node npm 下载,安装,使用 全网最全教程
node.js安装教程 环境配置,npm nrm相关东西下载
node npm 下载,安装,使用 全网最全教程
1.前段时间 使用到vue的时候 需要下载node.js 废话不多说看步骤,
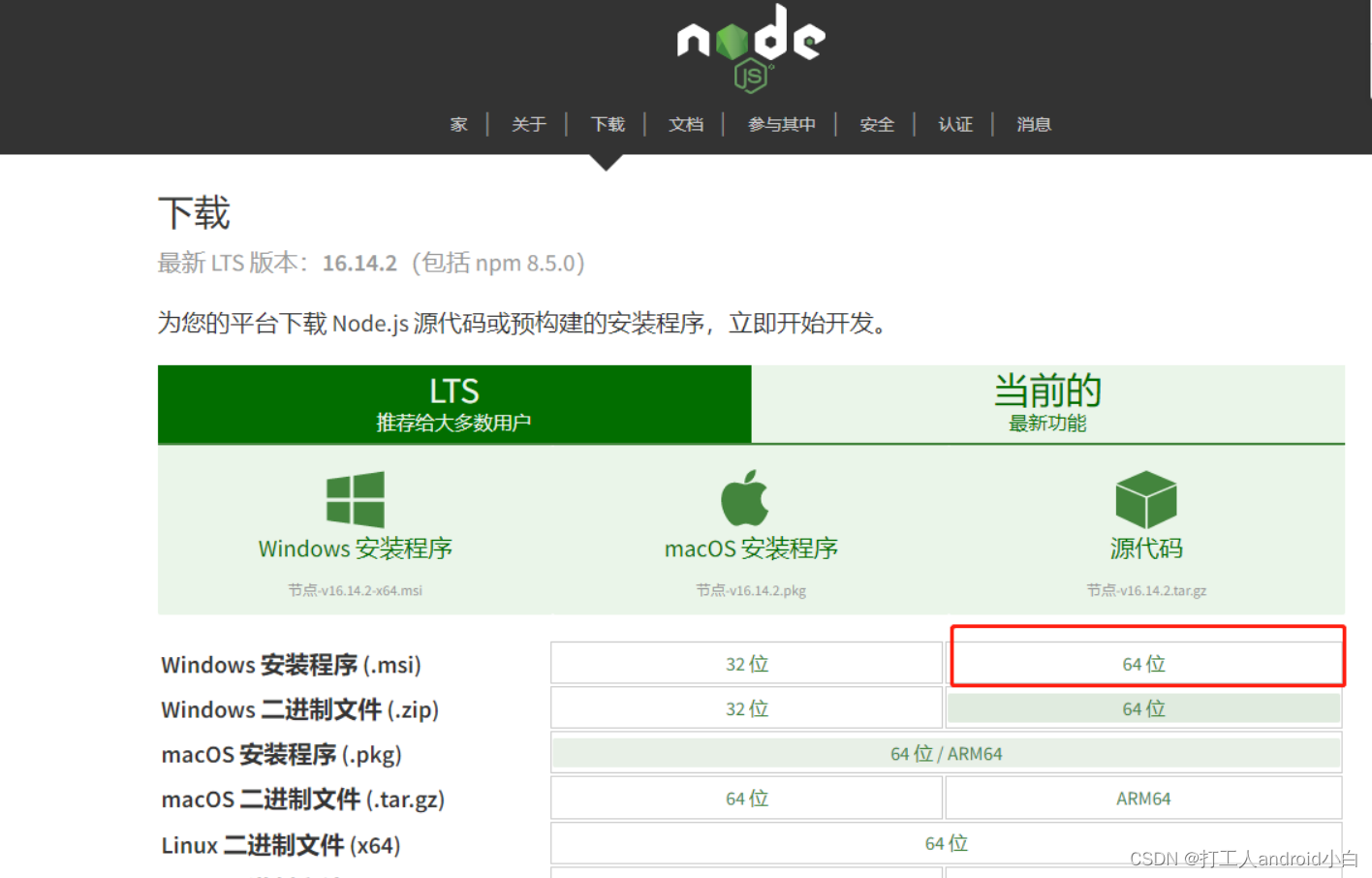
到node.js官网下载 最新的下载地址:[https://nodejs.org/en/download/]
