
Javascript实战——电子钟(时钟、闹钟、计时器、倒计时)
1.效果图2.源代码<!DOCTYPE html><head><meta charset="utf-8"><title>电子钟</title><link rel="stylesheet" href="index.css"></head><body><div id="bigbox"><!
·
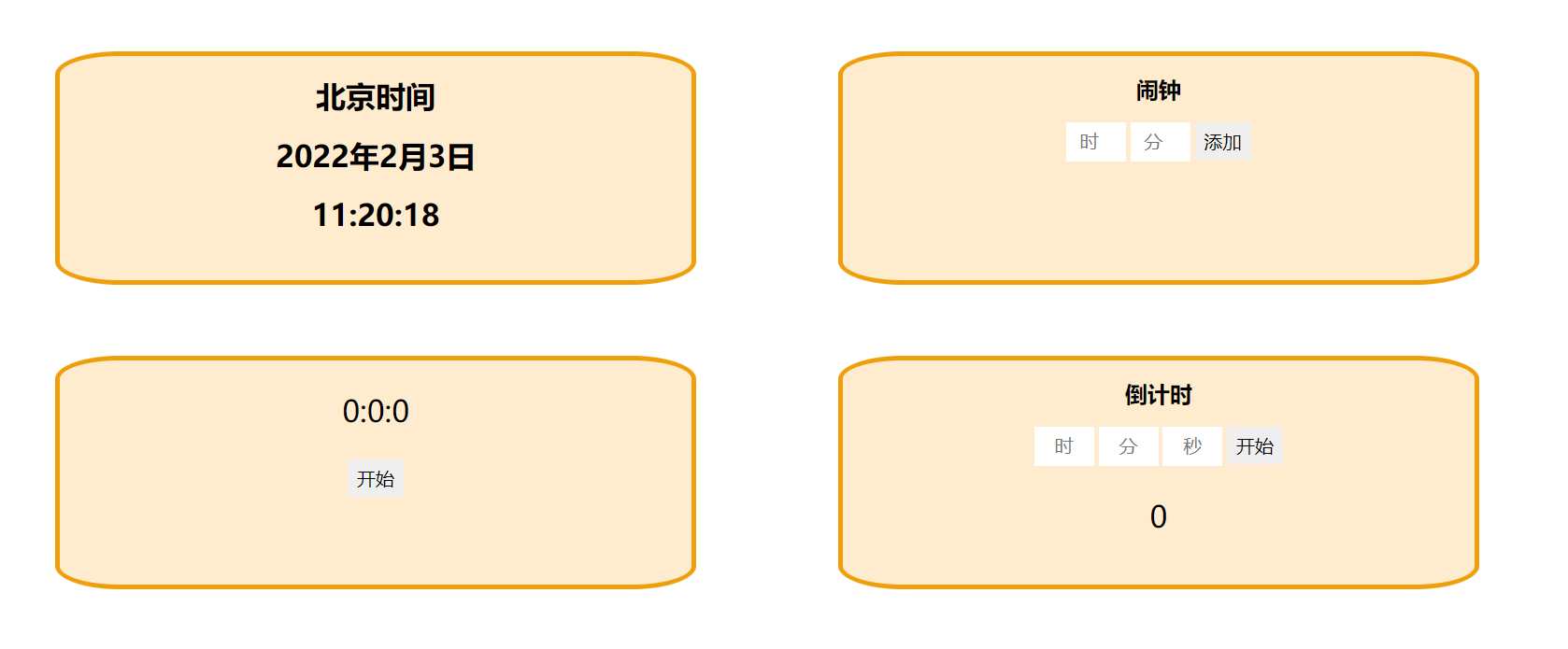
1.效果图





2.源代码
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>电子钟</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div id="bigbox">
<!-- 时钟 -->
<div id="s1" class="smallbox">
<h1>北京时间</h1>
<h1 id="s1_h1_one"></h1>
<h1 id="s1_h1_tow"></h1>
</div>
<!-- 闹钟 -->
<div id="s2" class="smallbox">
<h2>闹钟</h2>
<input type="number" class="val" placeholder="时">
<input type="number" class="val" placeholder="分">
<input type="button" id="s2_add" value="添加">
</div>
<!-- 计时器 -->
<div id="s3" class="smallbox">
<p id="s3_p">0:0:0</p>
<input type="button" id="s3_btn_one" value="开始">
<input type="button" id="s3_btn_two" value="暂停">
<input type="button" id="s3_btn_three" value="继续">
<input type="button" id="s3_btn_four" value="结束">
<!--<input type="button" id="s3_btn_five" value="记录">-->
</div>
<!-- 倒计时 -->
<div id="s4" class="smallbox">
<h2>倒计时</h2>
<input type="text" id="s4_hour" placeholder="时">
<input type="text" id="s4_minute" placeholder="分">
<input type="text" id="s4_second" placeholder="秒">
<input type="button" id="s4_down" value="开始">
<p id="s4_p">0</p>
</div>
</div>
<script src="index.js"></script>
</body>
#bigbox {
width: 80%;
height: 500px;
margin-left: 10%;
margin-top: 100px;
}
.smallbox {
width: 45%;
height: 50%;
background-color: blanchedalmond;
border: 5px solid rgb(238, 159, 12);
box-sizing: border-box;
border-radius: 10%;
text-align: center;
}
#s1 {
float: left;
}
#s3 {
float: left;
margin-top: 5%;
}
#s2 {
float: right;
}
#s4 {
float: right;
margin-top: 5%;
}
#s3_btn_two,
#s3_btn_three,
#s3_btn_four {
display: none;
}
input {
width: 60px;
height: 40px;
border: palevioletred;
text-align: center;
font-size: 20px;
}
p {
font-size: 2em;
}
//获取元素结点
var s1 = document.getElementById("s1");
var s2 = document.getElementById("s2");
var s3 = document.getElementById("s3");
var s4 = document.getElementById("s4");
var s1_h1_one = document.getElementById("s1_h1_one");
var s1_h1_tow = document.getElementById("s1_h1_tow");
//时钟函数
function clock() {
var datetime = new Date();
var year = datetime.getFullYear();
var month = datetime.getMonth();
var date = datetime.getDate();
var hour = datetime.getHours();
var minute = datetime.getMinutes();
var second = datetime.getSeconds();
s1_h1_one.innerText = year + "年" + (month + 1) + "月" + date + "日";
s1_h1_tow.innerText = hour + ':' + minute + ':' + second;
}
//初始化时钟
setTimeout(clock, 0);
//重复执行时钟函数
setInterval(clock, 1000);
//闹钟相关节点获取
var val = document.getElementsByClassName("val");
var s2_add = document.getElementById("s2_add");
console.log(val);
//闹钟相关数据定义
var arr_h = new Array();
var arr_m = [];
var num = 0;
var flag = 0;
//添加闹钟
s2_add.onclick = function add() {
if (val[0].value < 0 || val[0].value > 23 || val[1].value < 0 || val[1].value > 59) {
