
vue 中 elmentui下 el-tabs组件的 before-leave 切换拦截的使用
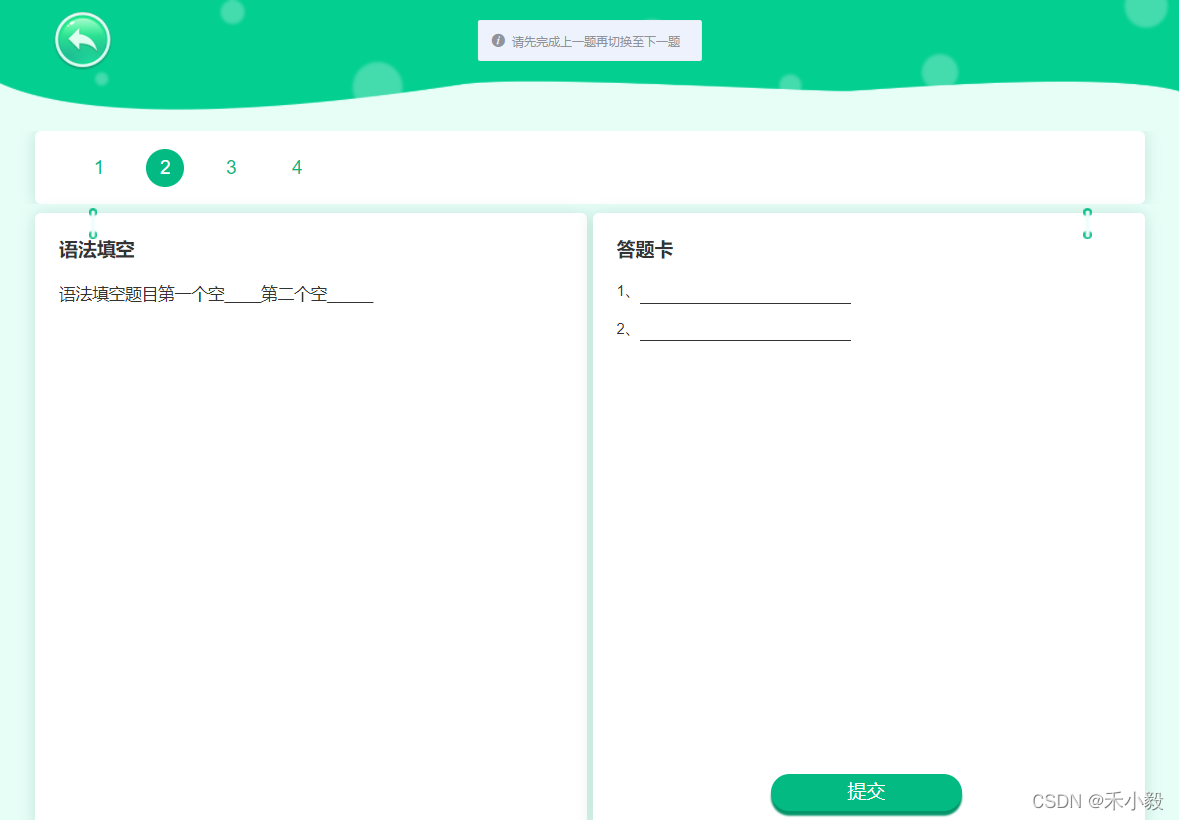
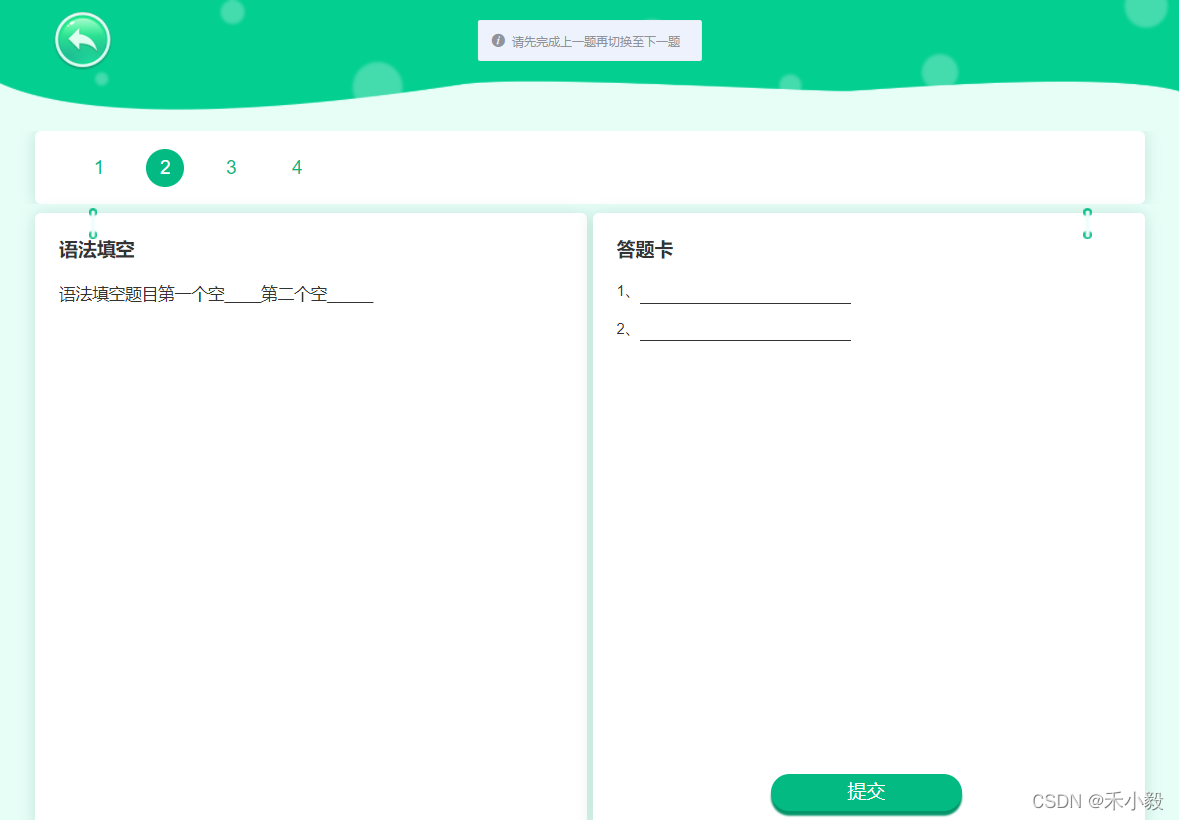
需求:1、判断当前试题是否做过,做过才可切换至下一题,反之加提示2、按题序往下做,已做过的题可切换查看历史记录,反之加提示一、参考el-tabs参数before-leave 方法进行拦截校验二、创建view页面此处question数组试题列表数据省略......<el-tabs v-model="qidValue" :before-leave="beforeLeave"><el-
·

需求:
1、判断当前试题是否做过,做过才可切换至下一题,反之加提示
2、按题序往下做,已做过的题可切换查看历史记录,反之加提示
一、参考el-tabs参数 before-leave 方法进行拦截校验

二、创建view页面
此处question数组试题列表数据省略......
<el-tabs v-model="qidValue" :before-leave="beforeLeave">
<el-tab-pane v-for="(quest,queIndex) of question" :key="queIndex" :label="queIndex+1+''">
<div class="quest_list">
<!-- 试题内容 -->
</div>
</el-tab-pane>
</el-tabs>
<script>
export default {
data () {
return {
// 题号按钮切换文字
qidValue: '0',
// 习题列表
question: []
}
},
methods: {
// tabs切换拦截
beforeLeave (newIndex, oldIndex) {
if (newIndex === '0') { // 初始值拦截 true拦截 false切换
return true
}
if (Number(newIndex) - Number(oldIndex) === 1 && this.question[oldIndex].isSubmit) { // 当前提交了的题变成旧的题
return true
}
if (this.question[newIndex].isSubmit) {
return true
} else {
this.$message.info('请先完成上一题再切换至下一题')
return false
}
}
}
}
</script>希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)