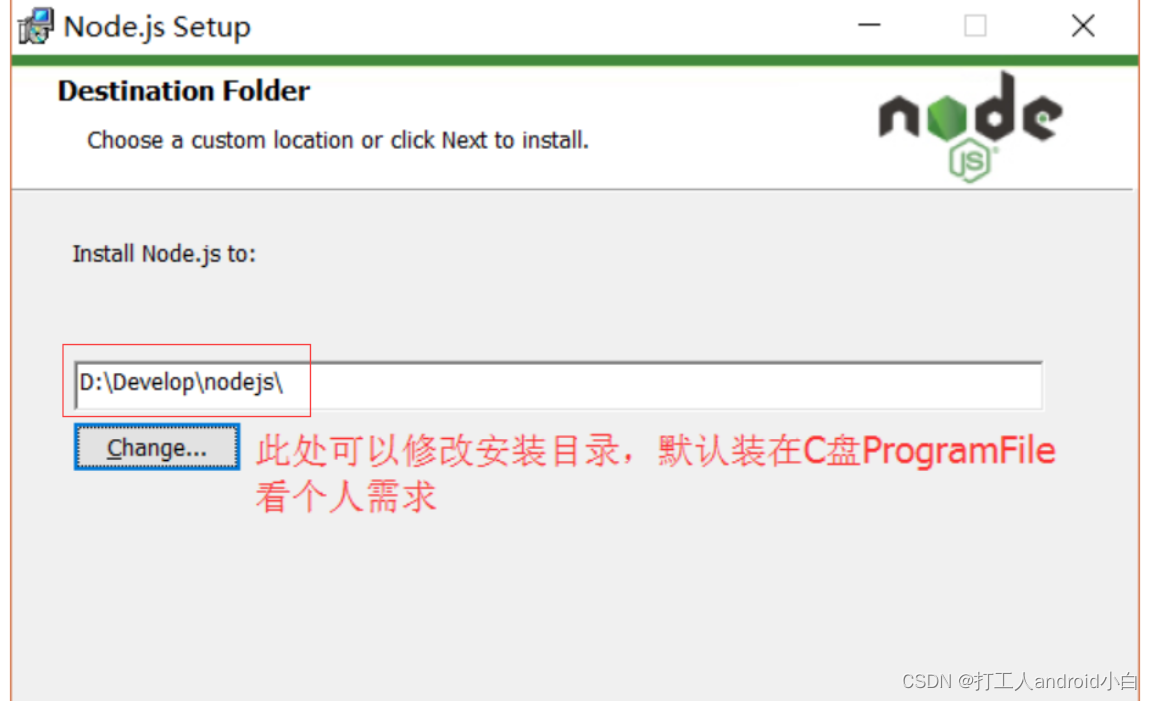
个人建议安装在d盘好点
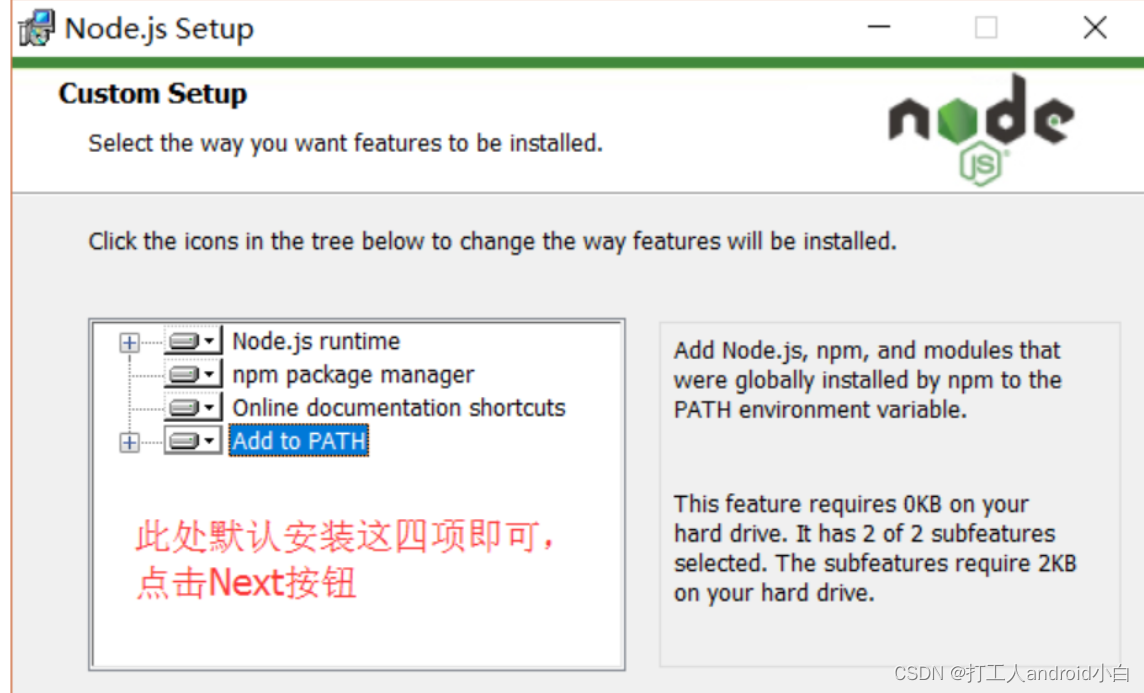
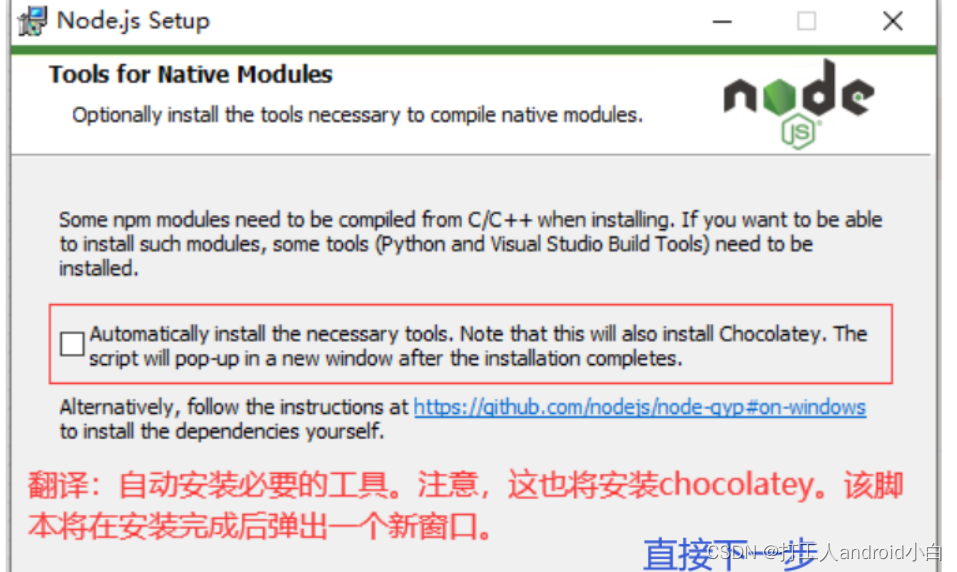
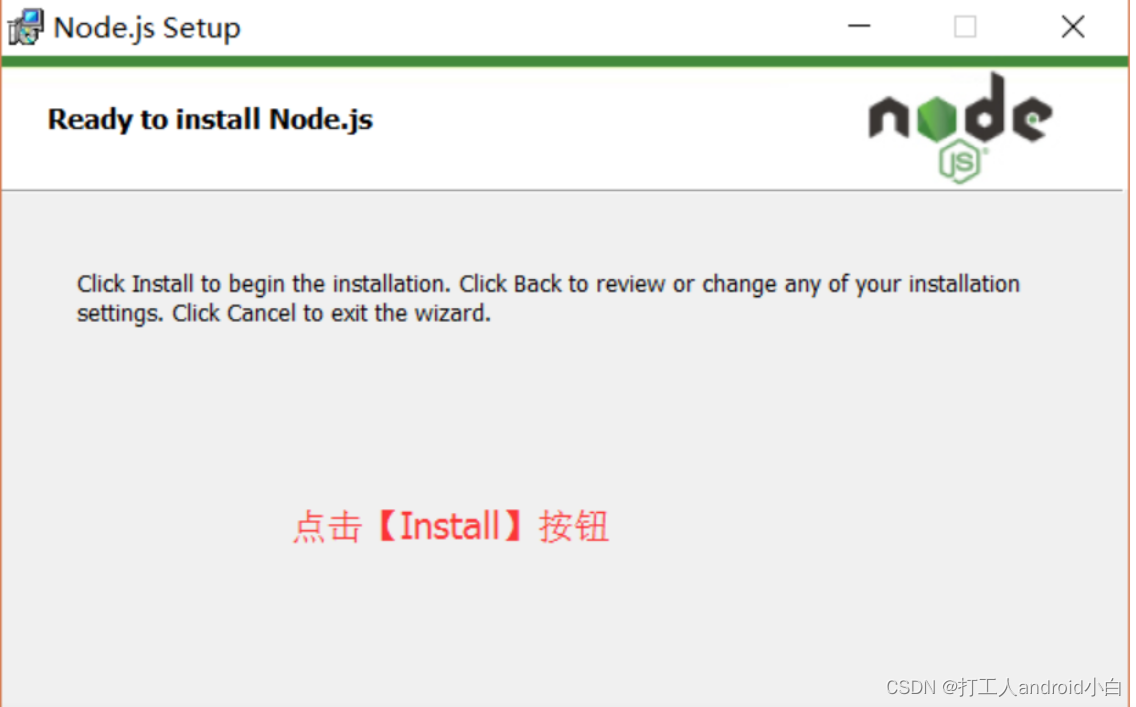
![在这里插入图片描述]






最后完成安装 Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
