修改 input checkbox(复选框) 选中的背景颜色
input[type=checkbox]{width: 16px;height: 16px;margin-top: 2px;position: relative;}input[type=checkbox]::after {position: absolute;top: 0;color: #000;width: 16px;height: 16px;display: inline-block;vi.
·
input[type=checkbox]{
width: 16px;
height: 16px;
margin-top: 2px;
position: relative;
}
input[type=checkbox]::after {
position: absolute;
top: 0;
color: #000;
width: 16px;
height: 16px;
display: inline-block;
visibility: visible;
padding-left: 0px;
text-align: center;
content: ' ';
border-radius: 3px;
}
input[type=checkbox]:checked::after {
content: "✓";
color: #fff;
font-size: 10px;
line-height: 15px;
background-color: #42BEAD;
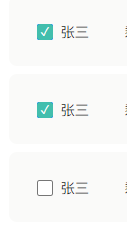
}效果图:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)