Vue中实现点击按钮显示/隐藏密码框中的文本
Vue中实现点击按钮显示/隐藏密码框中的文本咱们通常为了加强用户的使用体验与交互效果会在密码栏一项设置密码可见/隐藏的按钮例如这样效果演示:代码如下这里开发时是配合着element ui组件库来开发的,然后因为password类型的input输入框我们看不见,所以,我们需要将type进行绑定,以此来改变它的值,然后因为显示与隐藏时按钮样式是不一样的,所以,我们也需要把图片的src给绑定上,然后给这
·
Vue中实现点击按钮显示/隐藏密码框中的文本
咱们通常为了加强用户的使用体验与交互效果会在密码栏一项设置密码可见/隐藏的按钮
例如这样


效果演示:

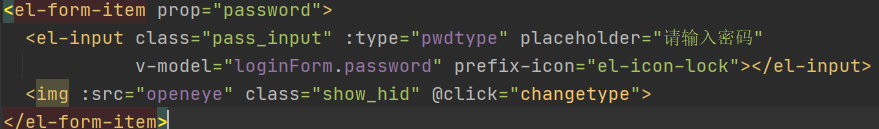
代码如下

这里开发时是配合着element ui组件库来开发的,然后因为password类型的input输入框我们看不见,所以,我们需要将type进行绑定,以此来改变它的值,然后因为显示与隐藏时按钮样式是不一样的,所以,我们也需要把图片的src给绑定上,然后给这个图片添加一个点击事件,名为changetype

然后因为绑定的type和src是数据,需要在data里面注册,然后这里我们设置两个的默认值是密码类型和默认图片样式

然后在方法里,我们绑定点击时的函数changetype,当点击时,触发这个函数,执行三元运算符,先判断绑定的密码类型的值是不是password,是的话就把text赋值给pwdtype,如果不是的化就把password赋值给pwdtype。
然后判断图片的路径是不是默认样式的路径,是就把改变之后样式的地址赋值给openeye,然后不是就把默认样式赋值给openeye。
别喷我,写的不好就劳烦指点一二,觉得有帮助就留下个大拇指点个关注再走哈哈哈!
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)