html caption属性,html元素caption标签的使用方法及作用
html元素caption标签是用来定义table表格的标题,其使用方法及作用详解如下:标签的定义标签定义表格的标题,该标题会默认居中在表格顶部;标签必须直接放置到标签之后;标签的align属性已被html4废弃,而HTML5已不再支持;每个表格只能用一个标签定义一个标题。标签语法格式语法格式如下:表格标题标签是成对出现的,以为开始标签,以为结束标签。浏览器支持情况标签已被所有主流浏览器支持 。标
·
html元素caption标签是用来定义table表格的标题,其使用方法及作用详解如下:
标签的定义标签定义表格的标题,该标题会默认居中在表格顶部;标签必须直接放置到每个表格只能用一个
标签定义一个标题。标签语法格式语法格式如下:
表格标题标签是成对出现的,以为开始标签,以为结束标签。浏览器支持情况
标签已被所有主流浏览器支持 。标签的用法的用法也很简单,主要是定义表格的标题,标题默认会居中在表格之上,可以使用align属性来更改它的对齐方式,但是不建议使用,因为html5已经不支持该属性。如果要改变样式,可以使用css来改变。1、设置表格的标题
的用法也很简单,主要就是定义表格的标题,演示代码如下:| 蔬菜品种 | 蔬菜价格 |
|---|---|
| 番茄 | 5元/斤 |
| 茄子 | 2元/斤 |
| 土豆 | 4元/斤 |
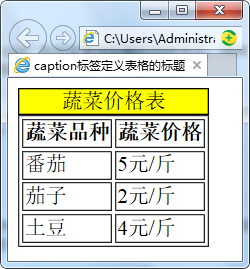
以上代码在浏览器中显示效果如下:

2、设置表格标题的边框和对齐方式
我们应该通过CSS属性 "text-align" 和 "caption-side" 来改变表格标题的对齐方式。同样,我们也应该通过CSS样式来添加各种样式效果,比如,添加表格标题的边框、背景颜色,字体颜色、大小等效果。
| 蔬菜品种 | 蔬菜价格 |
|---|---|
| 番茄 | 5元/斤 |
| 茄子 | 2元/斤 |
| 土豆 | 4元/斤 |
其中,border:1px solid #000表示添加一个粗细为1px的实线边框,solid表示实线,#000表示黑色;background:yellow表示背景颜色为黄色,text-align:center表示居中显示表格标题,如下图所示:

alignleft
right
top
bottom定义标题的对齐方式。HTML5不支持该属性,在HTML 4.01中已被已废弃。
标签的align属性已被html4废弃,而HTML5已不再支持;更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)