前端超出换行-white-space
这里写目录标题一、属性介绍1. 属性值二、具体使用1. normal2. nowrap3. pre4. pre-wrap5. pre-line三、文本换行案例一、属性介绍white-space 属性设置处理元素内的空白-Space(空格)、Enter(回车)、Tab(制表符)我们在开发中应该知道,在div中无论我们敲多少空格和回车,显示在页面上的都会是一个空格。那么空格和回车具体应该怎么显示?这就
一、属性介绍
white-space 属性设置处理元素内的空白-Space(空格)、Enter(回车)、Tab(制表符)
我们在开发中应该知道,在div中无论我们敲多少空格和回车,显示在页面上的都会是一个空格。
那么空格和回车具体应该怎么显示?这就是white-space 属性存在的意义
注:当前文章只使用中文文本举例,英文或者数字文本还受word-break、word-wrap等属性影响
例如:
.box {
display: block;
width: 200px;
height: 200px;
margin: 20px;
padding: 0;
border: 1px solid #000;
font-size: 14px;
font-family: sans-serif;
}
<div class="box">
哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇 啦啦啦啦啦
了了了了了了
</div>

1. 属性值
二、具体使用
1. normal
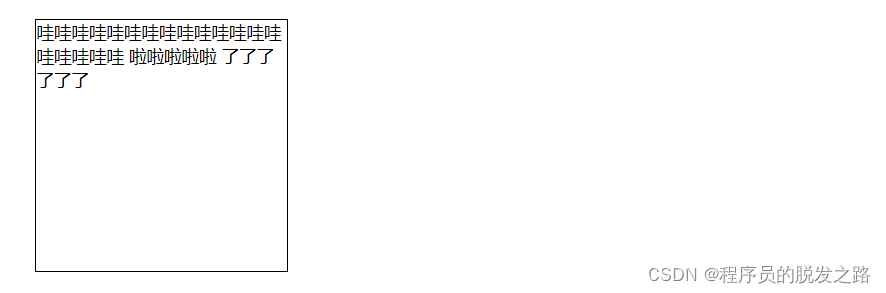
white-space: normal 所有空格、回车、制表符都合并成一个空格,文本自动换行
这就是div、p等一些标签默认的设置
2. nowrap
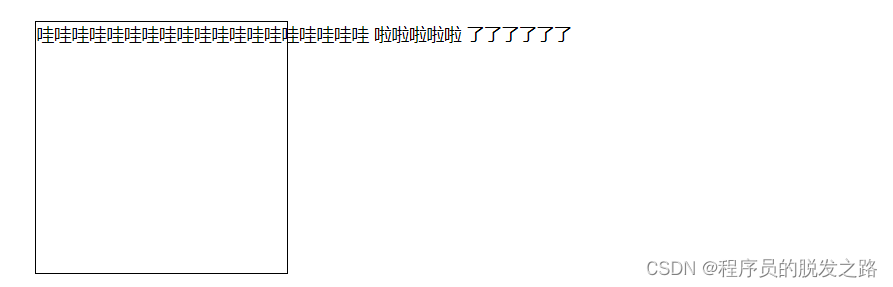
white-space: nowrap 所有空格、回车、制表符都合并成一个空格,文本超出不换行
我们在做文本超出隐藏功能时经常需要设置这个属性
<div class="box" style="white-space: nowrap">
哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇 啦啦啦啦啦
了了了了了了
</div>

3. pre
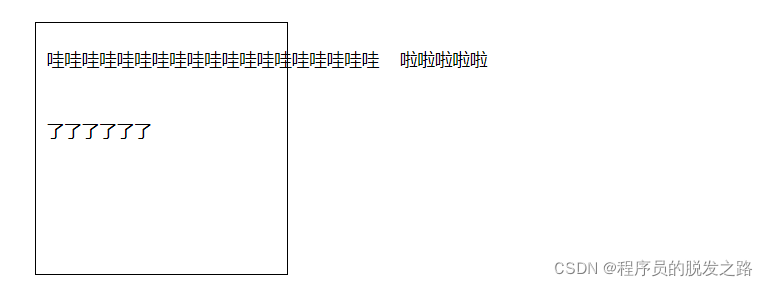
white-space: pre 所有空格、回车、制表符都原样输出,文本超出不换行
这其实就是pre标签的默认设置
<div class="box" style="white-space: pre">
哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇 啦啦啦啦啦
了了了了了了
</div>