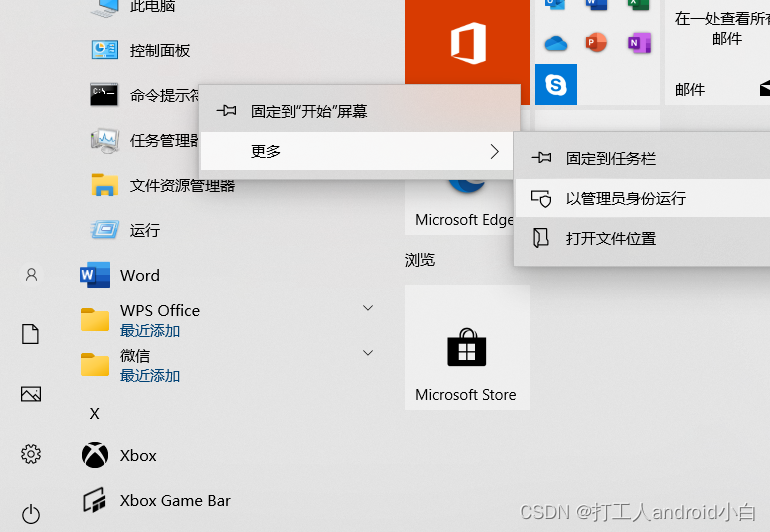
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,个人建议用管理员的身份运行 后面下载需要的nrm 的时候用得到

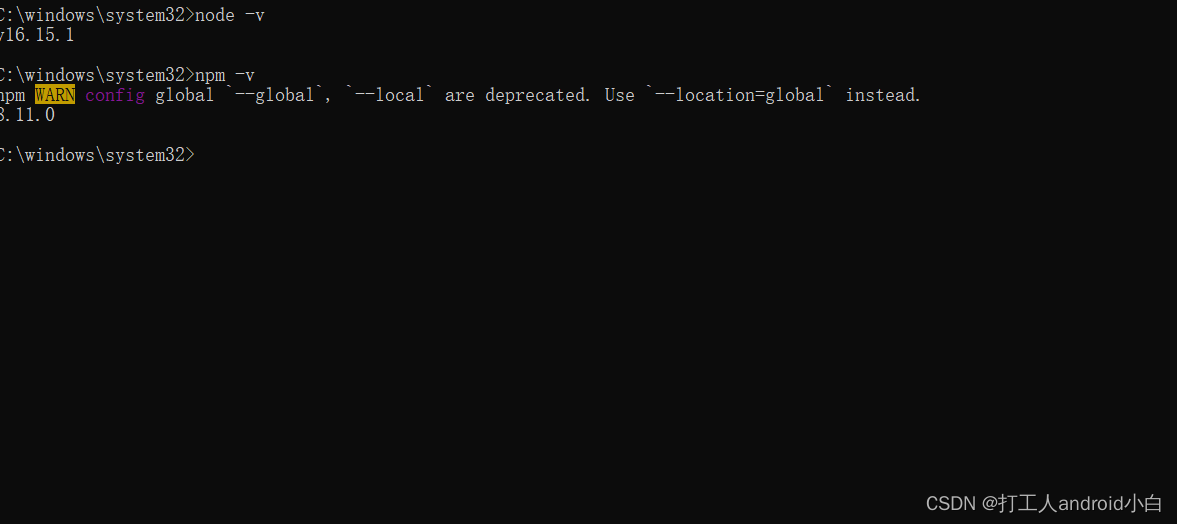
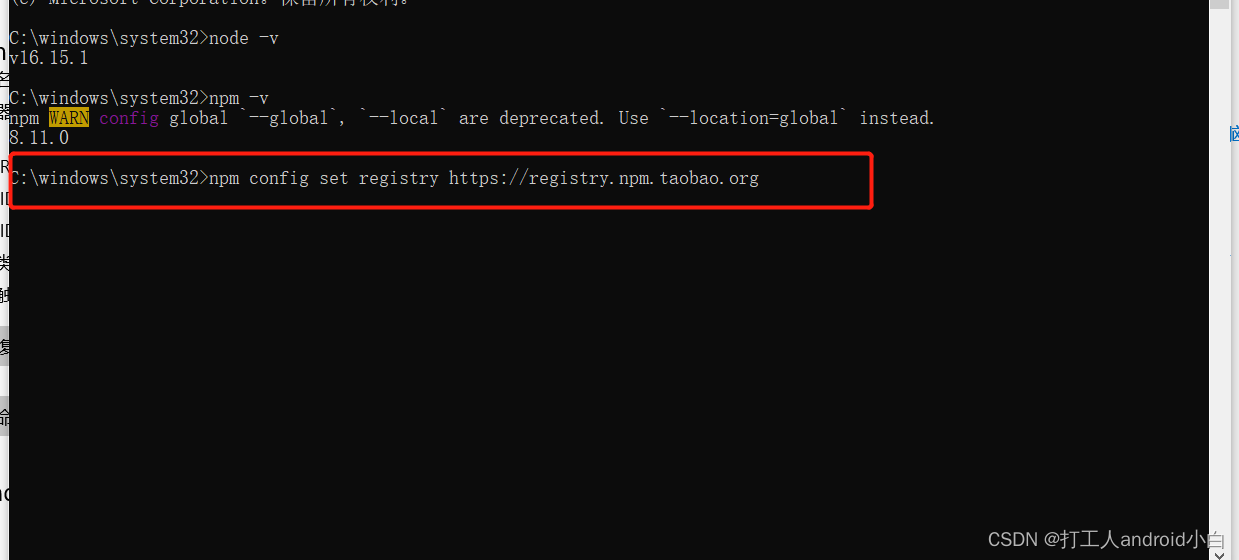
