uview picker 组件实现只要省和市的两级数据联动选择器
uview picker 组件实现只要省和市的两级数据联动选择器
·
uview picker 组件实现只要省和市的两级数据联动选择器
前言
在开发过程中,业务需求只要省份和城市的选择器,但是 uview 中的 picker 组件是省市区三级联动的,在网上也没有找到合适的只有省份和城市的选择器组件,就自己看了下 uview picker 组件的源码,做了一些改动,实现了只有省市的选择器,项目中使用的是 uview1.0 但这个方法对于 uview2.0 应该也是试用的
一、uview 1.0 picker 组件分析
uview 中 picker 组件的效果

选中后

直接使用组件代码
<template>
<view>
<u-form :model="model" ref="uForm" >
<u-form-item label="所在地区" prop="region" label-width="150">
<u-input type="select" :select-open="pickerShow" v-model="model.region"
placeholder="请选择地区" @click="pickerShow = true"></u-input>
</u-form-item>
<u-picker mode="region" v-model="pickerShow" @confirm="regionConfirm"></u-picker>
</u-form>
<button type="default" @click="submit()">提交 </button>
</view>
</template>
<script>
export default {
data() {
return {
model: {
region: '',
},
pickerShow: false,
}
},
methods: {
// 选择地区回调
regionConfirm(e) {
console.log(e);
this.model.region = e.province.label + '-' + e.city.label + '-' + e.area.label;
},
submit(){
console.log(this.model)
}
}
}
</script>
<style>
</style>
二、picker 组件分析改造
picker 组件源码位置 : uview-ui/components/u-picker
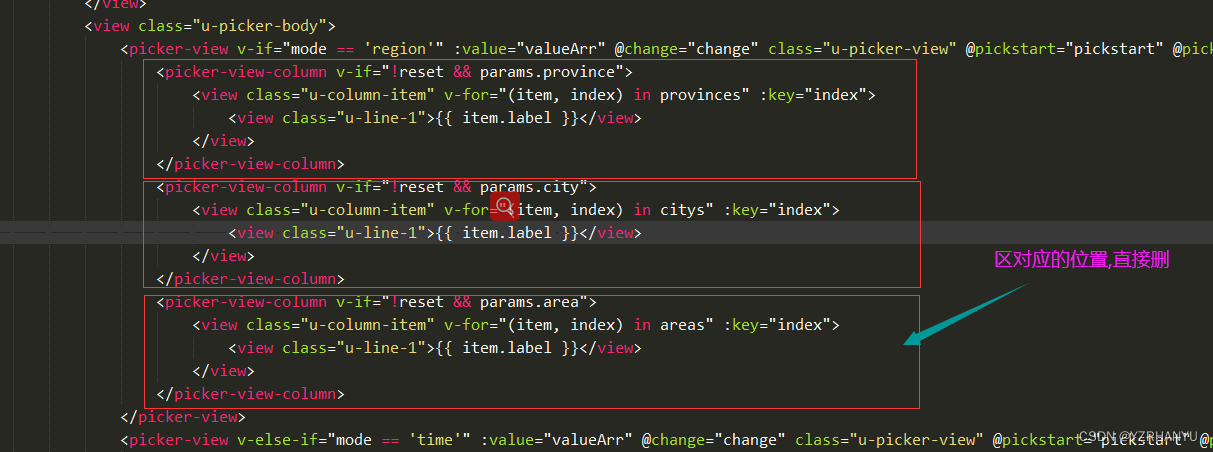
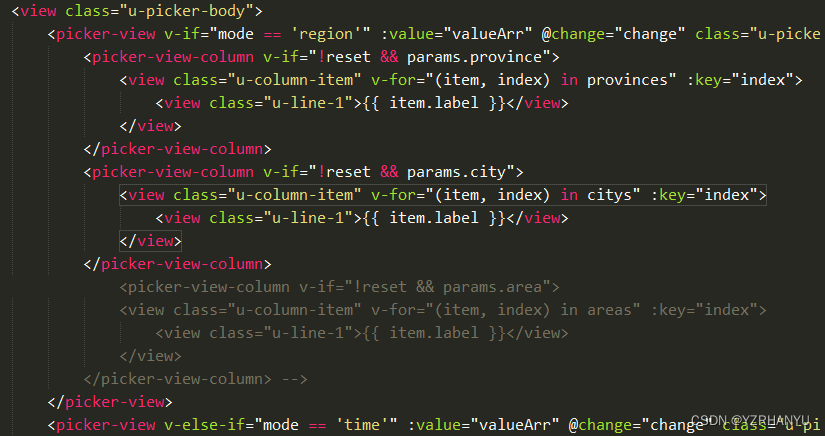
原本的 picker 选择器的展示是 省 市 区 三级,那么只要找到 区的位置,删掉,就好了


这个时候看之前的测试页面,选择器中显示的就只有 省,市 两列了,但是现在选择后,页面中显示的还是有区域的

这里需要在引用组件的位置做一些改动,html 部分一样,js 部分在选择后的回调函数中处理一下
<script>
export default {
data() {
return {
model: {
region: '',
},
pickerShow: false,
}
},
methods: {
// 选择地区回调
regionConfirm(e) {
// 这里,页面中显示选择的数据中将区域部分的不显示就好了
//this.model.region = e.province.label + '-' + e.city.label + '-' + e.area.label;
this.model.region = e.province.label + '-' + e.city.label;
},
submit(){
console.log(this.model)
}
}
}
</script>
这个时候再看效果,完成 ~!

以上就是对于 uview1.0 中的 picker 选择器 改为 只要省份,城市 两级的解决办法啦,方案可能有不成熟的地方,欢迎指正交流 ~~
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容









所有评论(0)