resetFields()不生效的原因
编辑用户新增用户点击编辑的时候,数据回显,没问题:点击取消,会调用方法按理说应该会把表单清空。但是我们再点击新增的时候,数据并没有被清空:原因:点击编辑的时候,一旦执行showModal.value = true, 就显示dialog,然后立马就执行Object.assign(userForm, row)此时数据修改了,但是dialog里面的el-form还没有mounted,也就是说,数据是在f
·
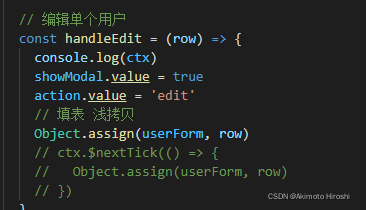
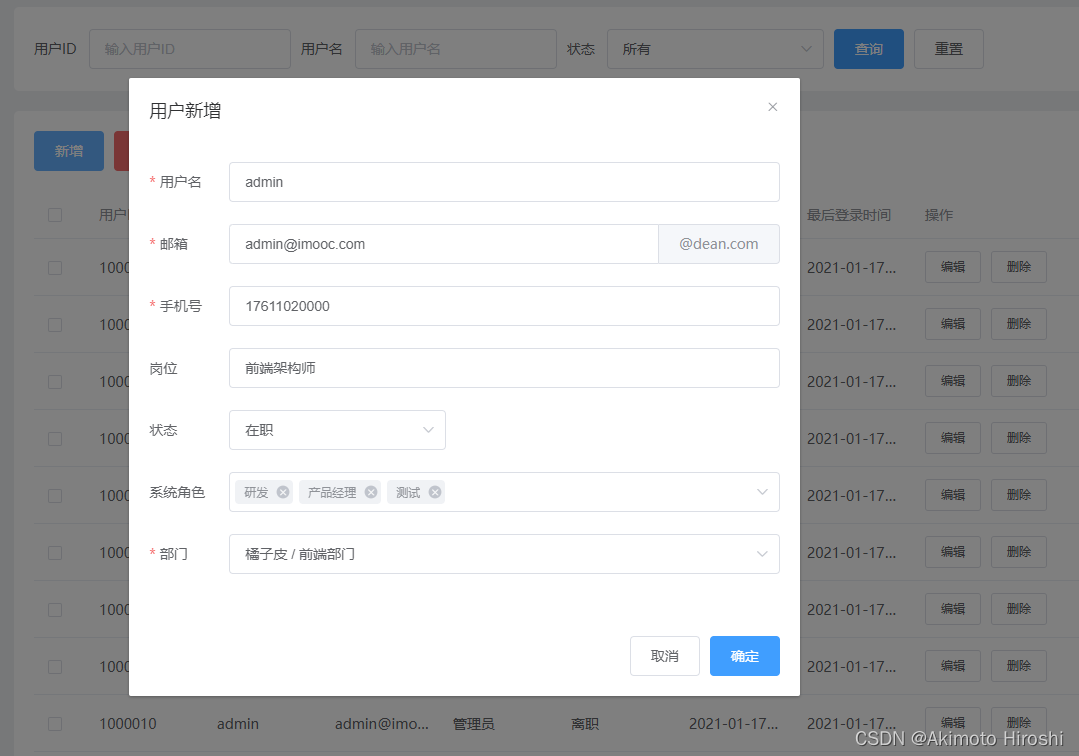
编辑用户

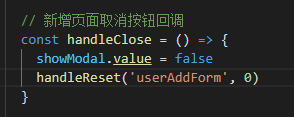
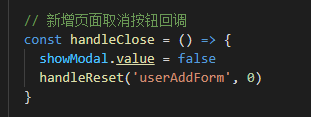
新增用户

