HTML-简单练习
练习1-李白要求示例:<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body align = "center"><h1> 古诗词鉴赏</h1><hr /><h2 &
·
练习1-李白
要求示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body align = "center">
<h1> 古诗词鉴赏</h1>
<hr />
<h2 >静夜思</h2>
<a href="https://baike.baidu.com/item/%E6%9D%8E%E7%99%BD/1043?fr=aladdin">李白</a>
<p>床前明夜光,</p>
<p>疑是地上霜.</p>
<p>举头望明月,</p>
<p>低头思故乡.</p>
《静夜思》是唐代诗人李白所作的一首五言古诗 。<br />
此诗描写了秋日夜晚,诗人于屋内抬头望月的所感。<br />
诗中运用比喻、衬托等手法,表达客居思乡之情,<br />
语言清新朴素而韵味含蓄无穷,历来广为传诵。<br />
<img src="img/libai.jpg" alt="网络不佳,请重试!" title="李白" />
<hr />
友情链接 <a href="https://baike.baidu.com/item/%E6%9D%8E%E7%99%BD/1043?fr=aladdin">网站A</a>
| <a href="https://baike.baidu.com/item/%E6%9D%8E%E7%99%BD/1043">网站B</a>
| <a href="https://www.shicimingju.com/chaxun/zuozhe/1.html">网站C</a>
</body>
</html>
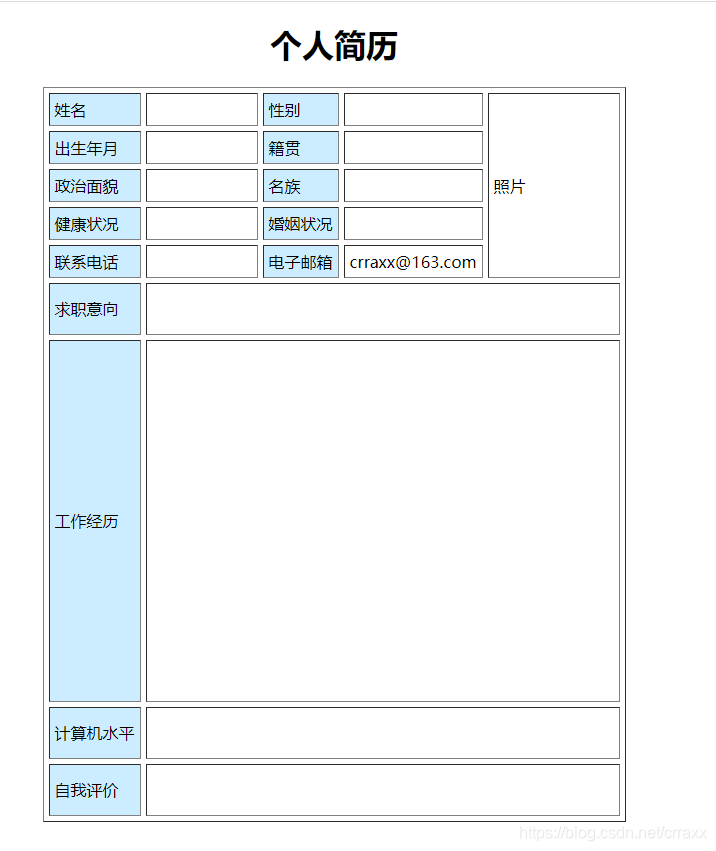
练习2-简历:
要求示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body >
<!-- 表格
table>tr*行数>td*列数 Tab键 自动生成表格
cellPadding 内边距
cellspacing 外边距
colspan 列合并,同行进行
rowspan 行合并,删除对应行的对应单元格
行高列宽
bgcolor 背景颜色
backgroungcolor背景图片
-->
<h1 align="center">个人简历</h1>
<table border="1" cellpadding="5" cellspacing="5" align="center">
<tr>
<td bgcolor="#CCEDFF">姓名</td>
<td width="100"></td>
<td bgcolor="#CCEDFF">性别</td>
<td></td>
<td rowspan="5" width="120">照片</td>
</tr>
<tr>
<td bgcolor="#CCEDFF">出生年月</td>
<td></td>
<td bgcolor="#CCEDFF">籍贯</td>
<td></td>
</tr>
<tr>
<td bgcolor="#CCEDFF">政治面貌</td>
<td></td>
<td bgcolor="#CCEDFF">名族</td>
<td></td>
</tr>
<tr>
<td bgcolor="#CCEDFF">健康状况</td>
<td></td>
<td bgcolor="#CCEDFF">婚姻状况</td>
<td></td>
</tr>
<tr>
<td bgcolor="#CCEDFF">联系电话</td>
<td></td>
<td bgcolor="#CCEDFF">电子邮箱</td>
<td>crraxx@163.com</td>
</tr>
<tr>
<td bgcolor="#CCEDFF">求职意向</td>
<td colspan="4" height="40"></td>
</tr>
<tr>
<td bgcolor="#CCEDFF">工作经历</td>
<td colspan="4" height="350"></td>
</tr>
<tr>
<td bgcolor="#CCEDFF">计算机水平</td>
<td rowspan="1" colspan="4" height="40" ></td>
</tr>
<tr>
<td bgcolor="#CCEDFF">自我评价</td>
<td rowspan="1" colspan="4" height="40"></td>
</tr>
</table>
</body>
</html>
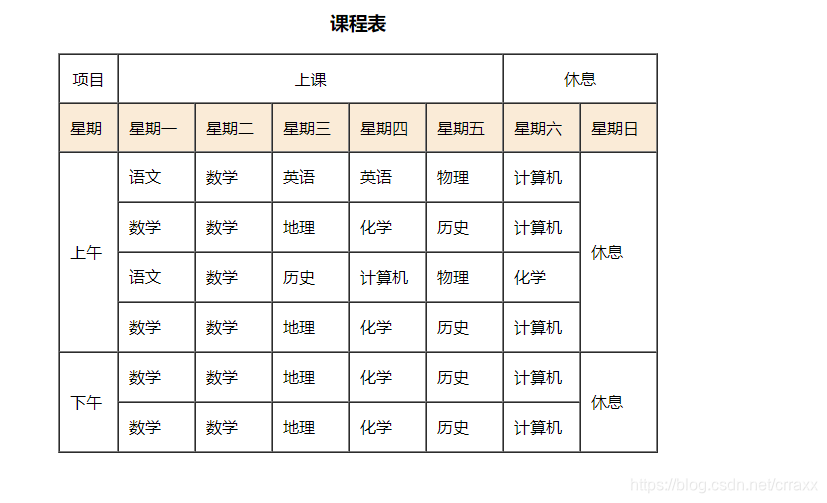
练习3-课表:
要求示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h3 align="center"> 课程表</h3>
<table border="1" width="600" height="400" align="center" cellpadding="10" cellspacing="0">
<tr align="center">
<td>项目</td>
<td colspan="5">上课</td>
<td colspan="2">休息</td>
</tr>
<tr bgcolor="antiquewhite">
<td>星期</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
<td>星期六</td>
<td>星期日</td>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>历史</td>
<td>计算机</td>