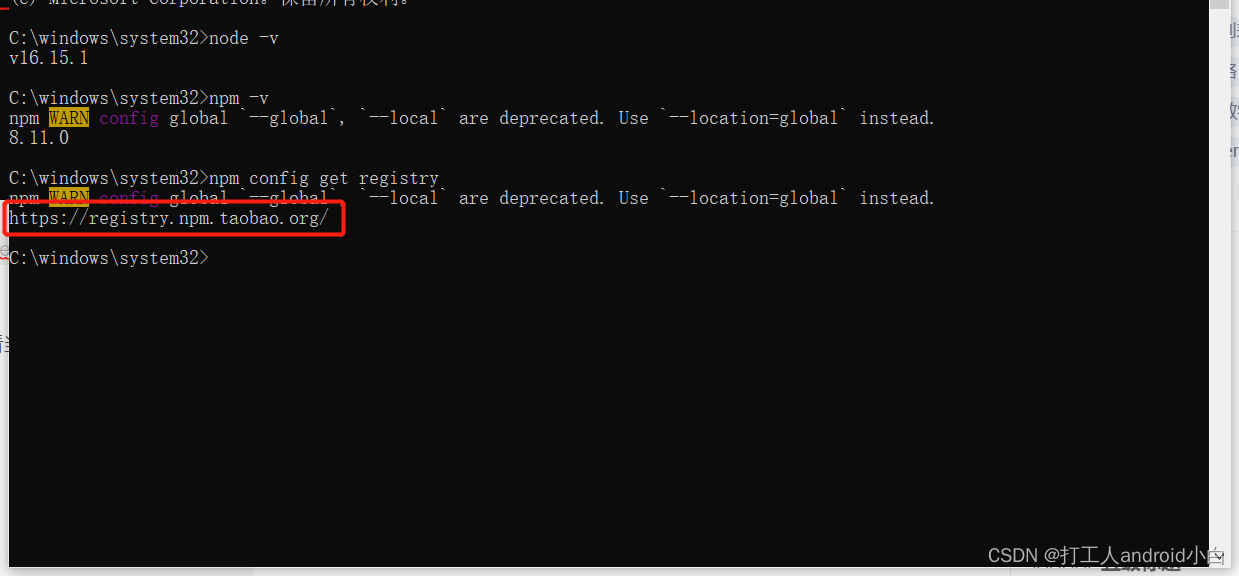
输入 node -v 查询安装版本,nmp -v查看npm是否安装成功 ,npm现在是包含在node.js里面的 安装node.js npm就有了
然后是node的环境配置 因为要把后面的一些东西安装在d盘所有配置一下
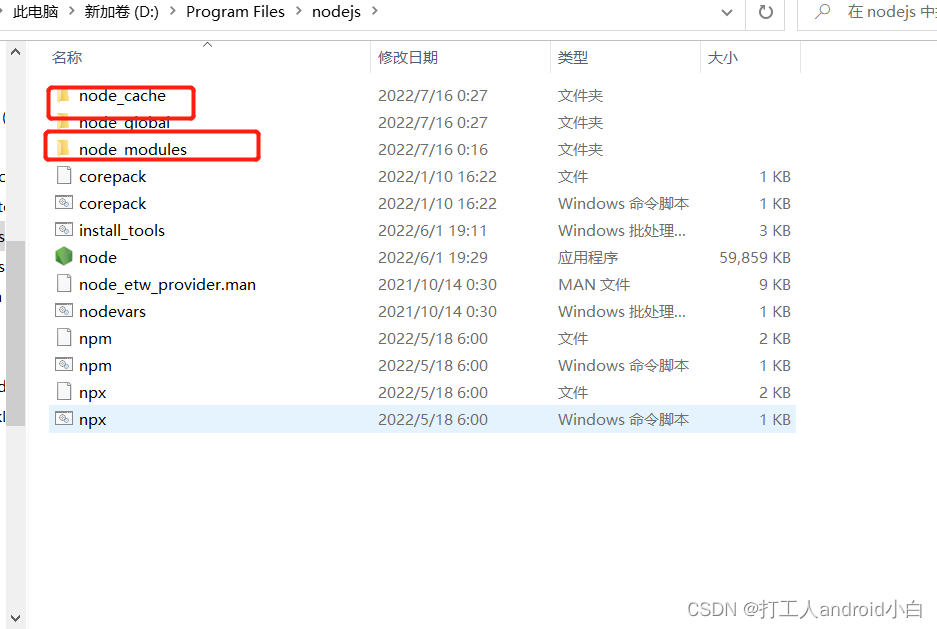
(1)找到安装nodejs的路径
(2) 新增 node_global 和 node_cache 文件夹