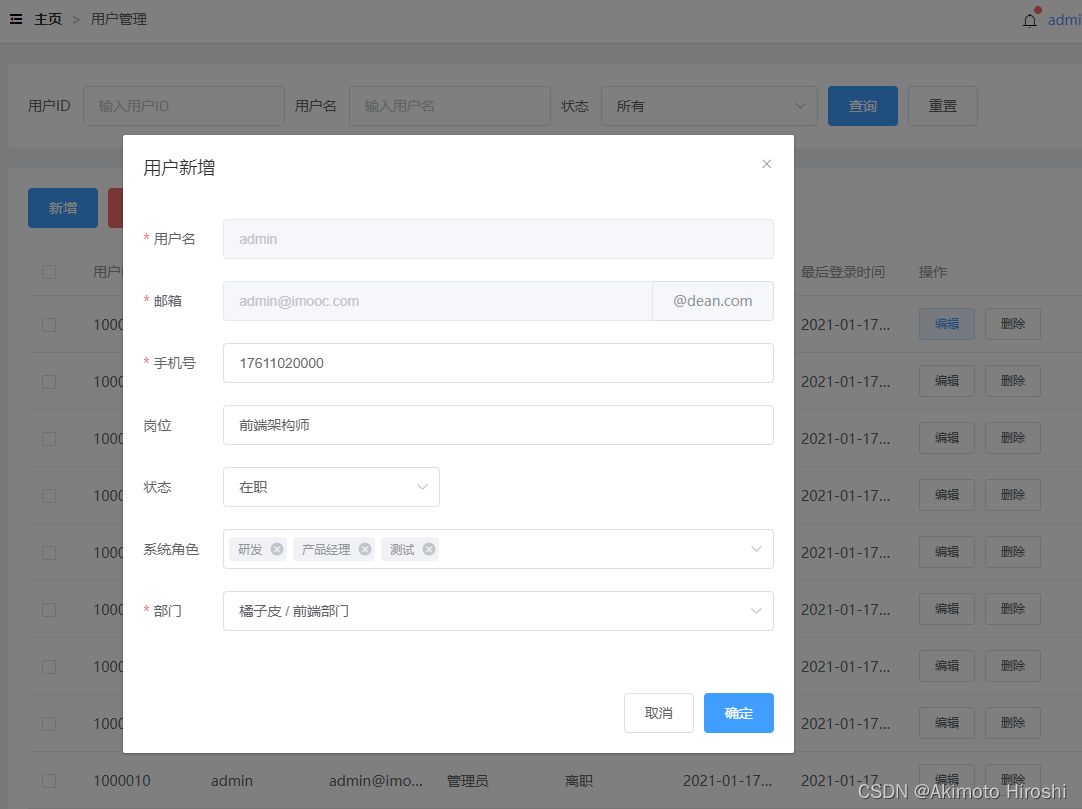
点击编辑的时候,数据回显,没问题:

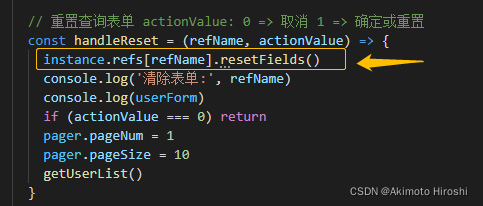
点击取消,会调用方法


按理说应该会把表单清空。但是我们再点击新增的时候,数据并没有被清空:

原因:
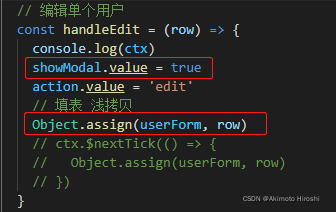
点击编辑的时候,一旦执行showModal.value = true, 就显示dialog,然后立马就执行Object.assign(userForm, row)
此时数据修改了,但是dialog里面的el-form还没有mounted,也就是说,数据是在form表单mounted之前修改的,那么这个修改后的数据就成为了form表单的初始值。
而重点是,resetFields方法是用来把表单重置到初始值的,现在初始值都修改成回显数据了,再怎么调用resetFields都是徒劳

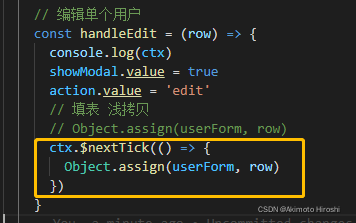
解决方案:
只要在 form 表单 mounted之后再进行赋值操作这样就可以完美解决问题了。

参考:
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)