在Vue中data里面的数据相互使用的解决办法
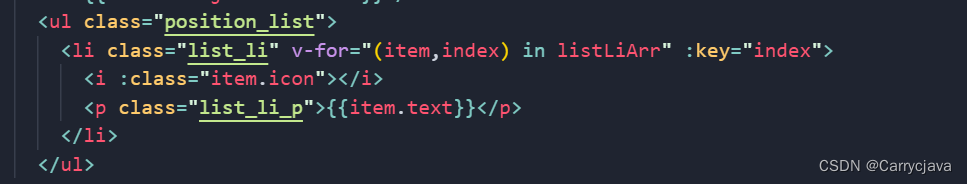
我想要data里面listLiArr数组数据通过v-for循环渲染出来时数组中的某个属性可以使用该数组外的一个属性的数据,当获取到的数据不同,所渲染出来的是对应的数据
·
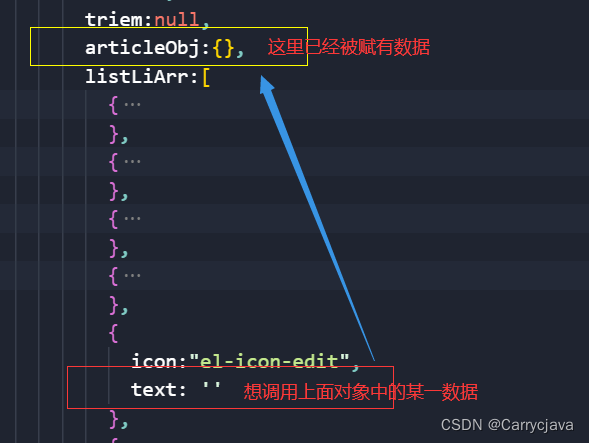
今天在修改项目的时候发现一个bug,我想要data里面listLiArr数组数据通过v-for循环渲染出来时数组中的某个属性可以使用该数组外的一个属性的数据,当获取到的数据不同,所渲染出来的是对应的数据,如图:




我尝试的错误写法:

于是又想到利用vuex或者存储在本地浏览器的想法:前者会在进入路由时可以显示正确数据,但当我们刷新后数据会变成null;后者也可以改变数据,但是当我们的数据是动态改变时,它不会重新更新数据,则没有办法达到效果。
解决办法:
通过利用vue的生命周期钩子 Mounted函数 如下图:

这样变可以让data里面的不同属性相互使用彼此的数据了。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)