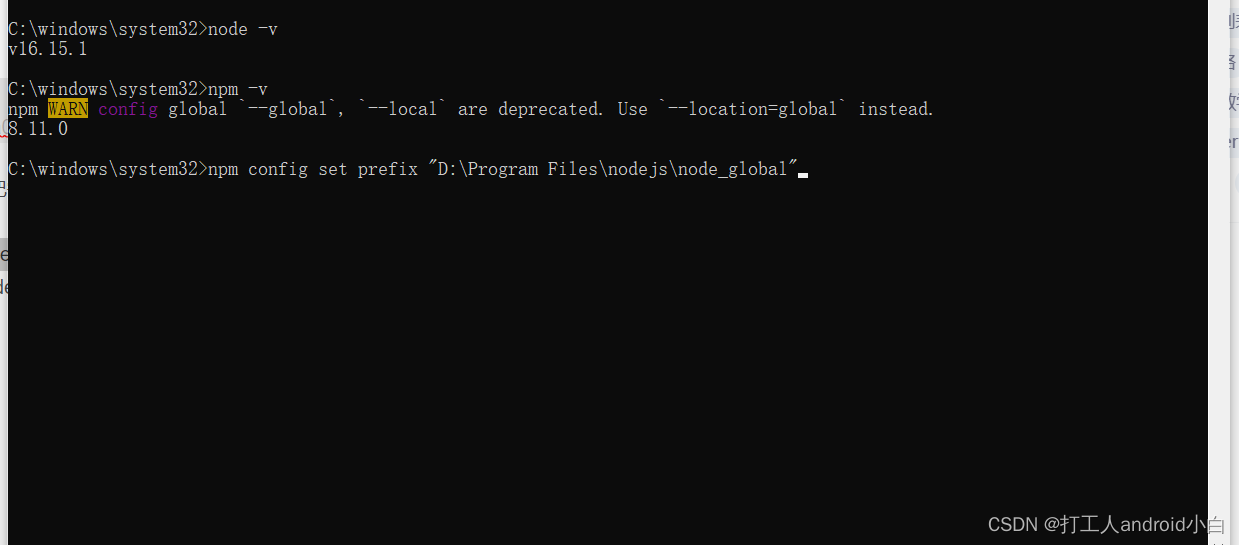
创建完两个空文件夹之后,打开cmd命令窗口,会把需要的东西通过这个配置安装在两个文件夹下面 输入
npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”

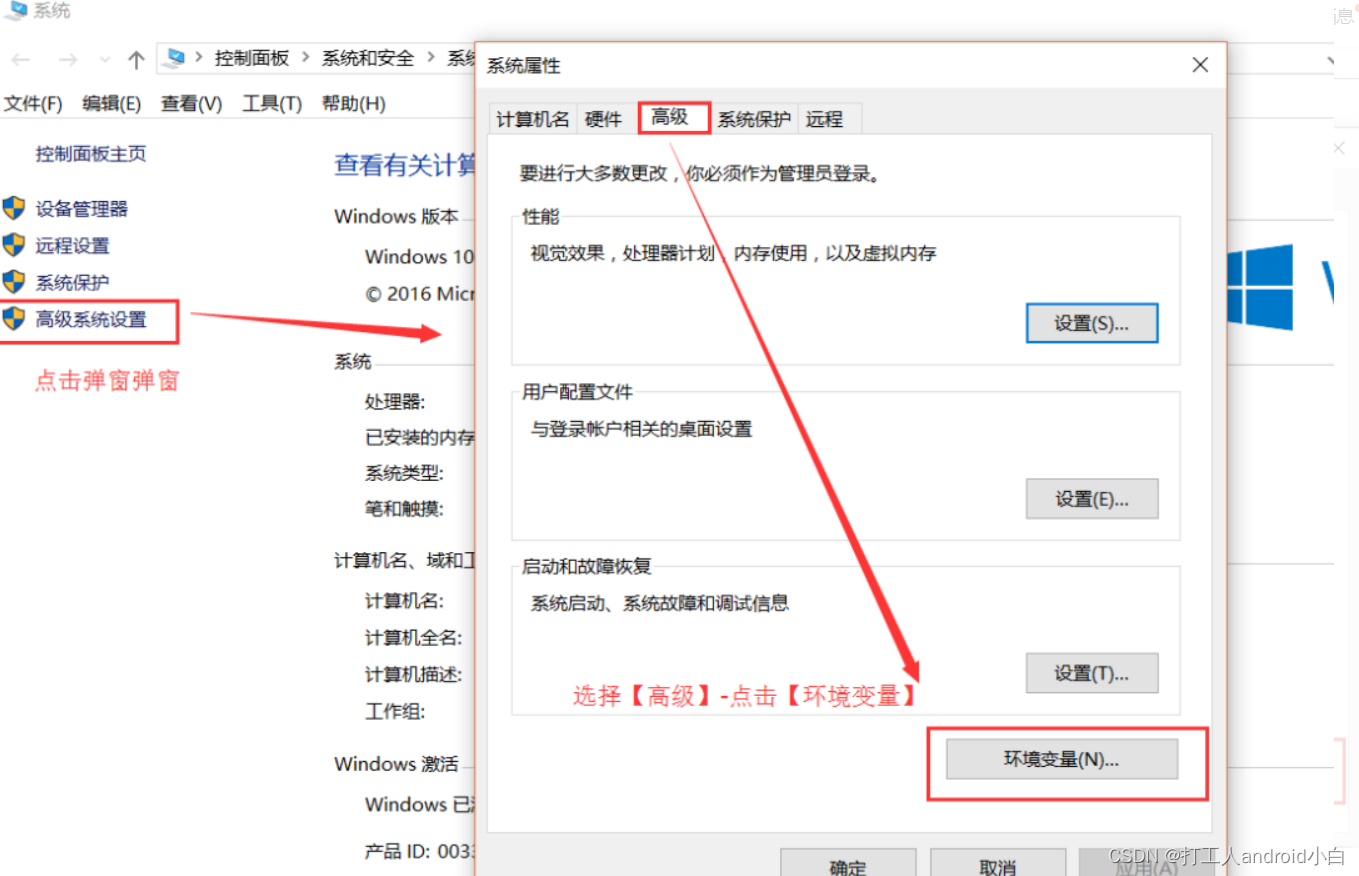
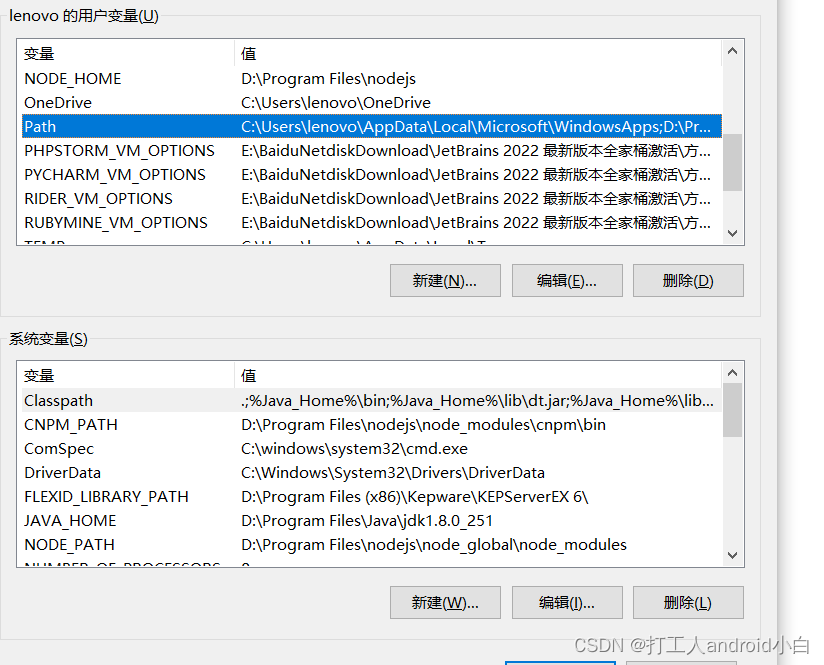
