web前端期末大作业(月饼美食网站) html+css+javascript网页设计实例 企业网站制作
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介方面 :HTML期末大学生网页设计作业 ,喜欢的可以下载,文章页支持手机PC响应式布局。主要有:登录、注册、主页、列表页、详情页 等总共 5 个页面html下载。
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
- web前端期末大作业(月饼美食网站) html+css+javascript网页设计实例 企业网站制作
- 作品介绍
- 一、作品演示
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、????????????????????????更多源码????????????????????????
一、作品演示

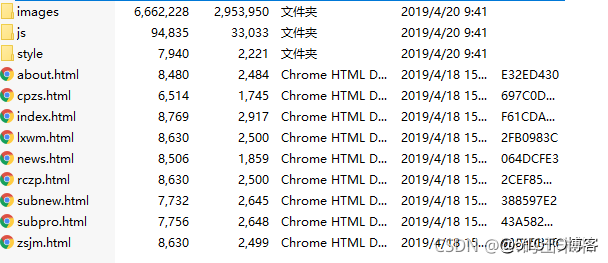
二、代码目录

三、代码实现
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="style/css.css">
<script src="js/jquery-1.8.3.min.js"></script>
<!--Luara js文件-->
<script src="js/jquery.luara.0.0.1.min.js"></script>
</head>
<body>
<div class="top">
<div class="topcon clear">
</div>
</div>
<!-- top end -->
<div class="nav">
<div class="navcon clear">
<div class="logo left clear"><img src="images/logo.png" alt="圣军食品有限公司" /></div>
<div class="menu right clear">
<ul>
<li class="cur"><a href="index.html">首页</a></li>
<li><a href="about.html">关于我们</a></li>
<li><a href="cpzs.html">产品展示</a></li>
<li><a href="news.html">新闻资讯</a></li>
<li><a href="zsjm.html">招商加盟</a></li>
<li><a href="rczp.html">人才招聘</a></li>
<li><a href="lxwm.html">联系我们</a></li>
</ul>
</div>
</div>
</div>
<!--nav end -->
<div class="banner">
<!--Luara图片切换骨架begin-->
<div class="example2">
<ul>
<li><img src="images/banner.jpg" alt="1"/></li>
<li><img src="images/banner.jpg" alt="2"/></li>
<li><img src="images/banner.jpg" alt="3"/></li>
<li><img src="images/banner.jpg" alt="4"/></li>
</ul>
<div class="dh">
<ol class="clear">
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</div>
</div>
<!--Luara图片切换骨架end-->
<script>
$(function(){
<!--调用Luara示例-->
$(".example2").luara({width:"1920",height:"565",interval:4500,selected:"seleted",deriction:"left"});
});
</script>
</div>
<!-- banner end -->
<div class="content">
<div class="conbox mt30 clear">
<div class="bktit clear">
<div class="qyxc_tit left clear"><img src="images/qyxc_tit.png" alt="企业宣传" /></div>
<div class="xwzx_tit left clear"><img src="images/zxzx_tit.png" alt="最新资讯" /></div>
<div class="lxwm_tit right clear"><img src="images/lxwm_tit.png" alt="联系我们" /></div>
</div>
<div class="bkbox clear">
<div class="qyxc left clear">
<div class="example">
<ul>
<li><img src="images/xc_img.jpg" alt="1"/></li>
<li><img src="images/xc_img.jpg" alt="2"/></li>
<li><img src="images/xc_img.jpg" alt="3"/></li>
<li><img src="images/xc_img.jpg" alt="4"/></li>
</ul>
<div class="tpdh">
<ol class="clear">
<li>4</li>
<li>3</li>
<li>2</li>
<li>1</li>
</ol>
</div>
</div>
<!--Luara图片切换骨架end-->
<script>
$(function(){
<!--调用Luara示例-->
$(".example").luara({width:"325",height:"230",interval:4000,selected:"seleted"});
});
</script>
</div>
<div class="xwzx left clear">
<div class="xw_top clear">
<div class="xw_img left clear"><img src="images/zx_img.jpg" alt=""></div>
<div class="xw_text right clear">
</div>
</div>
<!-- xw_top end -->
<ul>
<li><span class="rq">[2015-09-06]</span><a href="subnew.html">四川月饼知名品牌-出十大金天伦月...</a></li>
