
JeecgBoot Vue3 版本前端后端设置免登录-不登录直接访问页面-前端免登录直接访问
JeecgBoot Vue3 前端后端设置免登录-不登录直接访问页面-前端免登录直接访问,免登录直接访问,jeecgboot Vue3 版本做出了巨大的更新,前端项目的变动最大,在使用的时候官网文档有的地方没有介绍,如果您想做官网,前台的项目,这个时候需要绕过登录,直接进入项目,这个时候需要一下的配置,即可实现对应的功能。在学习编程的时候不光要和老师,教程一一的学习,学习一些开源项目也很重要
·
jeecgboot Vue3 版本做出了巨大的更新,前端项目的变动最大,在使用的时候官网文档有的地方没有介绍,如果您想做官网,前台的项目,这个时候需要绕过登录,直接进入项目,这个时候需要一下的配置,即可实现对应的功能。
在学习编程的时候不光要和老师,教程一一的学习,学习一些开源项目也很重要
一、前端设置免登录
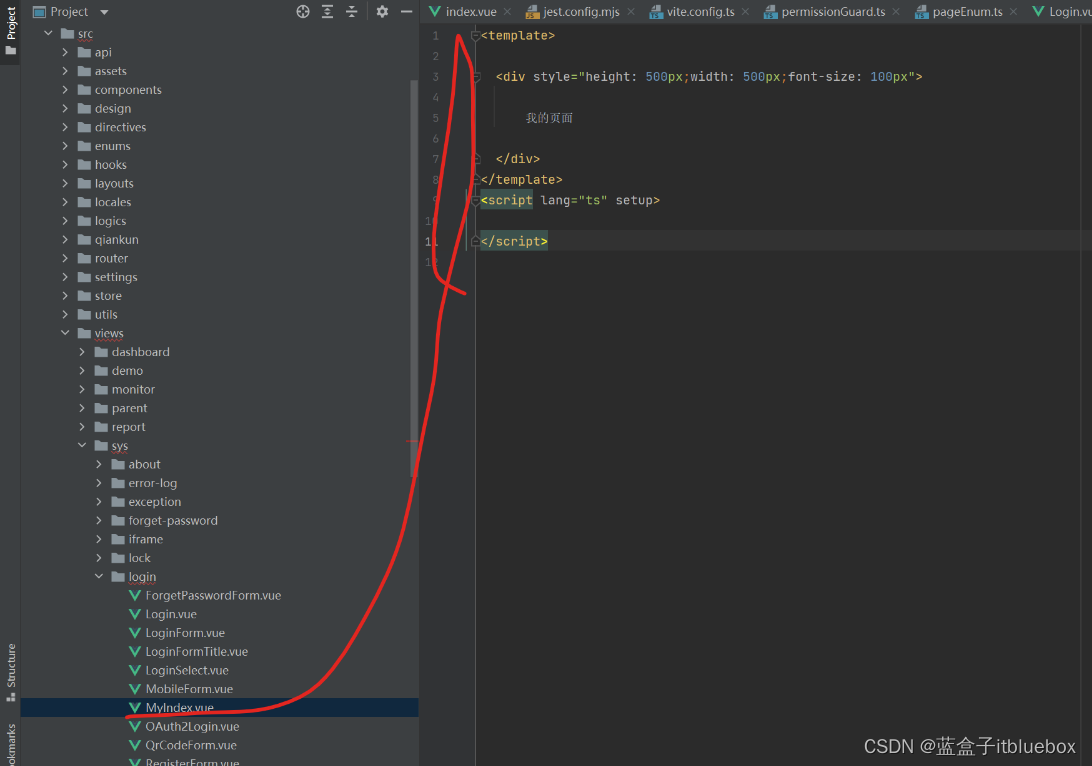
1、创建页面
随便找个地方创建一个新页面

