如何修改React的端口号
修改react端口号的两种方法
·
我们一般react的默认端口号都是3000,当我们想要同时打开两个项目的时候他就会提示端口号占用,如何解决这个问题 ,有两个办法:
方法一:
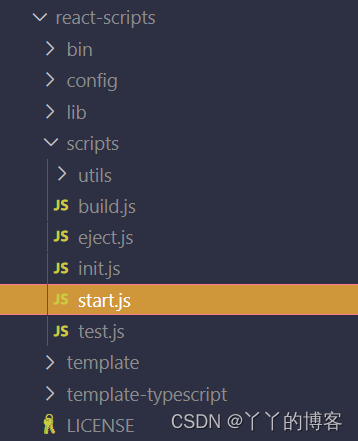
依次打开node_modules => react-scripts => scripts

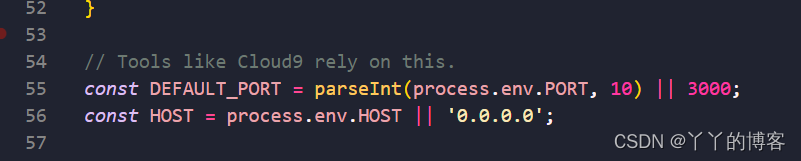
然后点击进入start.js 文件夹 下滑找到第55行左右
 直接修改3000改成你想要的端口号 重启项目就可以了 。
直接修改3000改成你想要的端口号 重启项目就可以了 。
方法二:
这个方法就相对简单了 我们每次创建项目都会有一个package.json文件 ,这个文件是记录我们项目安装包的文件
我们打开这个文件
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
找到这段调试代码
修改start 给他加上一个PORT值 如下图所示
"scripts": {
"start": "set PORT=8050 && react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
最后重启项目 我们的端口号就被修改了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)