flex布局,不设置宽度,实现文字超出部分隐藏
flex布局,不设置宽度,实现文字超出部分隐藏
·

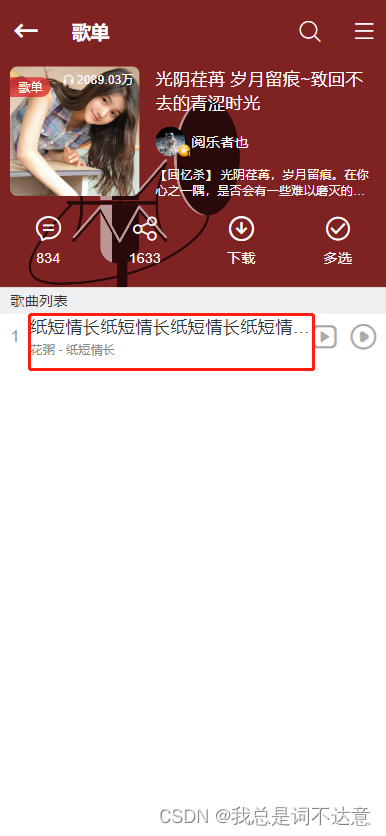
例如上图这种布局,左右两边宽度自适应,中间容器设置flex:1
如何让标题实现超出部分隐藏?
我们都知道,设置超出部分隐藏,都要设置固定宽度,超出固定宽度后,才会隐藏
但是某些情况下,容器的宽度是自适应的,不能写死的,这种情况处理方式如下:
<div class="flex-box">
<p class="fs-17 fc-999 mr-10">1</p>
<div class="flex-item-space">
<p class="fs-17 fc-333 title">纸短情长纸短情长纸短情长纸短情长纸短情长纸短情长纸短情长纸短情长纸短情长纸短情长纸短情长纸短情长</p>
<p class="fs-12 fc-888 mt-4">花粥 - 纸短情长</p>
</div>
<div class="flex-box">
<!-- 通过 class-prefix 指定类名为 my-icon -->
<van-icon class="fs-24 fc-aaa fw-bold" class-prefix="my-icon" name="shipin" />
<van-icon class="fs-24 fc-aaa fw-bold ml-14" class-prefix="my-icon" name="bofang1" />
</div>
</div>.flex-box {
display: flex;
}
.flex-item-space {
flex: 1;
min-width: 0; //重点样式
white-space: nowrap; //重点样式
}
.title {
overflow: hidden;
text-overflow: ellipsis;
font-weight: normal;
}更多推荐
 已为社区贡献29条内容
已为社区贡献29条内容









所有评论(0)