<template>
<div style="height: 500px;width: 500px;font-size: 100px">
我的页面
</div>
</template>
<script lang="ts" setup>
</script>
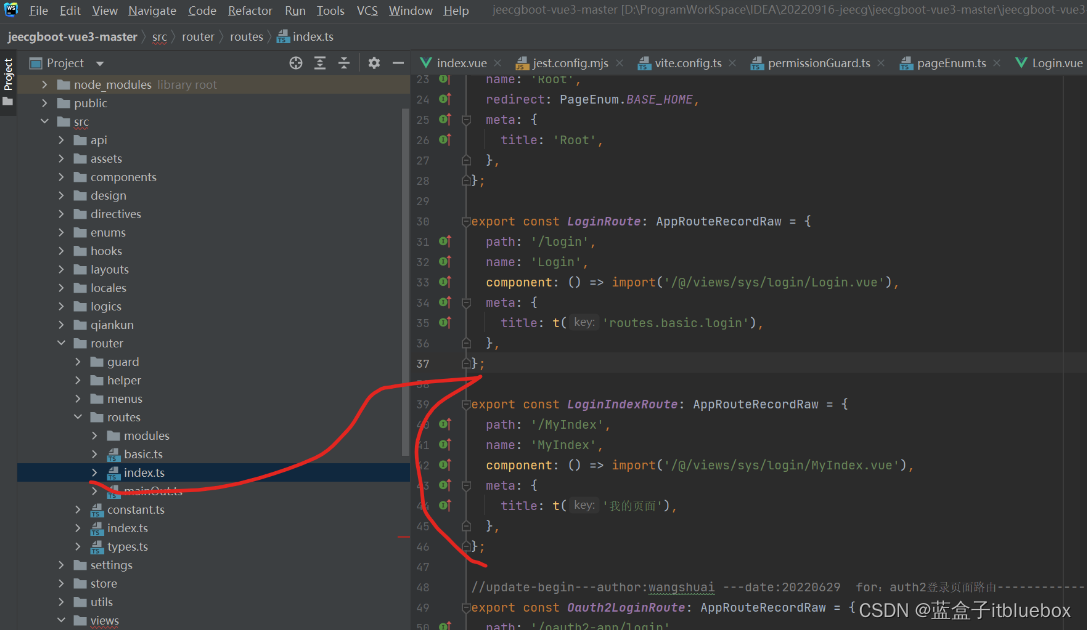
2、设置路由
将对应的页面添加到访问的路由当中在,src/router/routes/index.ts

export const LoginIndexRoute: AppRouteRecordRaw = {
path: '/MyIndex',
name: 'MyIndex',
component: () => import('/@/views/sys/login/MyIndex.vue'),
meta: {
title: t('我的页面'),
},
};
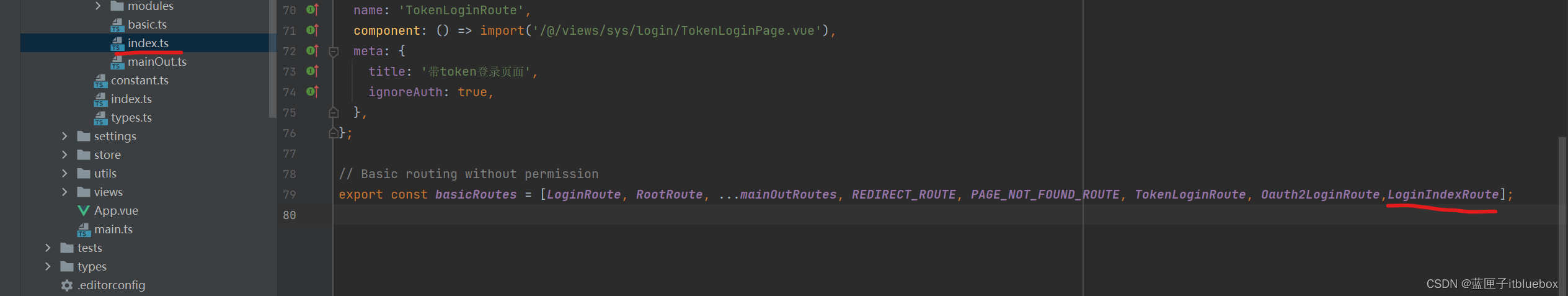
在下面的添加刚刚的路由

