vue代码如何进行断点调试
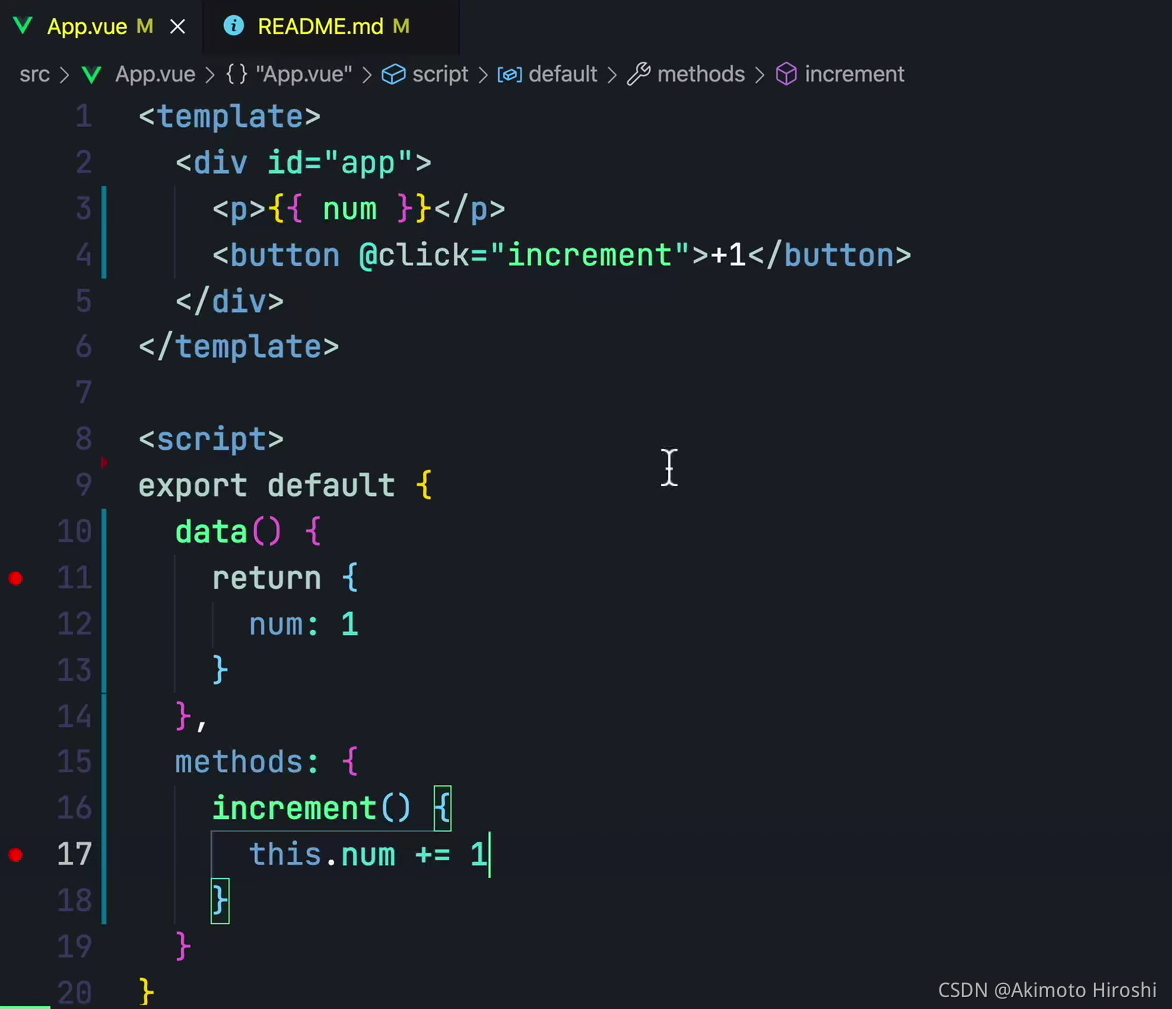
对于这样的代码,我们打两个断点,想要调试的话,需要在项目根目录,新建一个文件:vue.config.js,然后根据Vue Cli脚手架版本,分别写入不同的webpack配置:配置完毕以后:选择chrome:这时会显示一段用于启动项目的配置:复制上面的代码,到之前的配置文件中:把type对应的chrome修改为pwa-chrome:下面开始调试:点击以后,打开一个全新的窗口:这样就可以开始调试了,同
·

对于这样的代码,我们打两个断点,想要调试的话,需要在项目根目录,新建一个文件:vue.config.js,然后根据Vue Cli脚手架版本,分别写入不同的webpack配置:

配置完毕以后:

选择chrome:

这时会显示一段用于启动项目的配置:


复制上面的代码,到之前的配置文件中:

把type对应的chrome修改为pwa-chrome:

下面开始调试:

点击以后,打开一个全新的窗口:

这样就可以开始调试了,同时,新开的浏览器窗口里面,可以在这里看到源代码:

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)