Vue中:error ‘XXXXX‘ is not defined no-undef解决办法
报错内容:× ClientCompiled with some errors in 7.42s√ ServerCompiled successfully in 6.05sERRORFailed to compile with 1 errorsfriendly-errors 17:33:15ERRORin ./pa
·
报错内容:
× Client
Compiled with some errors in 7.42s
√ Server
Compiled successfully in 6.05s
ERROR Failed to compile with 1 errors friendly-errors 17:33:15
ERROR in ./pages/player/_vid.vue friendly-errors 17:33:15
Module Error (from ./node_modules/eslint-loader/index.js): friendly-errors 17:33:15
E:\java\JavaWorkSpace\OnlineEducation\WebReview\vue-front-1010\pages\player\_vid.vue
28:9 error 'Aliplayer' is not defined no-undef
✖ 1 problem (1 error, 0 warnings)
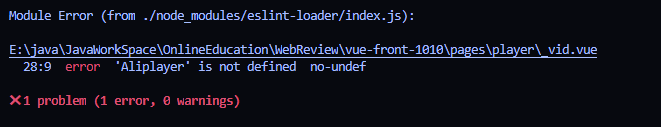
报错截图:
解决办法:
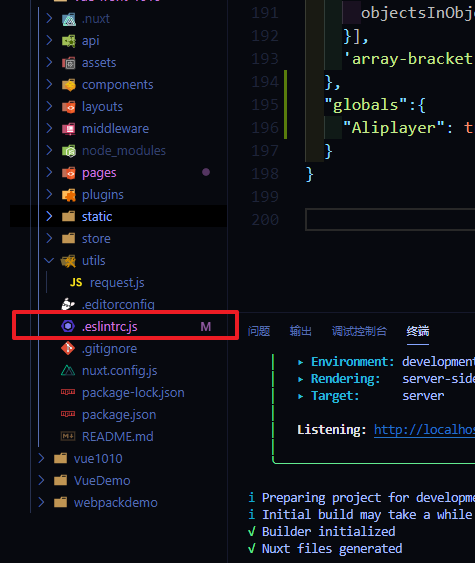
在使用vue的时候,使用一个全局变量,ESLint的语法会出现ESLint: 'Aliplayer' is not defined. (no-undef),说变量未定义,这时我们可以添加配置,取消这个校验。在.eslintrc.js文件中添加一个配置,位置如下图所示,我的全局变量就是Aliplayer。
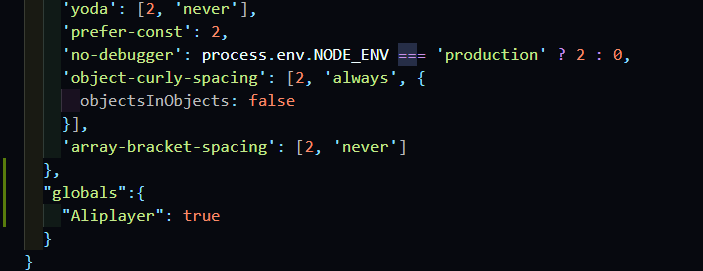
在eslintrc.js中的module.exports内添加如下代码块:
"globals":{
"Aliplayer": true
}
位置如下:
module.exports = {
root: true,
parserOptions: {
xxxxxx
},
env: {
xxxxxx
},
rules: {
xxxxxx
},
"globals":{
"Aliplayer": true
}
}
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容












所有评论(0)