vue项目引入sass
1、安装依赖:(1)安装sass-loader:npm install sass-loader --save-dev(2)安装node-sass:npm install node-sass --sava-dev按照上述命令安装,会因sass版本过高导致项目运行报错:删除之前的,然后安装指定版本:(1)安装sass-loader:cnpm install sass-loader@7.3.1 --sa
·
1、安装依赖:
(1)安装sass-loader:
npm install sass-loader --save-dev
(2)安装node-sass:
npm install node-sass --sava-dev
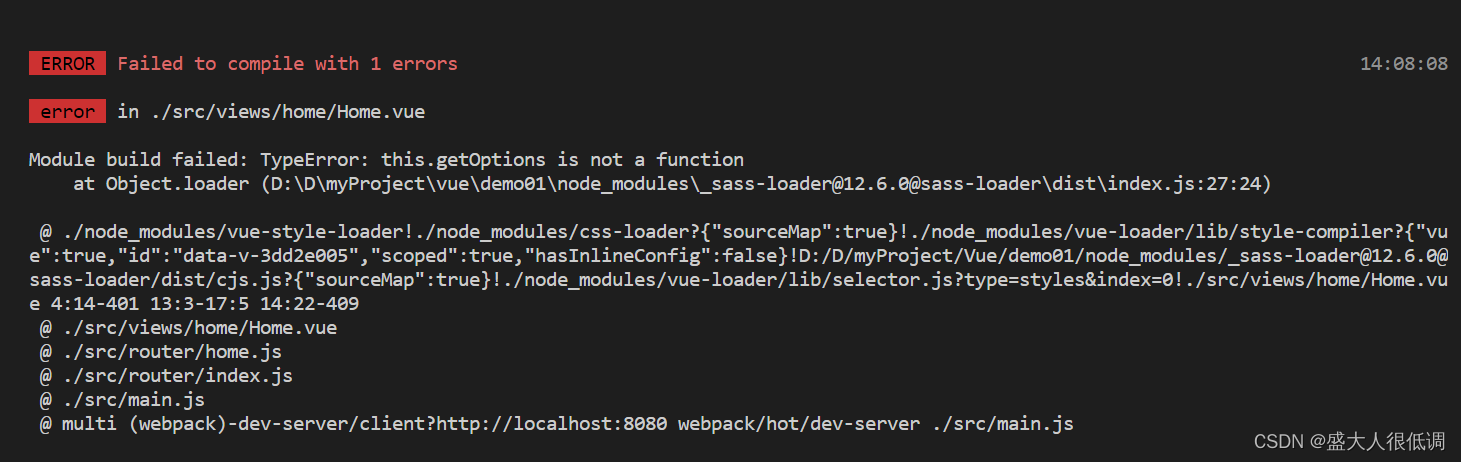
按照上述命令安装,会因sass版本过高导致项目运行报错:

删除之前的,然后安装指定版本:
(1)安装sass-loader:
cnpm install sass-loader@7.3.1 --save-dev
(2)安装node-sass:
cnpm install node-sass@4.14.1 --save-dev
2、配置loader:
在项目中的build目录找到webpack.base.conf.js文件,在该文件module.export中的module.rules加入解释scss文件的loader,具体做法是,在数组中加入一个对象,对象的内容如下:
//解释scss文件的loader
{
test: /\.scss$/,
loader: 'sass-loader!style-loader!css-loader',
},
3、指定语言为scss:
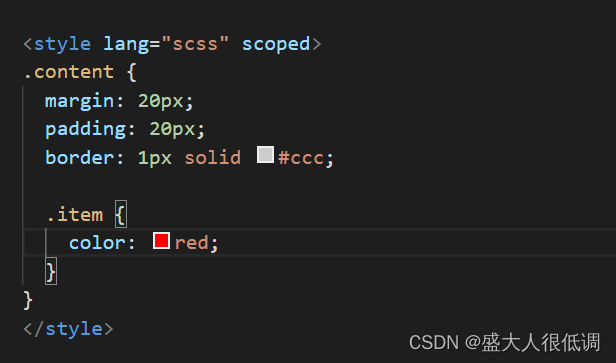
在.vue文件的style标签中加 lang=“scss”,写法如下:

参考:
1、vue2.0项目中使用sass(含sass基础用法示例)
2、Vue项目引进sass
3、Vue中使用Sass
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)