<li><span class="rq">[2015-09-06]</span><a href="subnew.html">四川月饼知名品牌-出十大金天伦月...</a></li>
<li><span class="rq">[2015-09-06]</span><a href="subnew.html">四川月饼知名品牌-出十大金天伦月...</a></li>
<li><span class="rq">[2015-09-06]</span><a href="subnew.html">四川月饼知名品牌-出十大金天伦月...</a></li>
<li><span class="rq">[2015-09-06]</span><a href="subnew.html">四川月饼知名品牌-出十大金天伦月...</a></li>
<li><span class="rq">[2015-09-06]</span><a href="subnew.html">四川月饼知名品牌-出十大金天伦月...</a></li>
</ul>
</div>
<div class="lxwm right clear"> <img src="images/lx_img.jpg" alt="联系我们" />
<p>地址:洛阳市洛龙区开元大道219号宝龙城市...<br />
联系人:朱海华<br />
电话:0371-7691000<br />
手机:15617811151<br />
邮箱:384397414@qq.com</p>
</div>
</div>
</div>
<!-- conbox end -->
<div class="gywm mt20">
<h2><span class="more"><a href="about.html">更多 >></a></span><img src="images/gywm_tit.png" alt="关于我们" /></h2>
<div class="wmbox clear">
<div class="wm_img left clear"><img src="images/gywm.jpg" alt="关于我们" /></div>
<div class="wm_text right clear">
<p>商丘张弓老朱家食品有限公司创建于1992年,是一家专业生产月饼、蜜三刀、密角、绿豆糕、糕点、等食品的品牌企业。公司拥有精干、专业、创新的员工团队,用自信、高效、诚信、创新的经营理念为客户提供全面的优质服务!</p>
<p>老朱家人凭着艰苦创业,不屈不挠的精神,经过不断的努力和发展,公司拥有标准化厂房、规模宏大的办公大楼以及配备齐全的送货车队。月饼生产流水线及全自动生产设备。以优良的产品品质和务实进去的经营作风,在客户和同行界得到广泛认同和好评。原商丘市人大副主任朱永勤曾亲临本厂品尝后给予高度赞扬,并亲自题词:送孝心,献爱心,老朱家月饼最称心。原全国人大代表张弓酒厂董事长,县人大主任吕信贻品尝后也给予高度赞扬。原张弓酒厂供应部部长,现任张弓北村支部书记张强亲临本厂视察题词:香甜松酥,溢满中原!老朱家深知“变革与创新是始终紧系自身发展的”,所以,一直致力于企业的改良和创新工作,小到每一种原料选购,大到企业品牌战略的实施,凭借企业自身的综合实力,不断进行新的探索和挑...<a href="#"><span style="color:#e52516;">【查看详情】</span></a></p>
</div>
</div>
</div>
<!-- gywm end -->
<div class="cpzs mt20">
<h2><span class="more"><a href="cpzs.html">更多 >></a></span><img src="images/cpzs_tit.png" alt="产品展示" /></h2>
<div class="cpbox">
<ul class="clear">
<li><a href="subpro.html"><img src="images/cp.jpg">
<p>圣君月饼·花好月圆</p>
</a> </li>
<li><a href="subpro.html"><img src="images/cp.jpg">
<p>圣君月饼·花好月圆</p>
</a> </li>
<li><a href="subpro.html"><img src="images/cp.jpg">
<p>圣君月饼·花好月圆</p>
</a> </li>
<li><a href="subpro.html"><img src="images/cp.jpg">
<p>圣君月饼·花好月圆</p>
</a> </li>
</ul>
</div>
</div>
<!-- cpzs end -->
</div>
<!-- content end -->
<div class="footer mt20">
<div class="footcon">
<div class="f_link"><span style="color:#c58b44; font-size:18px;">友情链接:</span><a href="#">嘻嘻月饼</a> <a href="#">花好月圆月饼</a> <a href="#">老字号月饼</a> <a href="#">家里蹲月饼</a> <a href="#">真好月饼</a> <a href="#">嘻嘻月饼</a> <a href="#">花好月圆月饼</a> <a href="#">老字号月饼</a> <a href="#">家里蹲月饼</a> </div>
<div class="f_text clear">
<div class="ftl left clear">
<div class="f_nav"><a href="index.html">首页</a> / <a href="about.html">关于我们</a> / <a href="cpzs.html">产品展示</a> / <a href="news.html">新闻资讯</a> / <a href="zsjm.html">招商加盟</a> / <a href="rczp.html">人才招聘</a> / <a href="lxwm.html">联系我们</a></div>
</div>
<div class="ftr right clear"><img src="images/ewm.jpg" alt="二维码" /></div>
</div>
</div>
</div>
<!-- footer end -->
</body>
</html>四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站









 已为社区贡献35条内容
已为社区贡献35条内容

所有评论(0)