
微前端子应用加载 vue-pdf 时跨域问题解决
当微前端子应用遇到vue-pdf加载报错
·
项目场景:
微前端架构,子应用需要用到vue-pdf第三方包,但是在实际运行过程中,需要加载vue-pdf的地方会出现报错,提示从主应用请求子应用文件时发生跨域。
问题描述
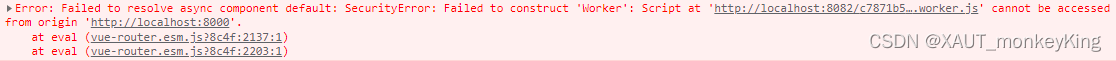
子应用在加载vue-pdf的时候遇到跨域报错: Failed to construct 'Worker': Script at xxx cannot be accessed from origin xxx。
![]()
原因分析:
在尝试注释掉有关vue-pdf的代码后页面恢复正常,可判断为vue-pdf引起。由报错信息可知是web worker在加载子应用文件时,由于和主应用端口号不同被判断为是跨域,禁止跨域访问导致加载失败。
解决步骤:
1. 修改vue-pdf源码文件,对应路径为: node_modules/vue-pdf/src/vuePdfNoSss.vue.,接下来修改PdfjsWorker的引用方式,如图利用import引入代替require引入,在编译时就引入该文件,而不是按需载入。
2. 给 worker 设置 inline 属性为 true:
在vue.config.js文件中找到 chainWebpack,在下面加入该段代码即可。
chainWebpack: config => { // 加入以下代码 config.module .rule('worker') .test(/\.worker\.js$/) .use('worker-loader') .loader('worker-loader') .options({ inline: true, fallback: false }) },
此时刷新页面,页面正常加载,问题解决~~
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)