<td>物理</td>
<td>化学</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>化学</td>
<td>历史</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>
练习4-水果展示
要求示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 align="center"> 水果展示</h1>
<hr />
<table align="center">
<tr>
<td>
<img src="img/banana.jpg" />
</td>
<td>
名称:香蕉<br /><del>原价:19.80</del><br />现价:$9.8<br />产地:海南</td>
<td>
<img src="img/pineapple.jpg" />
</td>
<td>
名称:菠萝<br /><del>$原价:19.80</del><br />现价:$9.8<br />产地:广西</td>
</td>
<td>
<img src="img/banana.jpg" />
</td>
<td>
名称:香蕉<br /><del>$原价:19.80</del><br />现价:$9.8<br />产地:海南</td>
</td>
</tr>
<tr>
<td>
名称:桃子<br /><del>$原价:19.80</del><br />现价:$9.8<br />产地:陕西</td>
</td>
<td>
<img src="img/peach.jpg" />
</td>
<td>
名称:梨<br /><del>$原价:19.80</del><br />现价:$9.8<br />产地:海南</td>
</td>
<td>
<img src="img/pear.jpg" />
</td>
<td>
名称:葡萄<br /><del>$原价:19.80</del><br />现价:$9.8<br />产地:海南</td>
</td>
<td>
<img src="img/grape.jpg" />
</td>
</tr>
</table>
<br />
<hr />
</body>
</html>
练习5-淘宝注册

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<img src="./img/logo.gif" />
<img src="img/reg.gif" />
<form>
<p>姓名:<input type="text" />
<p />
<p>登录名:<input type="text" />(可包含a-z,0-9和下划线)
<p />
<p>密码:<input type="password" />(至少包含6个字符)
<p />
<p>确认密码:<input type="password" />
<p />
<p>性别:<input type="radio" checked="checked" /><img src="img/Male.gif" />男
<input type="radio" /><img src="img/Female.gif">女
<p />
<p>爱好: <input type="checkbox" name="hobby" value="sport" />运动
<input type="checkbox" name="hobby" value="chat" />聊天
<input type="checkbox" name="hobby" value="play" />玩游戏
<p />
<p>职业:<select name="career">
<option value="engineer">工程师</option>
<option value="teacher">教师</option>
<option value="doctor">医生</option>
</select>
<p />
<img src="img/edit.jpg" /><b>阅读淘宝网协议</b><br />
<textarea name=" protocol" clo="50" rows="5" value="">淘宝平台服务协议
最新版本生效日期:2019年08月19日
提示条款
欢迎您与各淘宝平台经营者(详见定义条款)共同签署本《淘宝平台服务协议》(下称“本协议”)并使用淘宝平台服务!
本协议为《淘宝服务协议》修订版本,自本协议发布之日起,淘宝平台各处所称“淘宝服务协议”均指本协议。
各服务条款前所列索引关键词仅为帮助您理解该条款表达的主旨之用,不影响或限制本协议条款的含义或解释。为维护您自身权益,建议您仔细阅读各条款具体表述。
【审慎阅读】您在申请注册流程中点击同意本协议之前,应当认真阅读本协议。请您务必审慎阅读、充分理解各条款内容,特别是免除或者限制责任的条款、法律适用和争议解决条款。免除或者限制责任的条款将以粗体下划线标识,您应重点阅读。如您对协议有任何疑问,可向淘宝平台客服咨询。
【签约动作】当您按照注册页面提示填写信息、阅读并同意本协议且完成全部注册程序后,即表示您已充分阅读、理解并接受本协议的全部内容,并与淘宝达成一致,成为淘宝平台“用户”。阅读本协议的过程中,如果您不同意本协议或其中任何条款约定,您应立即停止注册程序。
</textarea><br />
<input type="checkbox" name="read" value="" />已阅读条款<br />
<input type="reset" value="重填" />
<input type="submit" value="提交注册信息" disabled="disabled" />
</form>
</body>
</html>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)