
前端三件套搭建登录页面(HTML+CSS+JS)
本文运用前端三件套,搭建了这样一个登录界面与注册界面。
·
目录
HTML+JS代码(登录页面)
<div id="div-title">
<h3>欢迎登录</h3>
</div>
<div id="form-border">
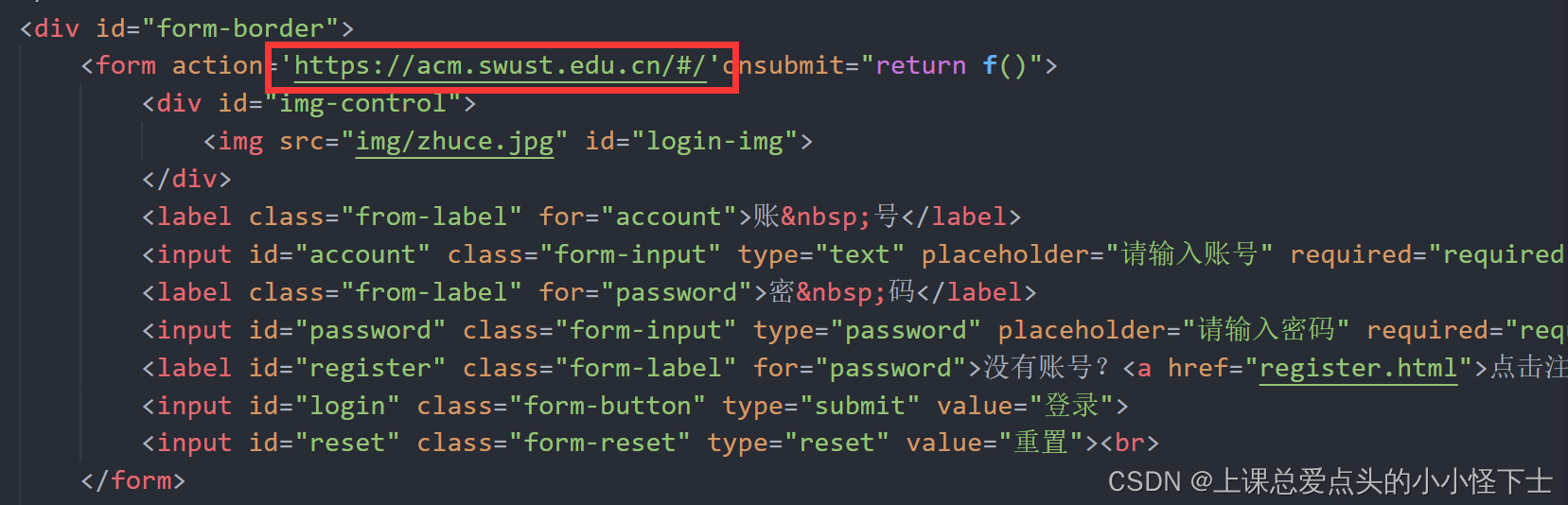
<form action='https://acm.swust.edu.cn/#/'onsubmit="return f()">
<div id="img-control">
<img src="img/zhuce.jpg" id="login-img">
</div>
<label class="from-label" for="account">账 号</label>
<input id="account" class="form-input" type="text" placeholder="请输入账号" required="required"><br>
<label class="from-label" for="password">密 码</label>
<input id="password" class="form-input" type="password" placeholder="请输入密码" required="required"><br>
