
bootstrap+jquery+iframe实现管理系统页面左侧导航,右侧内容实现
左侧导航,右侧内容
·
左侧导航,右侧内容实现
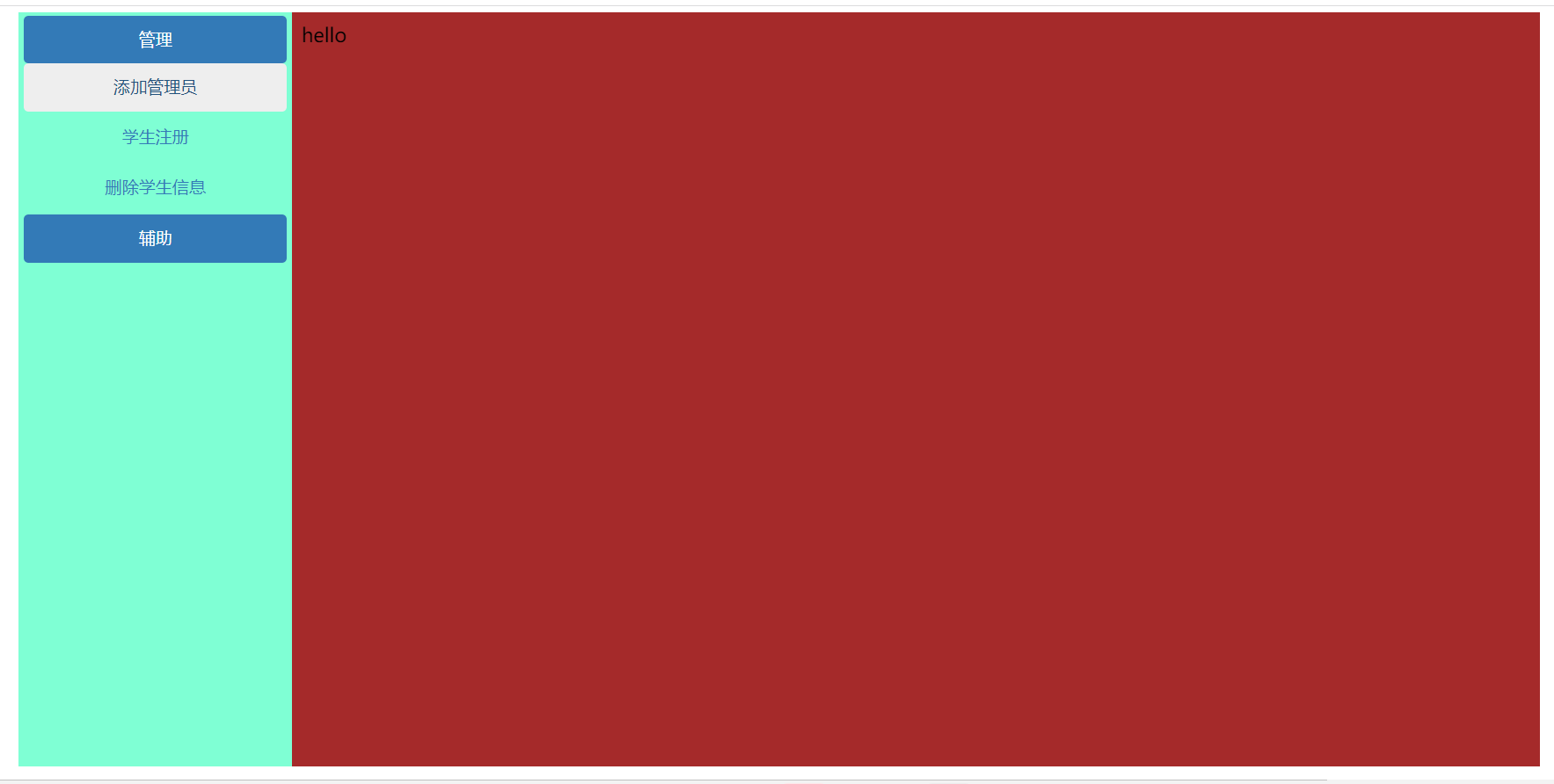
这里是100%比例

这里是50%比例

引入框架
<link rel="stylesheet" href="../CSS/content_div.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>首页</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../CSS/content_div.css">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="father_box">
<div class="content_one">
<ul class="nav nav-pills nav-stacked" style="width:96%;margin: 0 auto; text-align:center">
<!--style="width:96%;margin: 0 auto; text-align:center" 行内优先级高可改变导航的宽高用%可以是页面更协调-->
<li class="active">
<a href="../html/main.html" target="iframe_a" data-toggle="collapse" data-target=".ok1">管理</a>
<ul class="nav nav-pills nav-stacked ok1 collapse">
<li><a href="..//html/a.html" target="iframe_a"> 添加管理员</a></li>
<li><a href="../html/b.html" target="iframe_a">学生注册</a></li>
<li><a href="#">删除学生信息</a></li>
</ul>
</li>
<li class="active">
<a href="#" data-toggle="collapse" data-target=".ok2">辅助</a>
<ul class="nav nav-pills nav-stacked ok2 collapse">
<li><a href="#">工具</a></li>
<li><a href="#">查看学生晚归情况</a></li>
<li><a href="#">退出登录</a></li>
</ul>
</li>
</ul>
</div>
<div class="content_two">
<!--右侧内容显示的盒子-->
<iframe src="../html/main.html" width="100%" height="100%" name="iframe_a" frameborder="0" scrolling="no"></iframe>
</div>
</div>
</body>
</html>
content_div.css设置布局的位置和大小
.father_box {
margin-top: 5px;
position: relative;
width: 90%;
height: 630px;
margin-left: 5%;
margin-right: 5%;
background-color: rgb(236, 255, 127);
}
.content_one {
overflow: hidden;
padding-top: 3px;
width: 18%;
height: 630px;
background-color: aquamarine;
}
.content_two {
position: relative;
left: 18%;
top: -630px;
width: 82%;
height: 630px;
background-color: brown;
}
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)