export const basicRoutes = [LoginRoute, RootRoute, ...mainOutRoutes, REDIRECT_ROUTE, PAGE_NOT_FOUND_ROUTE, TokenLoginRoute, Oauth2LoginRoute,LoginIndexRoute];
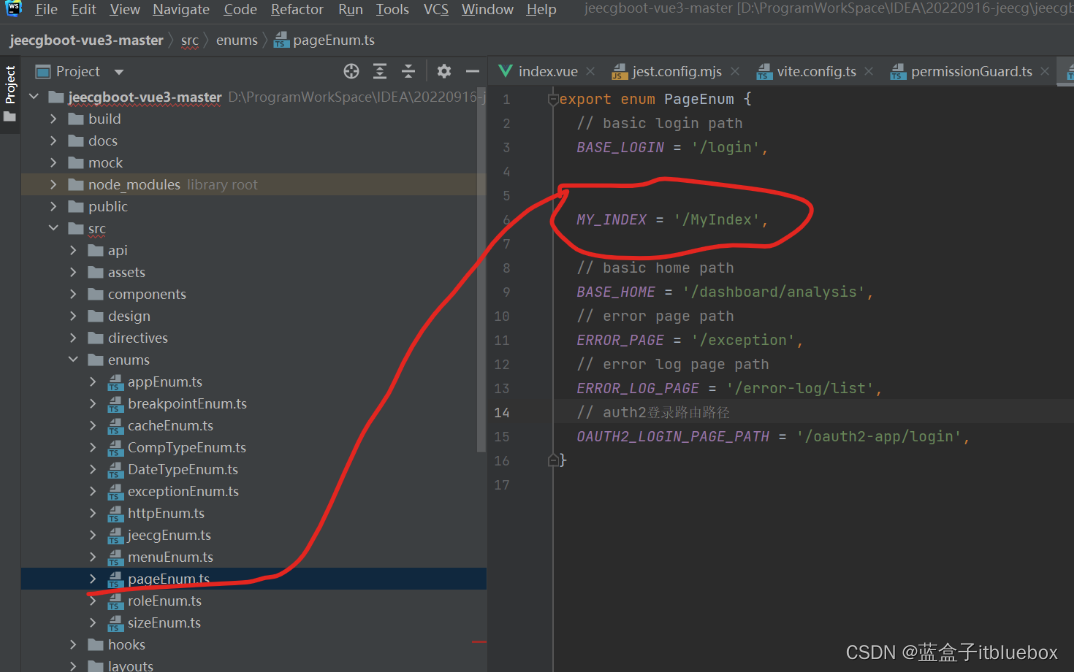
3、设置白名单
将访问地址添加到对应的白名单里面

MY_INDEX = '/MyIndex',
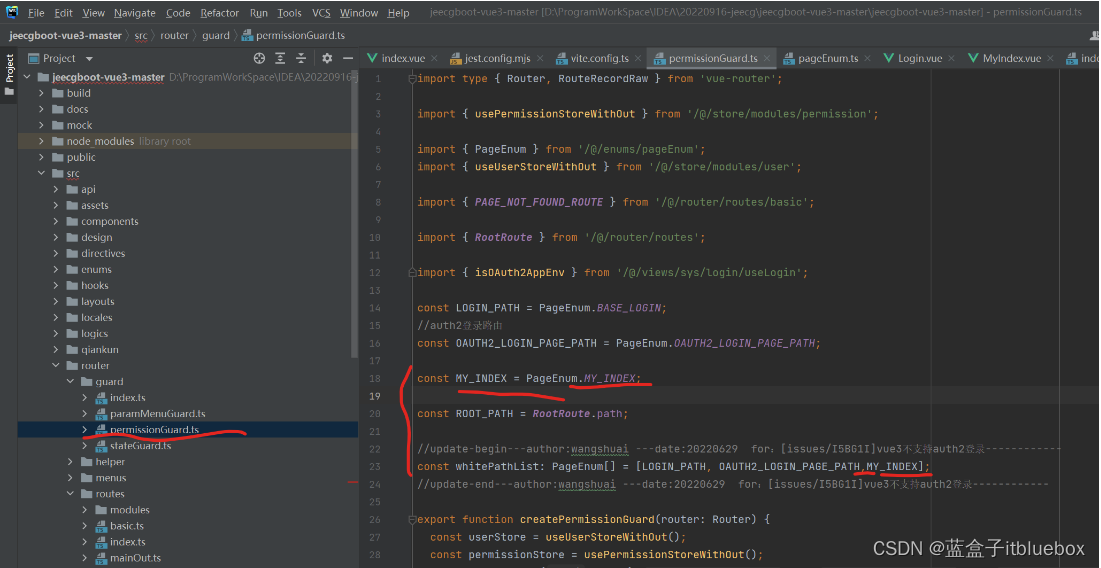
4、设置白名单生效
在src/router/guard/paramMenuGuard.ts设置白名单生效

