
关于“justify-content”样式失效解决方法
关于“justify-content”样式失效
·
一、介绍
首先我们得只知道“justify-content”的作用是什么,通俗的讲就是设置主轴的排列方式,今天我出现的问题就是当时设置justify-content=“space-between”的时候我发现他压根不生效,然后我就直接去浏览器上去调“space-between‘的排列方向我发现也不生效。
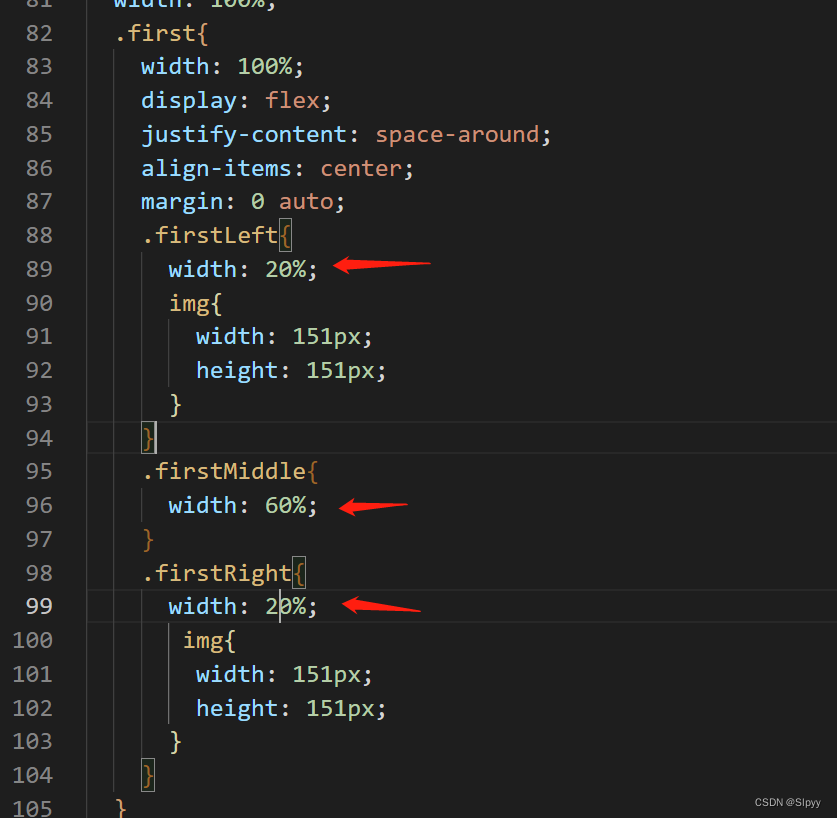
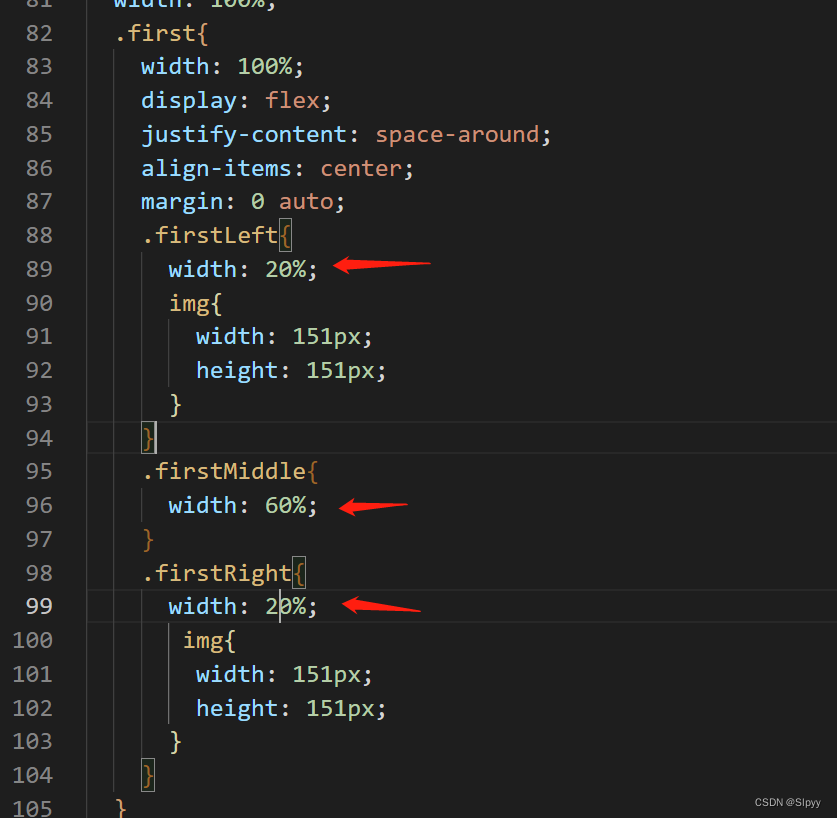
二、部分代码样式图


三、解决
我这是第一次遇见设置主轴排列方式样式不生效。我又去找了一下关于网上找了一下他较官方的解释是:描述弹性盒子容器的对齐方式。它包含沿着分布在浏览器中的 flex 容器的主轴的内容项之间和周围的空间。请注意我标红的字,他的意思是说设置主轴的排列方式前提是主轴内容之间应该是要有空隙的啊,而我第一张图里面是将三个盒子分别累加起来为百分之百并没有留空隙,我抱着试试的想法,然后去尝试了一下将我左右两个盒子分别减少宽度,中间盒子宽度不变,留下空隙,结果效果就有了。
四、总结
开发了也有那么长的时间了,没想到这次会栽在样式问题上,我自己应该反思没有仔细阅读官网解释文档,谨以此篇文章告诫自己莫在犯这个错误。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)