<label id="register" class="form-label" for="password">没有账号?<a href="register.html">点击注册</a></label><br>
<input id="login" class="form-button" type="submit" value="登录">
<input id="reset" class="form-reset" type="reset" value="重置"><br>
</form>
<script>
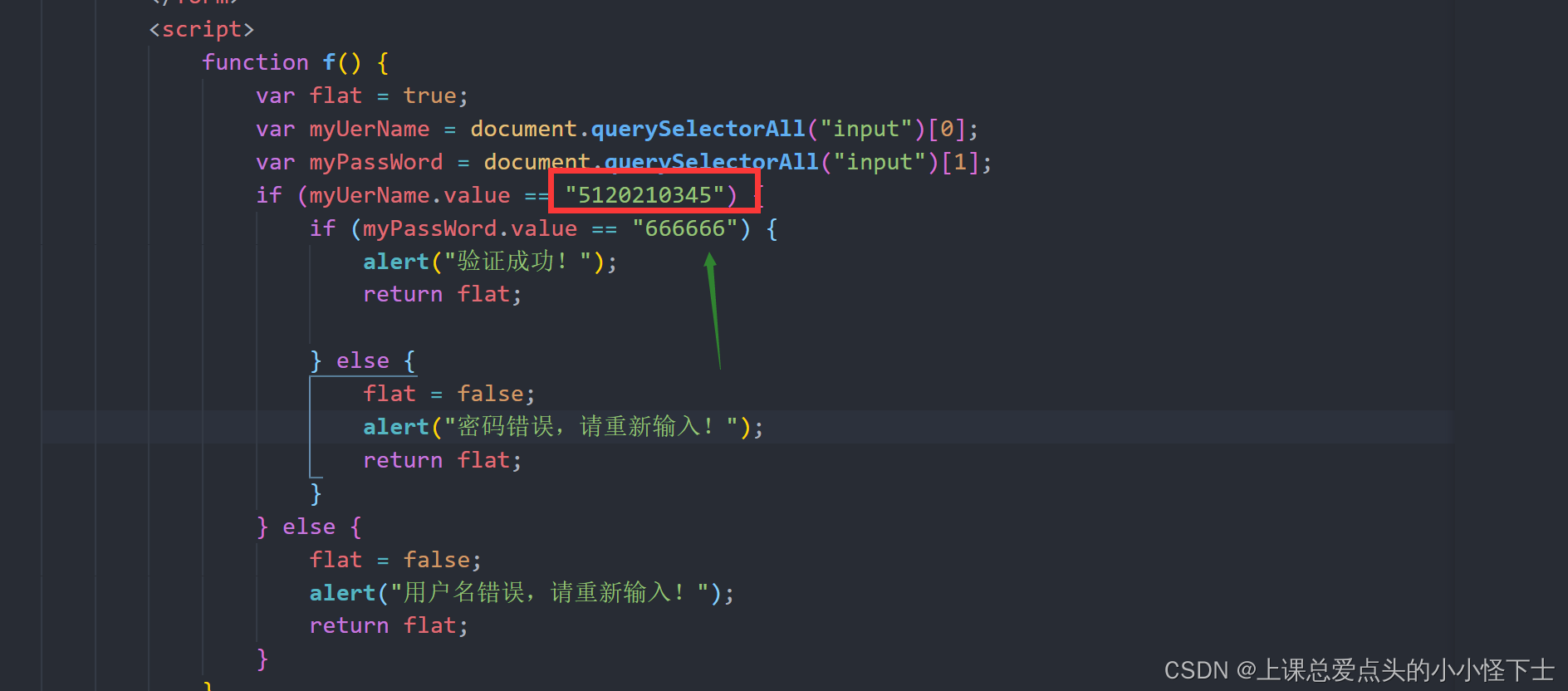
function f() {
var flat = true;
var myUerName = document.querySelectorAll("input")[0];
var myPassWord = document.querySelectorAll("input")[1];
if (myUerName.value == "5120210345") {
if (myPassWord.value == "666666") {
alert("验证成功!");
return flat;
} else {
flat = false;
alert("密码错误,请重新输入!");
return flat;
}
} else {
flat = false;
alert("用户名错误,请重新输入!");
return flat;
}
}
</script>
</div>代码解析