const MY_INDEX = PageEnum.MY_INDEX;
const whitePathList: PageEnum[] = [LOGIN_PATH, OAUTH2_LOGIN_PAGE_PATH,MY_INDEX];
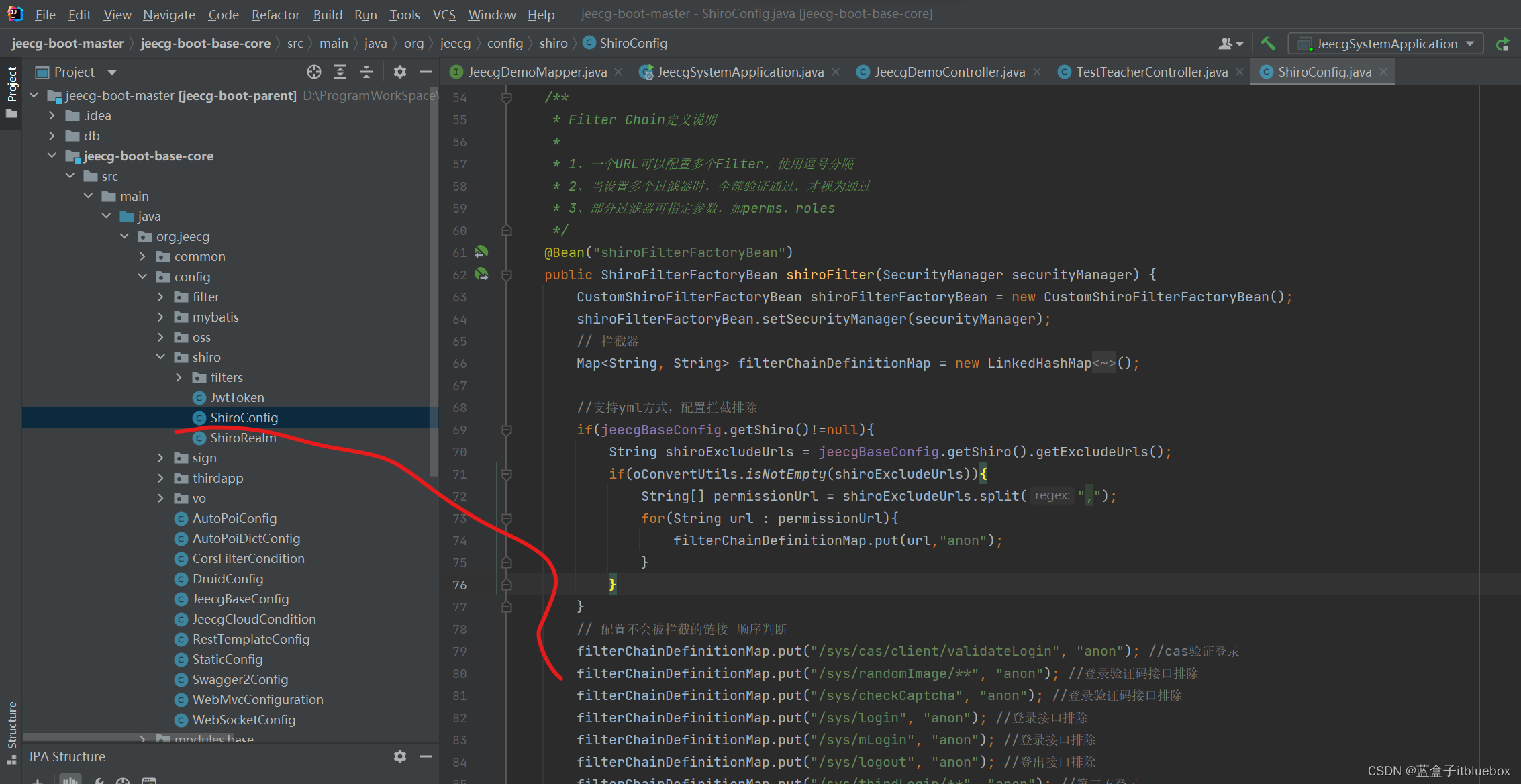
二、后端设置免登录
当前端项目部进过登录直接访问的时候,这个时候页面的在调用接口数据的时候,需要设置对应的接口开放,设置配置不会被拦截的链接

更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容









所有评论(0)