
uni-app分享小程序卡片给微信好友
App中分享小程序的某个页面给微信好友
·
一、前言
最近有这样一个需求,使用APP将一个小程序的页面分享给微信好友,起初一脸问号,APP分享小程序的页面,两个不相干的东西怎么关联分享?于是乎抱着实现不了的心态在网上看帖子,最后终于在uni-app文档和微信官方文档找到了答案。
二、准备
1、登录微信开放平台,保证你的APP和小程序在同一开放平台账号下
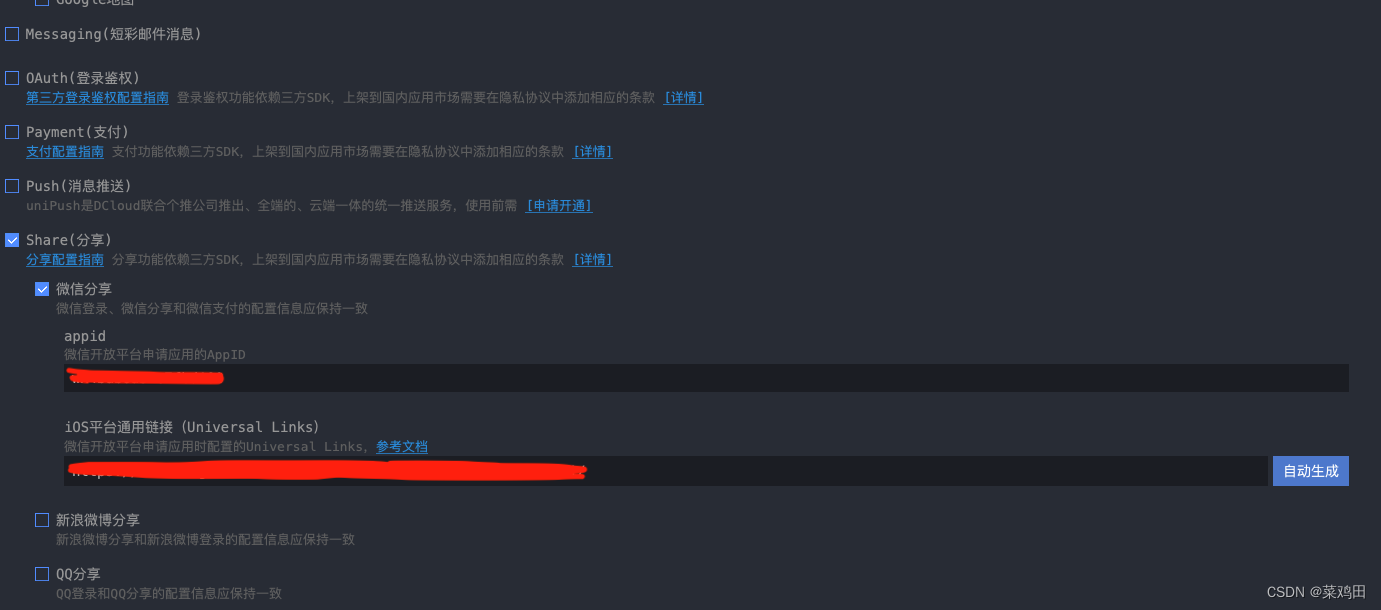
2、在uni-app的manifest.json模块配置中勾选Share(分享)

这里需要注意的是,这里的appid并不是你要分享的微信小程序的appid ,而是在微信开放平台创建的移动应用的appid(下图红框)。
如果需要苹果设备也支持分享,须配置Universal Links链接,配置方法移步uni-app文档
三、代码
uni.share({
provider: 'weixin',
scene: "WXSceneSession",
type: 5,
imageUrl: 'https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/962fc340-4f2c-11eb-bdc1-8bd33eb6adaa.png',
title: '欢迎体验uniapp',
miniProgram: {
id: 'gh_abcdefg',
path: 'pages/index/index',
type: 0,
webUrl: 'http://uniapp.dcloud.io'
},
success: ret => {
console.log('success', ret);
},
fail: err => {
console.log('error', err);
}
});
需要特别注意的是,miniProgram里的id不是小程序的appid,而是小程序的原始id!而且webUrl字段不能为空,否则会导致分享失败,随便放个链接就好。
依照上边的步骤,就实现app分享小程序卡片给微信好友啦,更详细的字段含义及分享内容移步uni-app文档
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)