4. pre-wrap
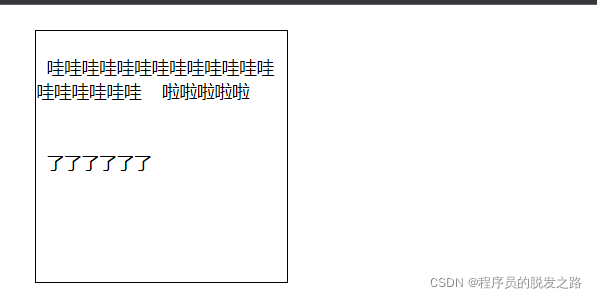
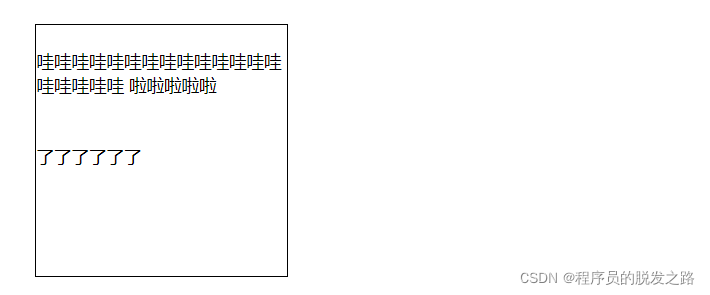
white-space: pre-wrap 所有空格、回车、制表符都原样输出,文本超出换行
<div class="box" style="white-space: pre-wrap">
哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇 啦啦啦啦啦
了了了了了了
</div>

5. pre-line
white-space: pre-line 所有空格、制表符都合并为一个空格(忽略句首空格),回车原样输出,文本超出换行
<div class="box" style="white-space: pre-line">
哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇 啦啦啦啦啦
了了了了了了
</div>

三、文本换行案例
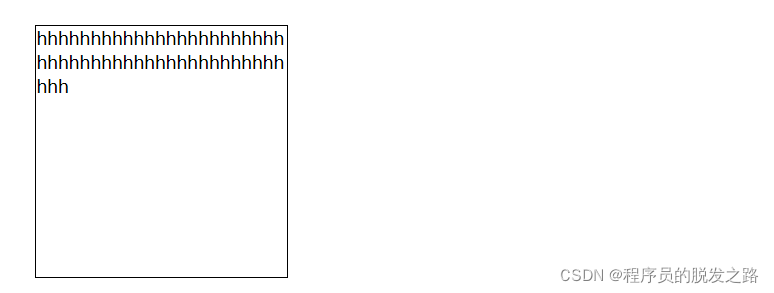
当我们给div设置因为单词超出换行时,我们可能会这样设置
<div class="box" style="word-break: break-all">
hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh
</div>

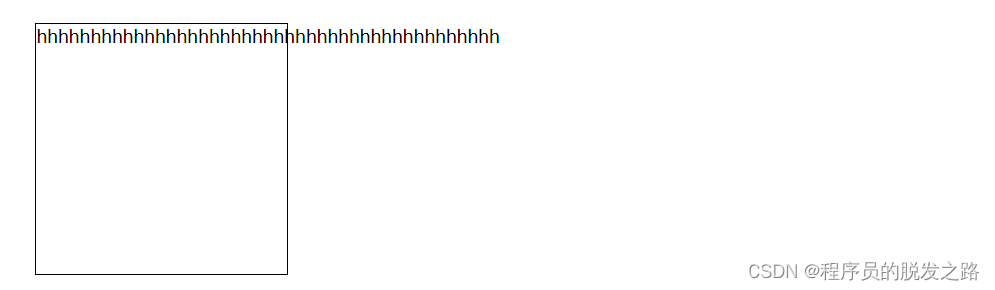
但是pre标签中好像无法生效
<pre class="box" style="word-break: break-all;">
hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh
</pre>

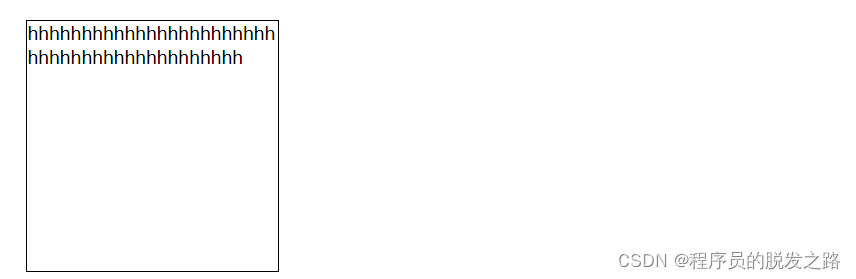
其实这就是white-space的原因,因为white-space: pre;时文本超出不换行的,这个时候我们就需要设置white-space为pre-wrap
<pre class="box" style="word-break: break-all;white-space: pre-wrap;">
hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh
</pre>

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)