Typora 导出PDF的宽度(页边距)、字体大小等样式修改
在 Typora 的安装目录中找到当前使用的主题样式,我当前使用的是github.css,搜索 print 样式,修改为如下:@media print {html {font-size: 13px;}table,pre {page-break-inside: avoid;}pre {word-wrap: break-word;}}...
·
方法1
在 Typora 的安装目录中找到当前使用的主题样式,我当前使用的是github.css,

搜索 print 样式,修改为如下:
/** 导出pdf的页边距 */
@page {
margin: 8mm 0mm;
}
@media print {
html,body {
font-size: 11px;
}
table,
pre {
page-break-inside: avoid;
}
pre {
word-wrap: break-word;
}
}
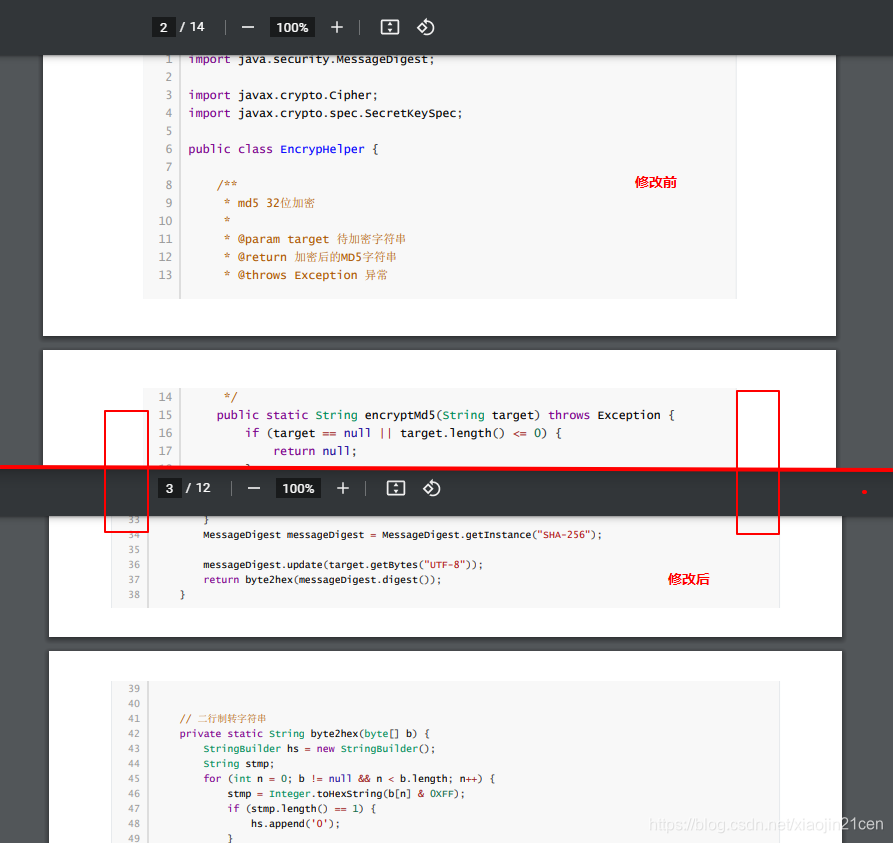
导出前后对比
修改样式后,导出的 PDF 两边的边距变小,字体变小 ,如下图所示:

方法2(推荐)
使用最新的 Typora 版本,如下图所示的版本(如下所示:0.11.15 版本),里面内置了导出时的样式配置。
说明:当前(2022年4月),Typora 的1.0 以上的版本是收费的,1.0 以下的版本依然免费的。

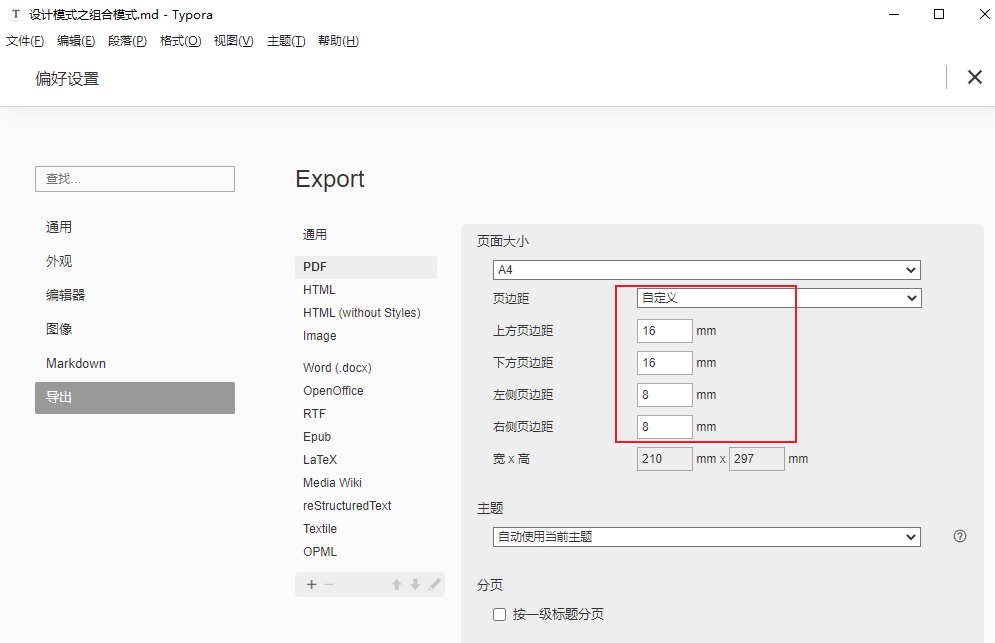
Typora 版本 自带的导出PDF样式配置:

更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容









所有评论(0)