
Vue+Elementui实现文本框中文字太多溢出隐藏,鼠标移入显示并自定义设置弹窗样式
elementui实现文本框中文字太多溢出隐藏,鼠标移入显示并自定义设置弹窗样式
·
1.文本框超出设定宽度写入css样式文字溢出隐藏显示省略号
width: 300px; //文字宽度
overflow: hidden; //超出宽度隐藏
white-space: nowrap; //强制文字在一行
text-overflow: ellipsis; //文字溢出显示省略号
2.文字溢出增加弹窗 显示完整信息 popper-class="需要添加的类名"
(如果改变一个el-tooltip 则全局都会改变,并且写的样式不能写在scoped样式标签里。需要重新写一个样式标签单独放,因此我们可以使用增加 popper-class 就可以解决上述问题!)
<span class="date">
<el-tooltip
effect="dark"
:content="内容"
placement="top"
popper-class="需要添加的类名"
>
<span style="white-space: nowrap">{{
item.startWorkDtae
}}</span>
</el-tooltip>
</span>3.修改el-tooltip 样式(这样修改 只会作用于popper-class 绑定的class类上,而且与全局的互不影响)
<style>
//atooltip 定义的类名
.atooltip.el-tooltip__popper[x-placement^="top"] .popper__arrow {
border-top-color: #24389f;
}
.atooltip.el-tooltip__popper[x-placement^="top"] .popper__arrow:after {
border-top-color: #24389f;
}
.atooltip {
background: #24389f !important;
}
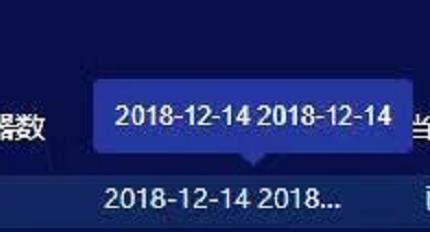
</style>如图,修改后的效果

希望可以帮助到你!
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)