el-tab设置默认激活的标签页
我们先看看官方文档: 此时我设置的 activeTab: 'body',那么此时就是默认激活的标签页是 el-tab-pane标签里面的name="body"的标签页,也就是请求体这个标签页。 下面上传源代码,让大家自己尝试一下哈。
·
我们先看看官方文档:

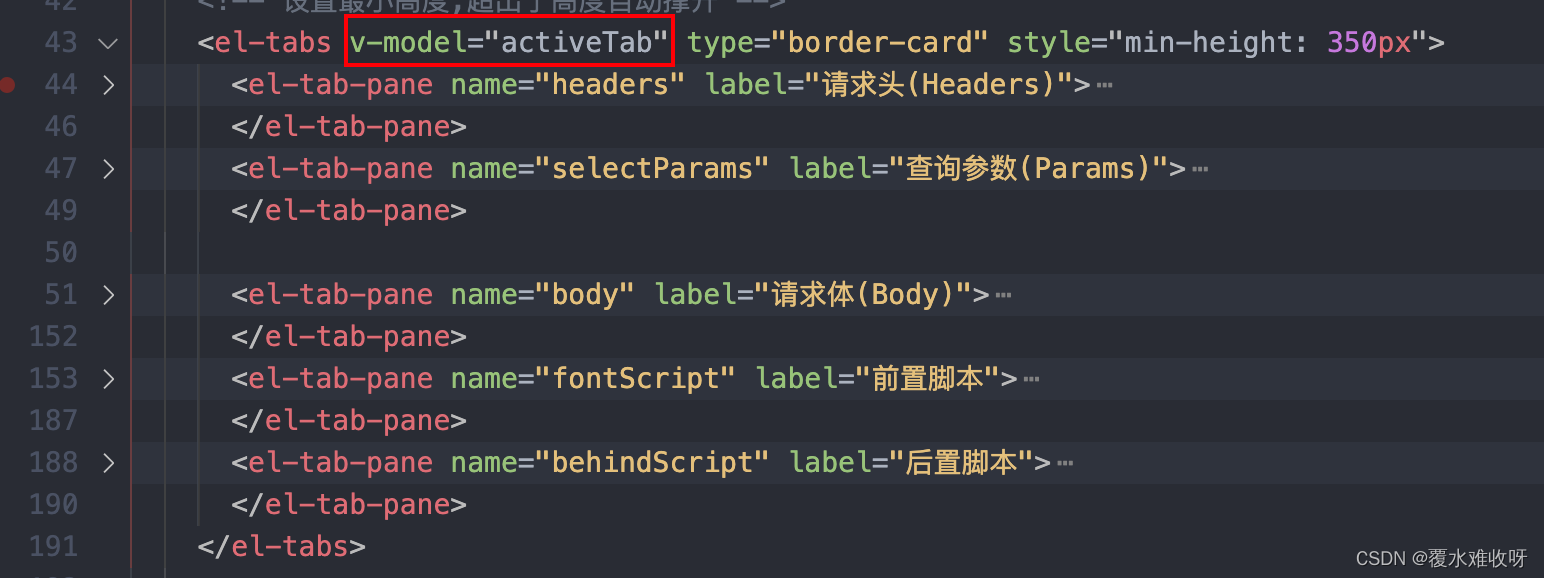
步骤一:在每个el-tab-pane中间加个name属性

步骤二:在el-tabs标签里绑定属性v-model="activeTab",activeTab是随便自己设置的名称。

步骤三:在data数据里面存储你在el-tabs标签里绑定属性v-model所对应的参数名activeTab
此时我设置的 activeTab: 'body',那么此时就是默认激活的标签页是 el-tab-pane标签里面的name="body"的标签页,也就是请求体这个标签页。

下面上传源代码,让大家自己尝试一下哈。
<el-tabs v-model="activeTab" type="border-card" style="min-height: 350px">
<el-tab-pane name="headers" label="请求头(Headers)">
<CodeEdit height="280px" v-model="headers"></CodeEdit>
</el-tab-pane>
<el-tab-pane name="body" label="查询参数(Params)">
<CodeEdit height="280px" v-model="params"></CodeEdit>
</el-tab-pane>
</el-tabs>更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容










所有评论(0)