action="需要跳转的网站"

 正确登录的密码和账号,可以直接 更改~
正确登录的密码和账号,可以直接 更改~
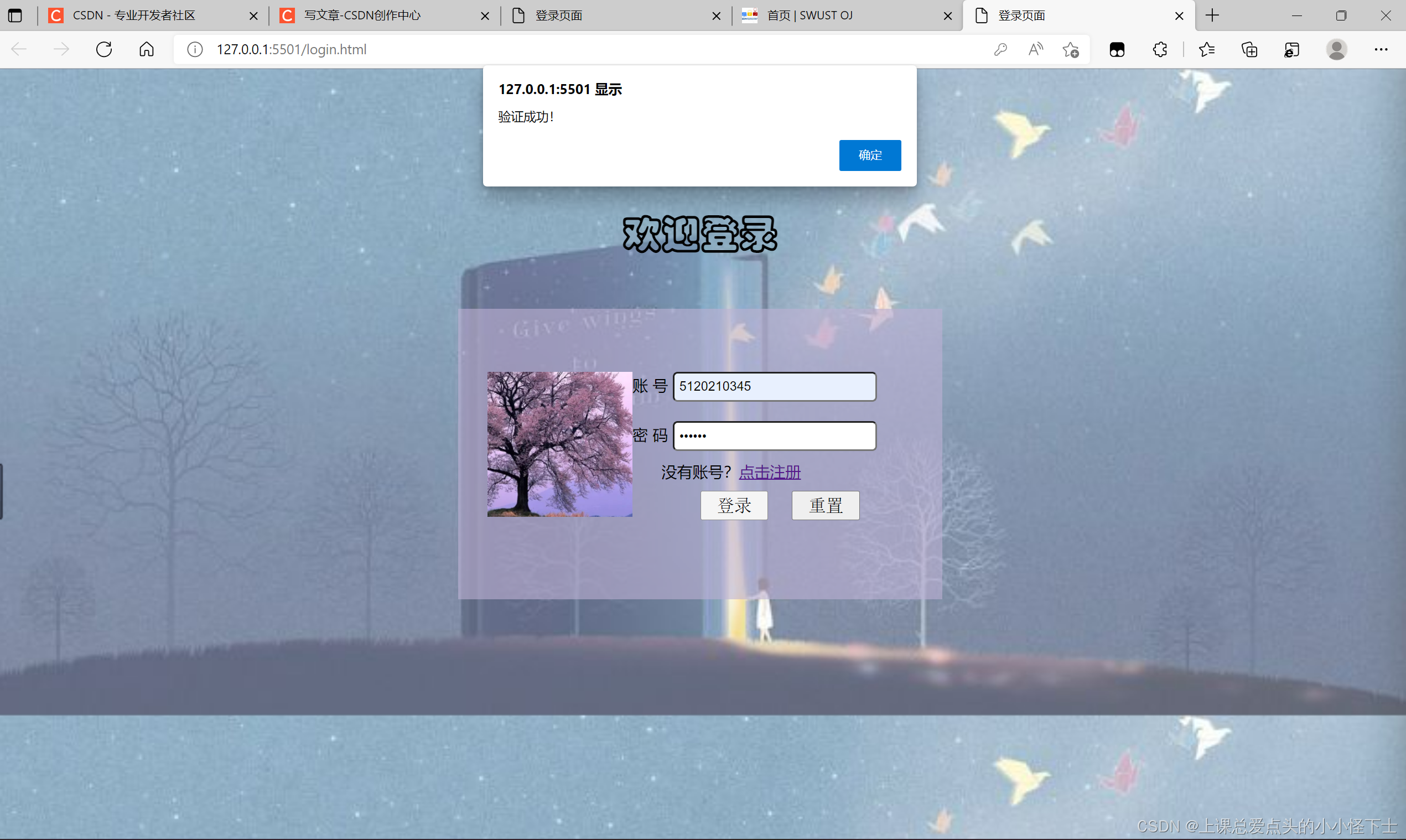
效果展示

CSS代码
body {
background: url(img/beijing.jpg) top left;
background-size: 100%;
}
img {
width: 150px;
height: 150px;
}
#div-title {
text-align: center;
margin-top: 150px;
}
h3 {
font-size: 40px;
font-family: "华文彩云";
}
#form-border {
background-color: rgba(188,176,212,0.6);
width: 500px;
height: 300px;
position: absolute;
margin: auto;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
}
#img-control{
margin-top: 65px;
}
#login-img{
margin-left:30px;
float: left;
}
.form-input{
width: 200px;
height: 25px;
padding-left: 5px;
border-radius: 5px;
}
.form-label{
margin-left: 30px;
}
#password{
margin-top: 20px;
margin-bottom: 10px;
}
.form-button{
width: 70px;
height: 30px;
margin-top: 10px;
margin-left: 70px;
font-size: 18px;
font-family: 宋体;
}
.form-reset{
width: 70px;
height: 30px;
margin-top: 10px;
margin-left: 20px;
font-size: 18px;
font-family: 宋体;
}
#register-img{
float: right;
margin-right: 35px;
}
注册页面HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
<link href="dl.css" type="text/css" rel="stylesheet">
</head>
</head>
<body>
<div id="div-title">
<h3>欢迎注册</h3>
</div>
<div id="form-border">
<form method="post">
<div id="img-control">
<img src="img/zhuce.jpg" id="register-img">
</div>
<label class="from-label" for="account">账 号</label>
<input id="account" class="form-input" type="text" placeholder="请输入账号" required="required"><br>
<label class="from-label" for="password">密 码</label>
<input id="password" class="form-input" type="password" placeholder="请输入密码" required="required"><br>
<label id="register" class="form-label" for="password">已有账号?<a href="login.html">点击登录</a></label><br>
<input id="register" class="form-button" type="submit" value="注册">
<input id="reset" class="form-reset" type="reset" value="重置"><br>
</form>
</div>
</body>
</html>效果展示

素材图片


小结
🥂(❁´◡`❁)您的点赞➕评论➕收藏⭐是作者创作的最大动力🤞
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)