
patch-package给依赖打补丁实例详解
先修改依赖文件,然后运行patch-package来创建patch文件了。我这里用element-ui来举例子。patch是锁定版本号的,如果升级了版本,patch内容将会失效。可以在package.json锁定版本号。此时,系统会自动创建一个文件夹,如下图所示。如果提示如下,则表示不支持该包管理器。官方只支持 npm 和 yarn。官方只支持 npm 和 yarn。注意:不要使用cnpm。...
·
1、安装patch-package
patch-package 官方只支持 npm 和 yarn。注意:不要使用cnpm
yarn add patch-package -D
2、创建补丁
先修改依赖文件,然后运行patch-package来创建patch文件了。我这里用element-ui来举例子
yarn patch-package element-ui
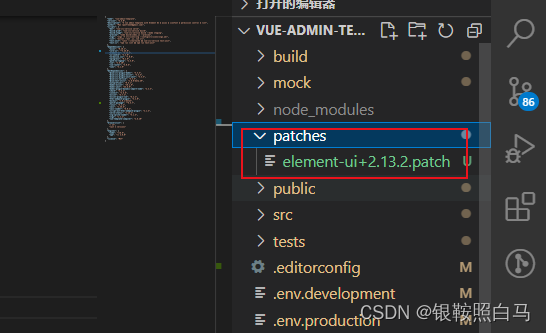
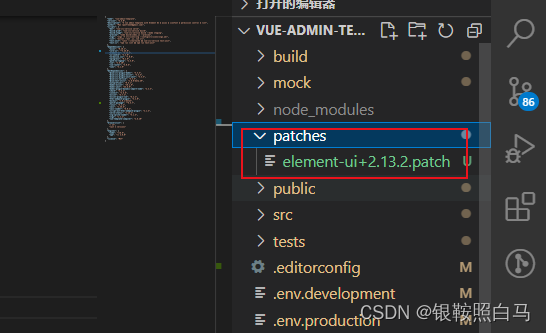
此时,系统会自动创建一个文件夹,如下图所示

3、修改package.json文件
"scripts": {
// 新增
"postinstall": "patch-package"
}
4、 测试补丁是否生效
- 删除 node_modules 文件夹
- 重新安装依赖:yarn install
- 查看自己修改的文件是否还在。如果之前修改的文件还在,则表明补丁文件已经生效。
5、使用范围
如果提示如下,则表示不支持该包管理器。patch-package 官方只支持 npm 和 yarn
**ERROR** No package-lock.json, npm-shrinkwrap.json, or yarn.lock file. You must use either npm@>=5, yarn, or npm-shrinkwrap to manage this project's dependencies.
6、注意
patch是锁定版本号的,如果升级了版本,patch内容将会失效。可以在package.json锁定版本号。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)