
el-menu入门学习
el-menu的入门学习
·
el-menu入门学习
知识点
- 首页效果为
el-menu中嵌套el-menu-item,el-menu-item中左侧图标填充,右侧文字填充 - 部门效果为
el-menu嵌套el-submenu,el-submenu嵌套el-menu-item - 窗口效果为
el-menu嵌套el-submenu,el-submenu嵌套el-menu-item-group,el-menu-item-group嵌套el-menu-item,达到分组效果 - 图标填充和分组效果都需要在
slot指定title的标签内实现 default-active指定默认的导航栏选项,对应el-menu-item的index属性mode指定导航栏的纵横向显示,horizontal/vertical@select在el-menu-item被选中时触发background-color指定导航栏背景色text-color指定文本颜色active-text-color指定选中导航栏文本颜色collapse控制垂直导航栏的折叠unique-opened控制只能让一个导航菜单可以展开,其他的收缩
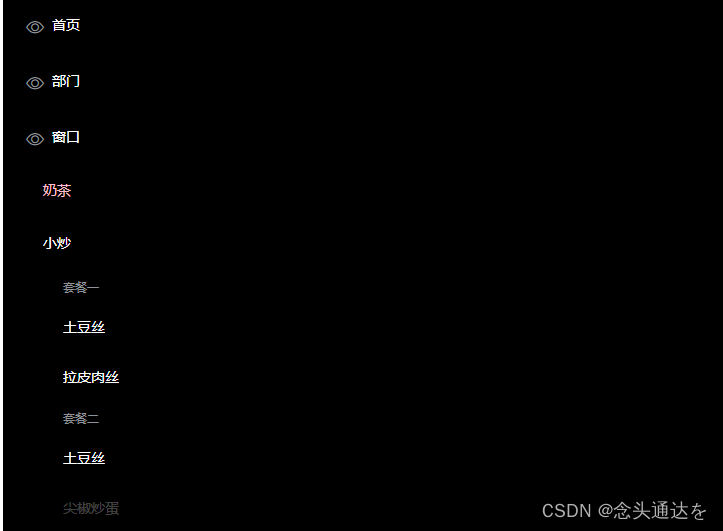
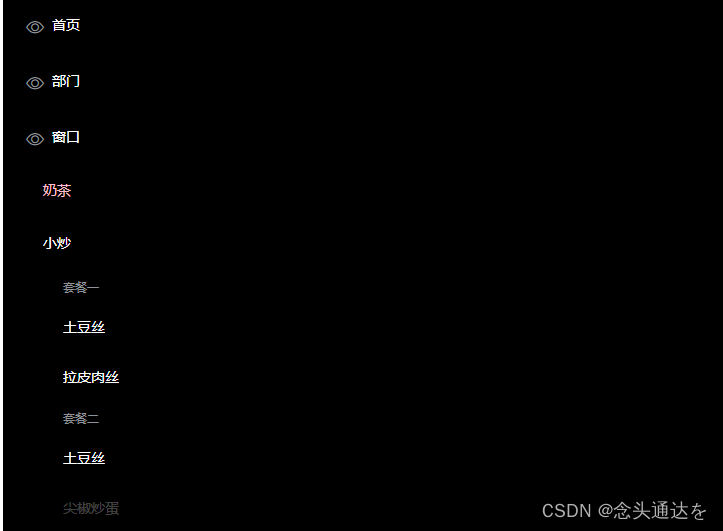
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id='app'>
<el-menu default-active='1' mode='vertical' @select='handleSelect' class="el-menu-demo" background-color='black'
text-color='white' active-text-color='pink' :collapse="false" :unique-opened='true'>
<el-menu-item index='1'><i class='el-icon-view'></i>首页</el-menu-item>
<el-submenu index='2'>
<template slot='title'><i class='el-icon-view'></i>部门</template>
<el-menu-item index='2-1'>开发部</el-menu-item>
<el-menu-item index='2-2'>产业部</el-menu-item>
<el-menu-item index='2-3'>人事部</el-menu-item>
</el-submenu>
<el-submenu index='3'>
<template slot='title'><i class='el-icon-view'></i>窗口</template>
<el-menu-item index='3-1'>奶茶</el-menu-item>
<el-submenu index='3-2'>
<template slot='title'>小炒</template>
<el-menu-item-group index='3-2-1'>
<template slot='title'>套餐一</template>
<el-menu-item index='3-2-1-1'>土豆丝</el-menu-item>
<el-menu-item index='3-2-1-2'>拉皮肉丝</el-menu-item>
</el-menu-item-group>
<el-menu-item-group index='3-2-2'>
<template slot='title'>套餐二</template>
<el-menu-item index='3-2-2-1'>土豆丝</el-menu-item>
<el-menu-item index='3-2-2-1' disabled>尖椒炒蛋</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-submenu>
</el-menu>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data() {
return {
}
},
methods: {
handleSelect(index) {
console.log(index)
}
}
})
</script>
官网
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容









所有评论(0)