
前端接收后端导出的excel乱码、打开excel格式或文件扩展名无效等问题
问题1:接收后端数据一通乱码,如下图:解决方法:在请求数据的时候添加responseType: 'blob',如下图 结果:这样接收就不会乱码且不会出现excel格式或文件扩展名无效的问题。问题2:在我用axios({}).then()方法前,我把请求进行了二次封装,如下图在JS中请求,如下图 结果:不会乱码,但是会出现excel格式或者扩展名无效的问题,如下图:总结:请求接收excel表格,在j
·
遇到的问题,共两个:
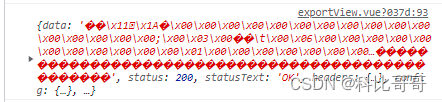
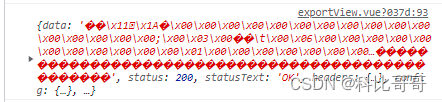
问题1:接收后端数据一通乱码,如下图:

解决方法:在请求数据的时候添加responseType: 'blob',如下图

结果:这样接收就不会乱码且不会出现excel格式或文件扩展名无效的问题。
问题2:在我用axios({}).then()方法前,我把请求进行了二次封装,如下图

在JS中请求,如下图

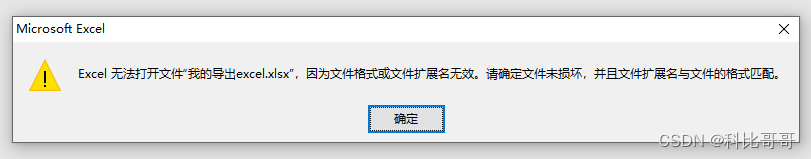
结果:不会乱码,但是会出现excel格式或者扩展名无效的问题,如下图:

总结:请求接收excel表格,在js文件用axios({}).then(),且添加responseType:'blob'的方式进行请求,不要封装请求,也不要用axios.post({})的方式。
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)