
pinia持久化‘pinia-plugin-persist‘
pinia持久化'pinia-plugin-persist'
·
Pinia是2019年由vue.js官方成员重新设计的新一代状态管理器,更替Vuex4成为Vuex5。
pinia的优点
- 更好的支持vue3和Ts
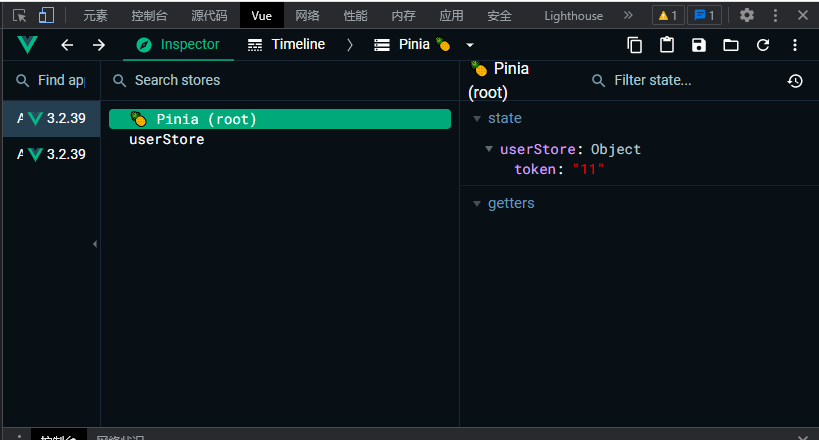
- vuedevtools更好的支持pinia
- 支持服务端渲染
- 支持插件扩展功能
1.安装pinia
npm install pinia
2.main引入并use
import pinia from './store'
createApp(App)
.use(pinia)
.mount('#app')
3.在store新建index,这里的export * from './modules/useUserStore'我是采用把所有模块导入并导出,这样在使用的时候就简单一点
import { createPinia } from 'pinia'
const pinia = createPinia()
export default pinia
export * from './modules/useUserStore'
4.在store新建modules下新建useUserStore.js
import { defineStore } from 'pinia'
export const useUserStore = defineStore('userStore', {
state: () => {
return {
token: '11'
}
},
actions: {},
getters: {},
})
5.在app.vue使用这个state里的token数据
<template>
<router-view />
<van-button>{{ userStore.token}}</van-button>
</template>
<script setup>
import { useUserStore } from '@/store'
const userStore = useUserStore()
如果不想在模板中点的话,可以使用storetoRefs,类似于toRefs
<template>
<router-view />
<van-button>{{ token }}</van-button>
</template>
<script setup>
import { useUserStore } from '@/store'
import { storeToRefs } from 'pinia'
const userStore = useUserStore()
const { token } = storeToRefs(userStore)
6.有时候我们需要持久化state数据,vue2我们采用localstorage多一点,这里我们推荐使用pinia-plugin-persist,安装 pinia-plugin-persist
npm i pinia-plugin-persist7.在store的index引入注册
import { createPinia } from 'pinia'
// 使用持久化插件
import piniaPluginPersist from 'pinia-plugin-persist'
const pinia = createPinia()
pinia.use(piniaPluginPersist)
export default pinia
export * from './modules/useUserStore'
8.在useUserStore具体模块使用,配置persist就可以了
import { defineStore } from 'pinia'
// useStore 可以是 useUser、useCart 之类的任何东西
// 第一个参数是应用程序中 store 的唯一 id
export const useUserStore = defineStore('userStore', {
// 推荐使用 完整类型推断的箭头函数
state: () => {
return {
token: '11'
}
},
actions: {},
getters: {},
persist: {
// 开启持久化
enabled: true,
// 选择存储方式和内容
strategies: [
{ storage: localStorage, paths: ['token'] }
]
}
})
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)