然后再电脑属性中 找到高级系统设置 环境变量

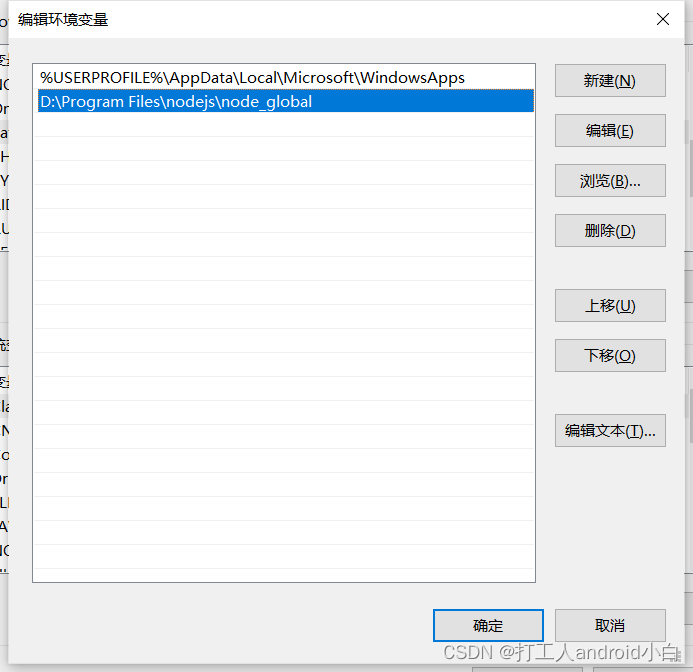
用户变量 path :D:\Program Files\nodejs\node_global 点击编辑然后新建,添加这个node_global 文件夹路径


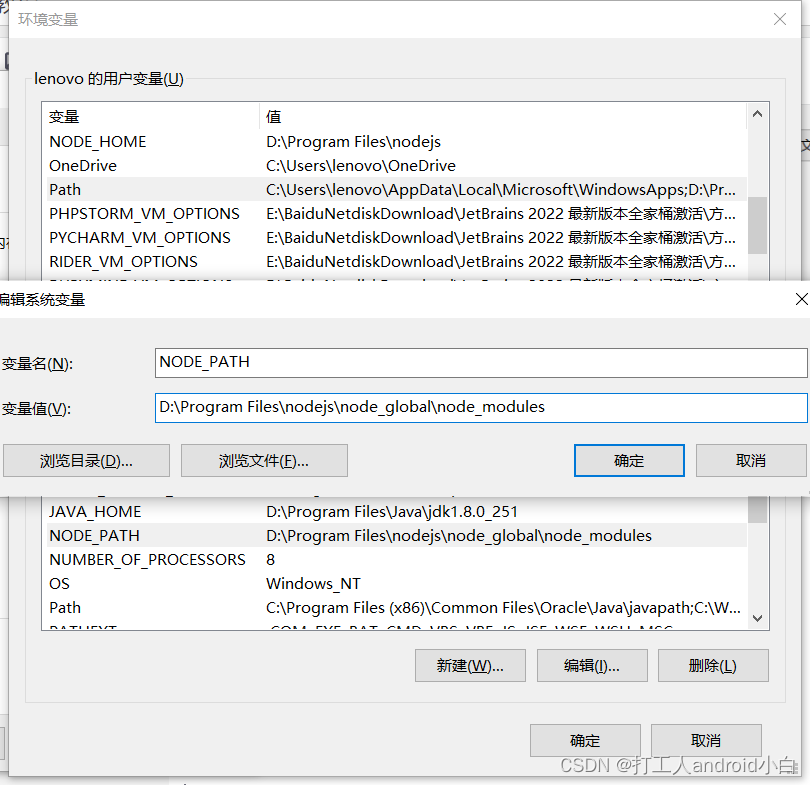
系统变量 新建 NODE_PATH 加下面这个地址:
D:\Program Files\nodejs\node_global\node_modules

然后基本就完事了 然后下载
npm config set registry https://registry.npm.taobao.org,切换国内镜像,使用淘宝镜像

执行下载成功后 命令 npm config get registry,查看当前镜像使用的地址,返回成功,则代表设置成功

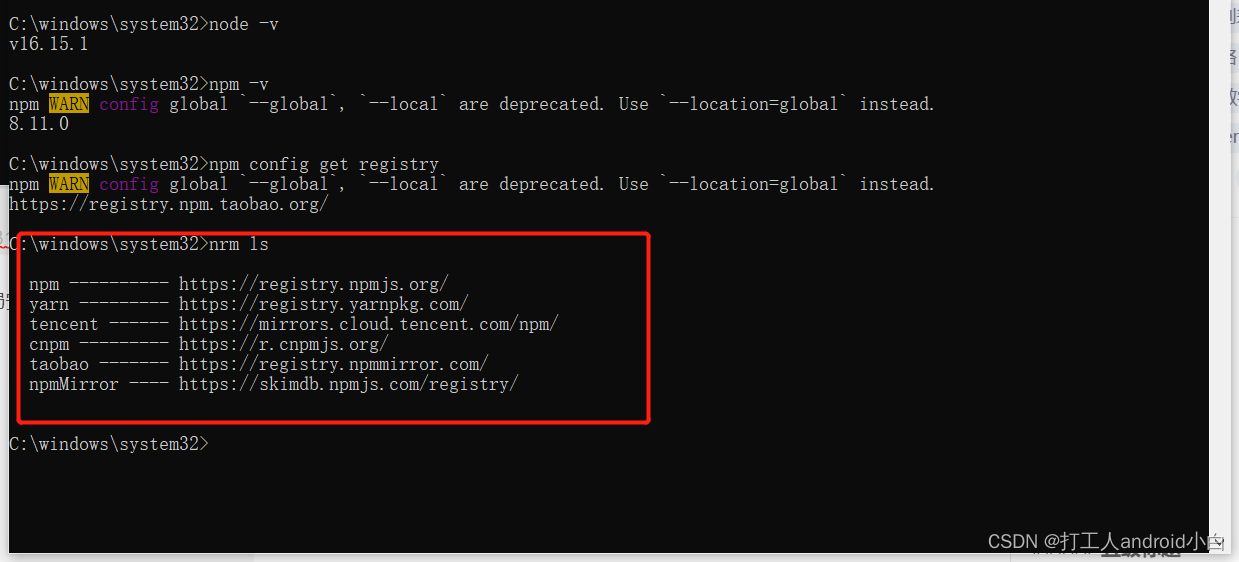
成功后下载 nrm 输入命令 npm install nrm -g,全局安装nrm。安装成功输入命令 nrm ls 查看已安装的

到这里基本完事了 我也是小白 中途碰到许多的报错 各种安装不上 一点点解决了 若你碰到问题留言联系我 若有不足的地方欢迎指出 谢谢0.0
最后如果出现安装不上,排除网络的原因后 别信网上的删除这个那个 最好的卸载node.js 删除 重头来 基本上都能成功
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)