alert("输入错误,无法添加");
for (var i = 0; i < 2; i++) {
val[i].value = null;
}
} else {
arr_h[num] = val[0].value;
arr_m[num] = val[1].value;
var s = "闹钟" + (num + 1) + ":" + arr_h[num] + ":" + arr_m[num];
var textNode = document.createTextNode(s);
var p = document.createElement("p");
p.appendChild(textNode);
s2.appendChild(p);
num++;
for (var i = 0; i < 2; i++) {
val[i].value = null;
}
}
}
//删除闹钟
//大家先试着自己实现,讲解时再统一实现
//闹钟监视函数
function monitor() {
var nowTime = new Date();
var minute = nowTime.getMinutes();
var hour = nowTime.getHours();
for (var i = 0; i <= num; i++) {
if (arr_m[i] == minute && arr_h == hour && flag == 0) {
alert("闹钟响了");
flag = 1;
}
}
}
//闹钟启动函数
setInterval(monitor, 1000);
setInterval(() => {
flag == 0;
}, 60000);
//计时器相关元素结点获取
var s3_p = document.getElementById("s3_p");
var s3_btn_one = document.getElementById("s3_btn_one");
var s3_btn_two = document.getElementById("s3_btn_two");
var s3_btn_three = document.getElementById("s3_btn_three");
var s3_btn_four = document.getElementById("s3_btn_four");
var timer1, timer2;
var i = 0;
//计时器启动函数
s3_btn_one.onclick = function start() {
clearInterval(timer1);
timer1 = setInterval(count, 1000);
s3_btn_one.style.display = "none";
s3_btn_two.style.display = "inline-block";
s3_btn_four.style.display = "inline-block";
}
//计时函数
function count() {
i++;
var second = parseInt(i % 60);
var minute = parseInt(i / 60);
var hour = parseInt(i / 60 / 60);
s3_p.innerText = hour + ":" + minute + ":" + second;
}
//计时器暂停函数
s3_btn_two.onclick = function suspended() {
clearInterval(timer1);
s3_btn_two.style.display = "none";
s3_btn_three.style.display = "inline-block";
}
//计时器继续函数
s3_btn_three.onclick = function keep() {
clearInterval(timer1);
timer1 = setInterval(count, 1000);
s3_btn_two.style.display = "inline-block";
s3_btn_three.style.display = "none";
}
//计时器清零函数
s3_btn_four.onclick = function cls() {
clearInterval(timer1);
clearInterval(timer2);
i = 0;
s3_p.innerText = "0:0:0";
s3_btn_one.style.display = "inline-block";
s3_btn_two.style.display = "none";
s3_btn_three.style.display = "none";
s3_btn_four.style.display = "none";
}
//计时器记录函数
//大家先试着自己实现,讲解时再统一实现
//获取倒计时相关节点
var s4_hour = document.getElementById("s4_hour");
var s4_minute = document.getElementById("s4_minute");
var s4_second = document.getElementById("s4_second");
var s4_down = document.getElementById("s4_down");
var s4_p = document.getElementById("s4_p");
//定义倒计时相关参数
var sum = 0;
var timer3;
//倒计时函数
s4_down.onclick = function down() {
sum = parseInt(s4_hour.value * 60 * 60) + parseInt(s4_minute.value * 60) + parseInt(s4_second.value);
s4_hour.value = null;
s4_minute.value = null;
s4_second.value = null;
clearInterval(timer3);
//ES6内容
timer3 = setInterval(() => {
s4_p.innerText = "剩余"+sum+"秒";
if (sum == 0) {
s4_p.innerText = "时间到了";
clearInterval(timer3);
}
sum--;
}, 1000);
}
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)