后面。
- 首先我的页面一开始需要要展示从vuex拿到的数组的第一条数据,然后再在点击切换的时候,再切换成数组的其他数据。

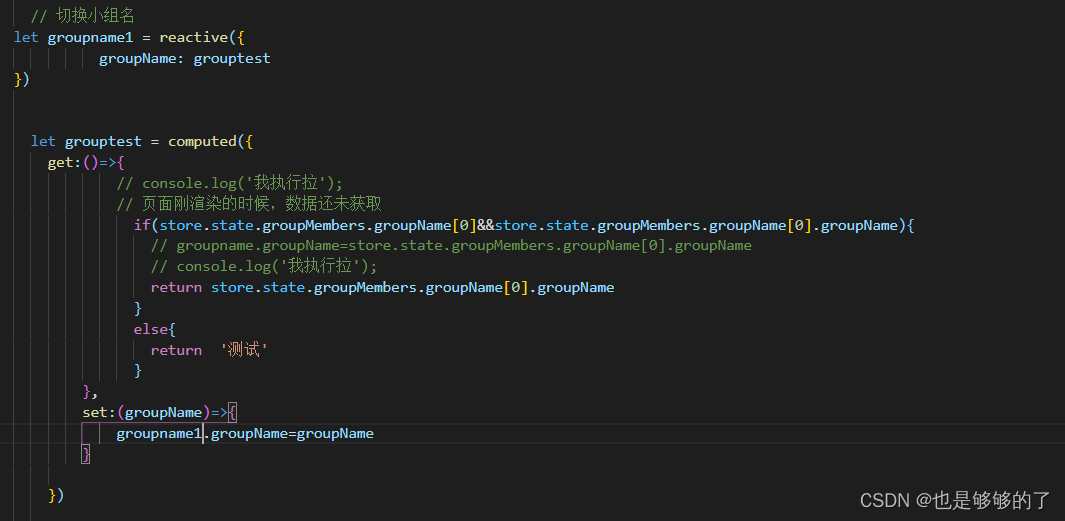
一开始我只有 groupname1 和 grouptest计算属性,结果发现,虽然能切换,但是首先进去的第一条数据却没有展示出来,后面才发现,这是因为写在了computed的前面,computed根本还没执行呢,所以get()也没有执行。故而第一条数据出不来。

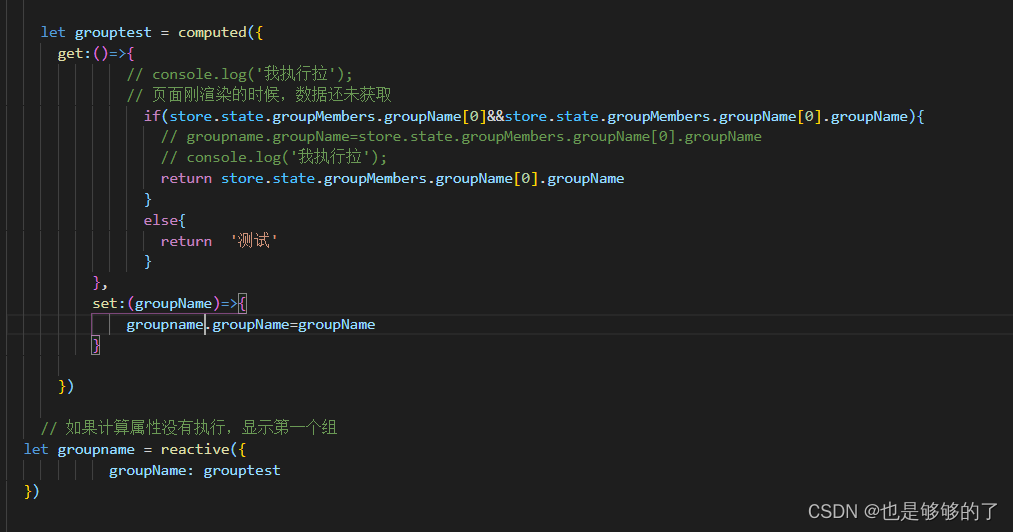
然后,我又只将groupname放到后面,把前面的 groupname1删掉了,结果发现,虽然第一条数据出来了,但是!它又不能切换了!再仔细一看,是因为 , 虽然let声明的变量有变量提升,但是这也只提升的变量的声明呀,它的值又没有提升。所以在进行set()的候,groupname.groupName根本就不存在呀,所以会报错。
最后我的解决办法是:
 一开始页面展示groupname,然后在切换小组后就将它换成展示groupname1,最后完美解决
一开始页面展示groupname,然后在切换小组后就将它换成展示groupname1,最后完美解决
<el-button v-if="first" type="primary" id="teamSituation">{{groupname.groupName}}</el-button>
<el-button v-else type="primary" id="teamSituation">{{groupname1.groupName}}</el-button>
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)