
koa中使用koa-body获取post请求中的参数
最近在学习koa框架,刚刚入门便开始踩坑,现在简单记录一下第一坑。通过Postman发起post请求koa路由,通过中间件koa-body获取post中的请求参数,但是死活获取不到。网上搜索到的,似乎都是关于中间件使用位置前后的问题,也就是koa-body要在koa-router之前挂上去,但是在我实际使用中并没有效果。...
·
一、前言
最近在学习koa框架,刚刚入门便开始踩坑,现在简单记录一下第一坑。
通过Postman发起post请求koa路由,通过中间件koa-body获取post中的请求参数,但是死活获取不到。
网上搜索到的,似乎都是关于中间件使用位置前后的问题,也就是koa-body要在koa-router之前挂上去,但是在我实际使用中并没有效果。
二、代码实现
直接上代码。
const Koa = require("koa")
const koaBody = require("koa-body")
const router = require("koa-router")()
const app = new Koa()
// 使用koaBody中间件
// app.use(koaBody()) 这样写不行,没办法解析成功
// 必须传入multipart为true
app.use(koaBody({
multipart: true
}))
// 接受post提交过来的数据
router.post("/doAdd", async (ctx) => {
const postData = ctx.request.body
console.log(`koaBody获取到的post数据===>`, postData)
const result = {
errMsg: "success",
errCode: 200
}
ctx.body = JSON.stringify(result)
})
//启动路由
app.use(router.routes())
app.use(router.allowedMethods())
// 启动端口监听
app.listen(3000, () => {
console.log("==== 服务启动成功 ====")
})
三、发起请求以及运行结果
Postman发起post请求
注意:需要以form-data格式发送请求

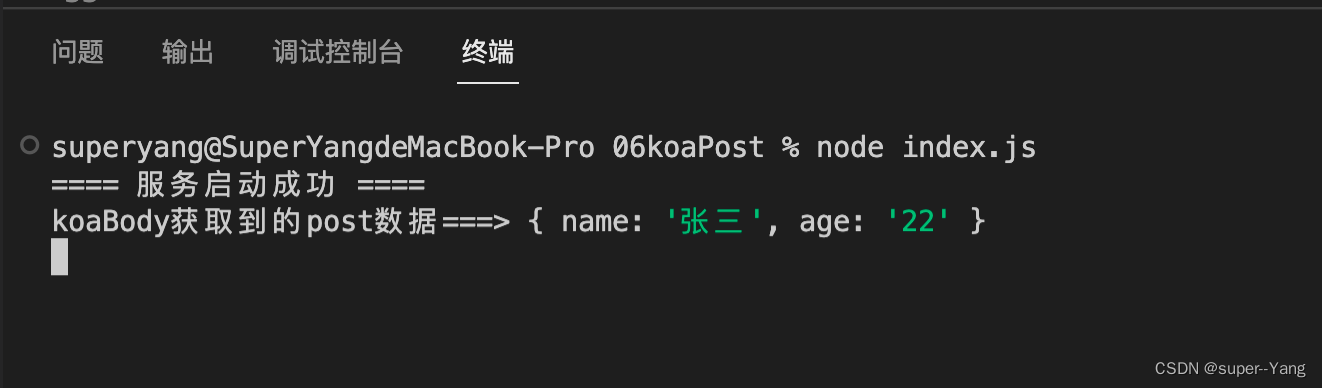
运行结果

四、常规结语
分享的是思维不是技术。所以很多地方写得并不是很严谨,仅仅是把逻辑跑了一遍。(大佬们手下留情,谢谢)
实际开发中的其他逻辑就不写了,这里只是最简单的实现。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
💥最后!!!不管这篇文章对你有没有用,既然都看到最后了。
👍赞一个!!!
🤩当然,顺带收藏就最好了。
😎欢迎转载,原创不易,转载请注明出处✍。
😊如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)