Echars 报错: Error in created hook: “Cannot read properties of undefined (reading ‘getAttribute‘)“
Echars 报错:Error in created hook: "TypeError: Cannot read properties of undefined (reading 'getAttribute')"
·
Echars 报错:Error in created hook: “TypeError: Cannot read properties of undefined (reading ‘getAttribute’)”
问题描述:
今天用echars画图过程中(前端用到vue框架),遇到了一个错误:
Error in created hook: “TypeError: Cannot read properties of undefined (reading ‘getAttribute’)”
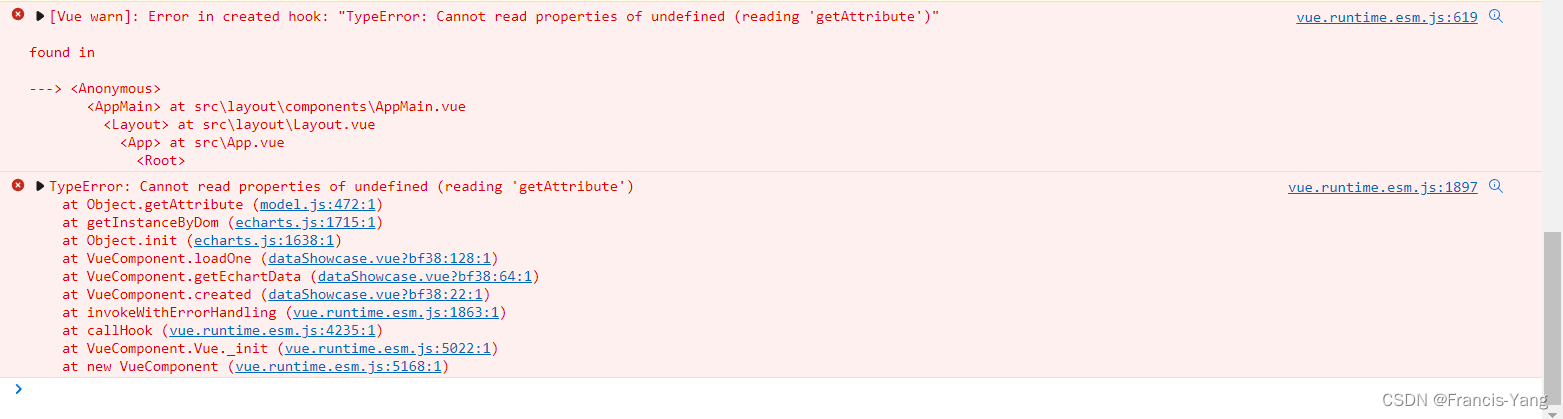
F12调式界面如图:

解决方案:
将调用echars的方法从created(){},放到mounted(){}里边,如图:

理由:
created(){}: 在模板渲染成html前调用;一般我们用此方法初始化某些值、属性,初始化完毕再进行渲染
mounted(){}: 在模板渲染成html后调用;即created(){}初始化完毕后,mounted(){}再对渲染出来的html的dom进行操作
echars渲染图案时,需要容器放图形(需要对html的dom节点进行操作),所以应放在mounted(){}里边
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)