HTML页面固定不动,css怎么让元素固定不动?
css怎么让元素固定不动?下面本篇文章就来给大家介绍一下使用css让元素固定不动的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。在css中,可以利用position属性,设置position:fixed来让元素固定不变。fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。固定定位(position:fix
·
css怎么让元素固定不动?下面本篇文章就来给大家介绍一下使用css让元素固定不动的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在css中,可以利用position属性,设置position:fixed来让元素固定不变。fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
固定定位(position:fixed):元素以相对浏览器窗口为基准进行定位的,无论怎样移动你的滑动条,它都会固定在相对于浏览器窗口的固定位置,另外要注意,它的兄弟元素将会在位置排布上忽视它的存在。这个时候用的top,bottom,left,right也是相对于浏览器窗口而言的。
示例:
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
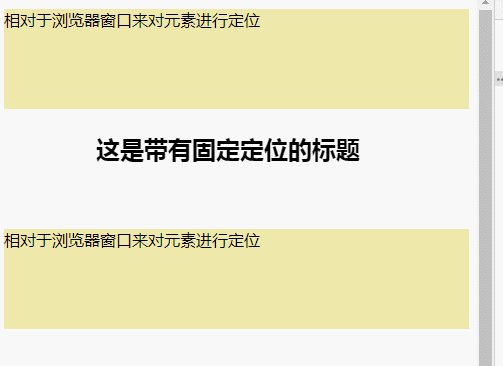
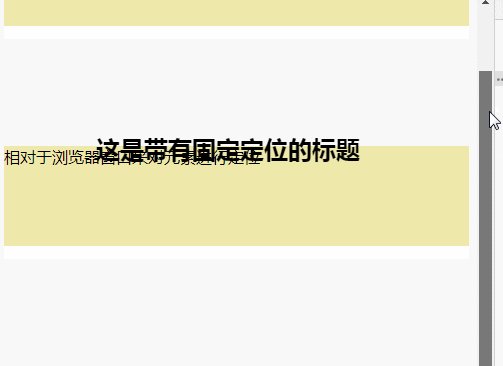
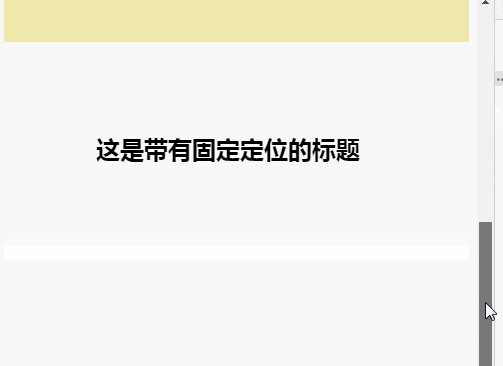
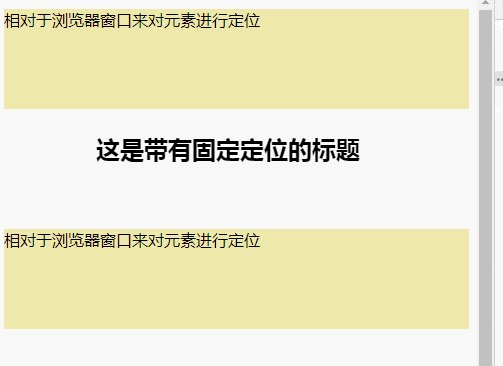
这是带有固定定位的标题
相对于浏览器窗口来对元素进行定位
相对于浏览器窗口来对元素进行定位
效果图:

更多CSS相关知识,可访问 CSS教程 !!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)